Le 21 Avril Google va changer son classement des sites web dans les résultats du moteur de recherche lorsqu'il est interrogé par un device mobile. Le but de cette modification est de mieux prendre en compte les mobiles puisqu'on l'interroge depuis un mobile....
Cela va se traduire dans un premier temps par une alerte pour l’utilisateur faisant des recherches depuis mobile sur la compatibilité du site pour mobile.
Dans un deuxième temps les contenus non optimisés pour mobile descendront dans le classement des résultats de recherche. Mais comme toujours Google ne communique pas vraiment de planning pour cette seconde phase.
Pour ceux que cela intéresse, Google a mis en ligne un site dédié aux développeurs :
https://developers.google.com/webmasters/mobile-sites/
https://developers.google.com/webmasters/mobile-sites/
Google demande d’indiquer dans le code source du site web quelle est parmi les 3 configurations mobiles celle utilisée par votre site :
- Responsive Design : utilisé surtout sur les sites vitrines, la feuille de style modifie l’affichage en fonction de la taille de la fenêtre du navigateur.
- Dynamic Serving : en gardant une même URL quand le serveur détecte un mobile, il lui envoie une version mobile du site.
- URL distinctes : le visiteur est dirigé automatiquement sur l'url mobile du site de type http://m.site.com c’est la technologie qu'a choisi WMaker.
Les 2 dernières technologies ont l’avantage d’optimiser la quantité de données transférées vers le mobile, car un mobile ne charge que les infos qu’il va afficher.
En revanche, cela engendre la contrainte de créer de manière spécifique une version mobile.

Nous avons modifié les codes sources de vos sites pour que les versions mobiles soient correctement prises en compte à partir du 21 Avril. Techniquement cela consiste à indiquer au moteur les correspondances entre la version PC et la version Mobile.
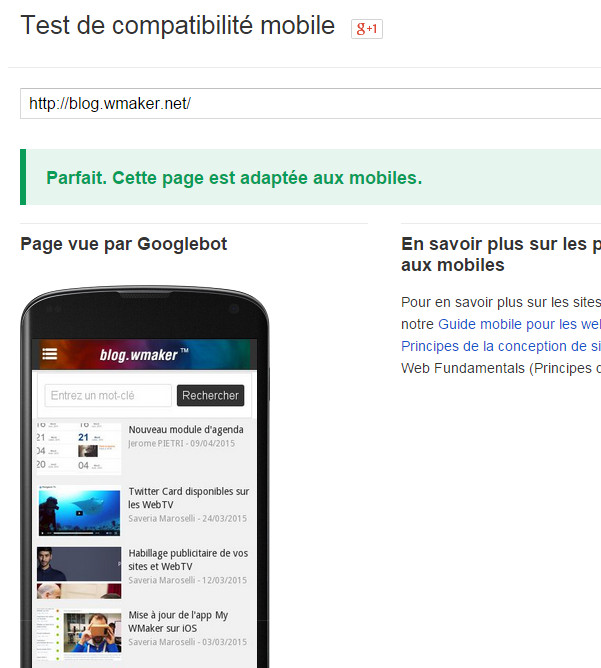
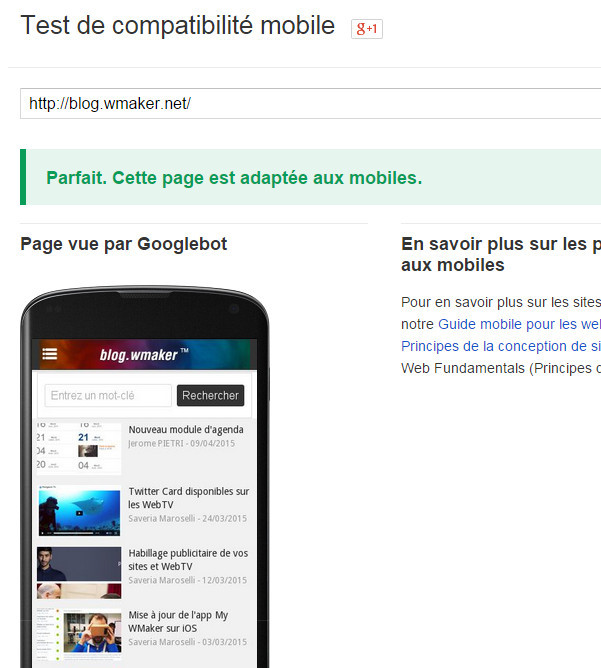
En ce qui concerne la version mobile elle-même, Google donne un test de validation :
https://www.google.com/webmasters/tools/mobile-friendly/
https://www.google.com/webmasters/tools/mobile-friendly/
Vous pouvez tester votre site, cela vous permettra de vérifier que votre version mobile est correctement paramétrée.
Nous avons ajouté de nouveaux modes d'affichages facilitant la réalisation de site mobile plus statique.
Les rubriques s’enrichissent aussi de nouveaux modes de présentations variés, issus de GoodBarber.
Et enfin la possibilité de lier directement un article, par exemple pour une pages à propos.
Vous avez vraiment beaucoup d’outils pour créer de superbes versions mobiles, la prochaine note détaillera ces nouvelles fonctionnalités.