Il y a 3 ans nous avons commencé à avoir les premières demandes au sujet du Responsive design, puis petit à petit c’est devenu un buzzword.
Nous avions à l’époque la vision que la voie la plus noble était de proposer la même expérience utilisateur que FaceBook peut offrir Web / Desktop et AppsNative / Mobile, le meilleur de la technologie suivant le support.
C’était seulement à la porté de quelques bourses mais notre culture de produits industriels nous fait croire qu’il serait possible de diviser par 50 le coût d’une Apps Mobile.
Aujourd’hui c’est possible avec le couple de produits WMaker / GoodBaber mais ça reste encore des produits séparés, ce n'est pas encore assez simple… mais on va y arriver il nous faut encore un peu de temps.
Nous avions à l’époque la vision que la voie la plus noble était de proposer la même expérience utilisateur que FaceBook peut offrir Web / Desktop et AppsNative / Mobile, le meilleur de la technologie suivant le support.
C’était seulement à la porté de quelques bourses mais notre culture de produits industriels nous fait croire qu’il serait possible de diviser par 50 le coût d’une Apps Mobile.
Aujourd’hui c’est possible avec le couple de produits WMaker / GoodBaber mais ça reste encore des produits séparés, ce n'est pas encore assez simple… mais on va y arriver il nous faut encore un peu de temps.
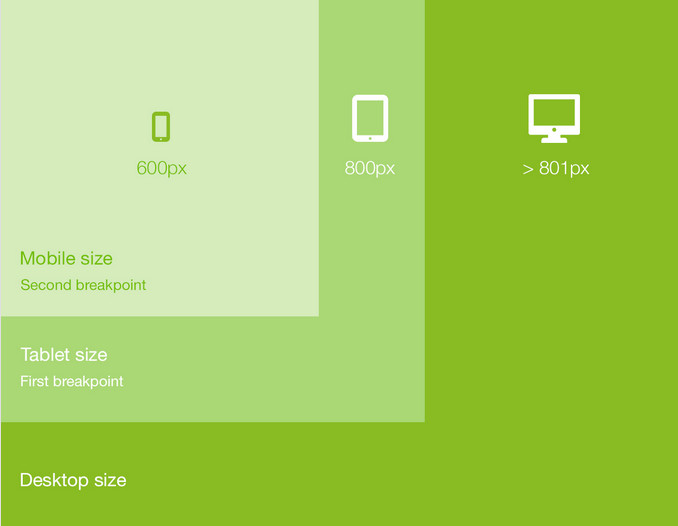
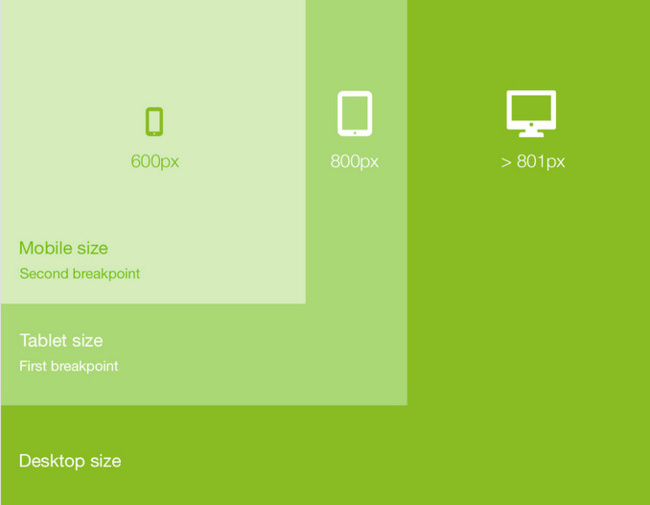
Le Design Responsive utilise des technologies assez simples et peu coûteuses, mais nécessite aussi d’avoir des designs adaptés et simples.
Si vous refaites votre site de zéro aucun problème, mais si vous avez un site média très fourni ça devient vite un casse tête, d’ailleurs Lemonde.fr n’est pas responsive.
On s’était résigné à sortir des maquettes responsives pour dire on a « des maquettes responsives » mais on savait très bien que nos utilisateurs devrait refaire leur site de zéro pour que ça marche.
WMaker à plusieurs milliers de sites, ça veut dire que l’ensemble des sites ne serait pas responsive avant 2 ou 3 ans, peut être plus.
Du coup nous avons focalisé notre énergie sur la version Mobile pour être compatible avec une des 3 options préconisées par Google en SEO : la version Mobile m.site.com
Une 2 eme est en préparation, c’est la détection dynamique du device pour garder la même URL.
