Le champ Opt-in
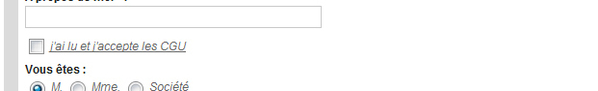
Le champ opt-in du formulaire d'inscription au réseau social affiche une case à cocher, si on le rend obligatoire, il peut être utilisé pour obliger le futur inscrit à lire et accepter des conditions générales d'utilisation par exemple.
Mais il faut encore que le futur inscrit puisse accéder aux conditions générales d'utilisation.
Mais il faut encore que le futur inscrit puisse accéder aux conditions générales d'utilisation.

Et bien il y a une petite astuce :
Comme vous l'avez sans doute remarqué il est possible de changer l'intitulé des champs en cliquant sur le libellé.
Par exemple si vous cliquez sur Opt-in, vous pouvez modifier le texte. Et bien c'est comme cela comme vous allez pouvoir faire un lien vers vos CGU.
Comme vous l'avez sans doute remarqué il est possible de changer l'intitulé des champs en cliquant sur le libellé.
Par exemple si vous cliquez sur Opt-in, vous pouvez modifier le texte. Et bien c'est comme cela comme vous allez pouvoir faire un lien vers vos CGU.

Rédigez vos CGU
Mais tout d'abord il faudra rédiger un article, avec vos CGU complètes, et rendre cet article invisible (état de publication), sauf si vous vous voulez afficher vos CGU sur votre site bien entendu.
Ensuite il faudra récupérer le lien de cet article. Pour cela cliquez sur prévisualiser et copier le lien qui est affiché en haut du type
http://blog.wmaker.net/les-CGU-a-lire_a1075.html?preview=1
et enlevez ?preview=1
vous aurez donc
http://blog.wmaker.net/les-CGU-a-lire_a1075.html
Ensuite il faudra récupérer le lien de cet article. Pour cela cliquez sur prévisualiser et copier le lien qui est affiché en haut du type
http://blog.wmaker.net/les-CGU-a-lire_a1075.html?preview=1
et enlevez ?preview=1
vous aurez donc
http://blog.wmaker.net/les-CGU-a-lire_a1075.html
Créez le lien
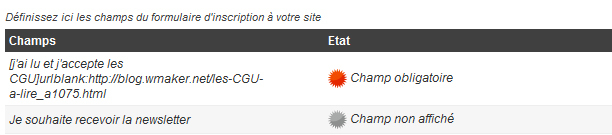
Pour finir depuis le formulaire d'inscription au réseau social (administration > profiling > paramètres) rendez le champ opt-in obligatoire, ensuite cliquez sur le libellé et entrez ce code pour créer un lien vers l'article.

le texte entre crochets servira de support au lien, urlblank permet d'ouvrir le lien vers une nouvelle page.