

Carina retravaille tous les formulaires de l'application. Il y en a 17 au total.
Nous utilisons les technologies Web 2.0 pour rendre plus facile l'utilisation.
Elle vient d'améliorer l'ergonomie de 6 formulaires disponibles côté site et ils sont d'ores et déjà en ligne.
Il s'agit des formulaires permettant :
Nous utilisons les technologies Web 2.0 pour rendre plus facile l'utilisation.
Elle vient d'améliorer l'ergonomie de 6 formulaires disponibles côté site et ils sont d'ores et déjà en ligne.
Il s'agit des formulaires permettant :
- L'envoi d'un article,
- D'une Ecard,
- Forwarder une annonce,
- Transmettre un évenement,
- Soumettre un article au site,
- Soumettre une Pannonce au site.
- D'une Ecard,
- Forwarder une annonce,
- Transmettre un évenement,
- Soumettre un article au site,
- Soumettre une Pannonce au site.
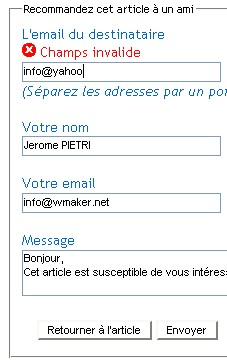
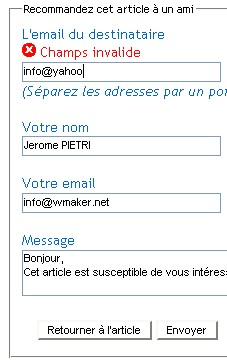
Qu'y-a-t-il de neuf dans ces formulaires ?
Lorsqu'un champ est mal renseigné, cela est signalé explicitement sans changer de page et donc sans aucune perte d'informations. Nous utilisons AJAX, plutôt que de soumettre le formulaire et d'attendre le rafraîchissement de la page pour être infomé des erreurs. L'utilisateur est informé pendant la saisie du formulaire si un champ est invalide, ce qui évite pas mal de frustration !
Nous avons également travaillé les retours après l'expédition, le pré-remplissage des informations (si la personne est authentifiée) et l'harmonisation des formulaires.
Si vous connaisez des fonctionnalités utiles de formulaire, postez-nous des URLs d'exemple, nous ne manquerons pas d'intégrer celles qui peuvent simplifier la vie à vos visiteurs.
Comment tester ?
Cliquez simplement sur la petite enveloppe au dessus du titre pour envoyé cet article par email :)
Lorsqu'un champ est mal renseigné, cela est signalé explicitement sans changer de page et donc sans aucune perte d'informations. Nous utilisons AJAX, plutôt que de soumettre le formulaire et d'attendre le rafraîchissement de la page pour être infomé des erreurs. L'utilisateur est informé pendant la saisie du formulaire si un champ est invalide, ce qui évite pas mal de frustration !
Nous avons également travaillé les retours après l'expédition, le pré-remplissage des informations (si la personne est authentifiée) et l'harmonisation des formulaires.
Si vous connaisez des fonctionnalités utiles de formulaire, postez-nous des URLs d'exemple, nous ne manquerons pas d'intégrer celles qui peuvent simplifier la vie à vos visiteurs.
Comment tester ?
Cliquez simplement sur la petite enveloppe au dessus du titre pour envoyé cet article par email :)