Je n’aime pas demander à l’équipe de travailler sur quelque chose, sachant pertinemment que cela ne règle que partiellement le problème. Mais la pression était forte pour qu’on propose des designs Responsives.
Si vous refaites votre site de zéro aucun problème, mais si vous avez un site média très fourni ça devient vite un casse tête, d’ailleurs Lemonde.fr n’est pas responsive.
On s’était résigné à sortir des maquettes responsives pour dire on a « des maquettes responsives » mais on savait très bien que nos utilisateurs devrait refaire leur site de zéro pour que ça marche.
WMaker à plusieurs milliers de sites, ça veut dire que l’ensemble des sites ne serait pas responsive avant 2 ou 3 ans, peut être plus.
Du coup nous avons focalisé notre énergie sur la version Mobile pour être compatible avec une des 3 options préconisées par Google en SEO : la version Mobile m.site.com
Une 2 eme est en préparation, c’est la détection dynamique du device pour garder la même URL.
Je n’aime pas demander à l’équipe de travailler sur quelque chose, sachant pertinemment que cela ne règle que partiellement le problème. Mais la pression était forte pour qu’on propose des designs Responsives.

C'est là que notre notre trio magic Lesia, Laurent et Jean-Mathieu est intervenu : "On va pas commencer par les maquettes Responsive, on va attaquer le problème de front comme rendre 100% des sites WMaker Responsive en 1 clic".
L’idée est séduisante, mais il y avait une montagne de problèmes à résoudre.
On devait réécrire tous les modules de WMaker, mais aussi et surtout il fallait que nos solutions soit rétro-compatibles avec les milliers de combinaisons existantes.
Lesia a crée une bible graphique des design pattern pour anticiper le maximum de combinaison possible. Laurent et Jean-Mathieu sont très expérimentés, ils connaissent WMaker dans le moindre détail, mais surtout ils ont fait un travail itératif avec Lesia extraordinaire.
J’ai assisté à certaines des réunions au début sur les cas limites, il y avait des centaines de règles à poser en plus de ces designs pattern. C’était super fluide ils ont eu vraiment une super dynamique, tout à roulé.
L’idée est séduisante, mais il y avait une montagne de problèmes à résoudre.
On devait réécrire tous les modules de WMaker, mais aussi et surtout il fallait que nos solutions soit rétro-compatibles avec les milliers de combinaisons existantes.
Lesia a crée une bible graphique des design pattern pour anticiper le maximum de combinaison possible. Laurent et Jean-Mathieu sont très expérimentés, ils connaissent WMaker dans le moindre détail, mais surtout ils ont fait un travail itératif avec Lesia extraordinaire.
J’ai assisté à certaines des réunions au début sur les cas limites, il y avait des centaines de règles à poser en plus de ces designs pattern. C’était super fluide ils ont eu vraiment une super dynamique, tout à roulé.

Il y a dans nos bureaux la copie exact de 100% de nos clients sur nos serveurs cela nous sert pour tester ce qu’on fait avec des vrais données et des cas réel d’utilisation.
Tout au long du développement on a passé en revu des centaines de sites, les plus compliqués possible pour voir comment cela se comportait.
Après s’être amusé pendant 15 jours avec la copie de vos données nous avons mis en production de manière silencieuse sur tous les serveurs de production le travail effectué.
Les pages en responsive design sont plus lourdes car elles embarquent le design Web+Mobile mais avec la 4G on ne sent plus trop de ralentissement lié au poids des pages, ça va très vite.
J’ai demandé à l’équipe encore quelques jours, pour ouvrir sur un petit panel de cobayes, histoire d’être sûre.
Mais là je n’arrive plus à les tenir ….
C’est un peu de la magie au final, vous avez en 1 clic une version 100% responsive.
C’est aussi 100% réversible si vous préférez la version mobile, pas de souci pour tester sans aucun risque.
Tout au long du développement on a passé en revu des centaines de sites, les plus compliqués possible pour voir comment cela se comportait.
Après s’être amusé pendant 15 jours avec la copie de vos données nous avons mis en production de manière silencieuse sur tous les serveurs de production le travail effectué.
Les pages en responsive design sont plus lourdes car elles embarquent le design Web+Mobile mais avec la 4G on ne sent plus trop de ralentissement lié au poids des pages, ça va très vite.
J’ai demandé à l’équipe encore quelques jours, pour ouvrir sur un petit panel de cobayes, histoire d’être sûre.
Mais là je n’arrive plus à les tenir ….
C’est un peu de la magie au final, vous avez en 1 clic une version 100% responsive.
C’est aussi 100% réversible si vous préférez la version mobile, pas de souci pour tester sans aucun risque.