
Apporter de la valeur à vos tweets grâce aux Twitter Cards, c'est désormais possible sur WMaker !
A l'instar de Facebook via son désormais célèbre OpenGraph, les Twitter Cards permettent d'enrichir et de mettre en valeur votre contenu lorsqu'il est partagé sur Twitter. Cela contribue ainsi à considérablement augmenter le traffic vers votre site mais aussi le nombre de partage de votre contenu et donc améliorer votre référencement.
A l'instar de Facebook via son désormais célèbre OpenGraph, les Twitter Cards permettent d'enrichir et de mettre en valeur votre contenu lorsqu'il est partagé sur Twitter. Cela contribue ainsi à considérablement augmenter le traffic vers votre site mais aussi le nombre de partage de votre contenu et donc améliorer votre référencement.
Ergonomie d'une Twitter Card
Il existe plusieurs présentations possibles pour vos cartes, selon le type de contenu dont vous disposez.
Comme vous pouvez le constater, les possibilités d'interactions avec votre site chez WMaker sont nombreuses ! De la boutique en ligne à la Web TV en passant par les pros de la photo, il y en a pour tous les goûts !
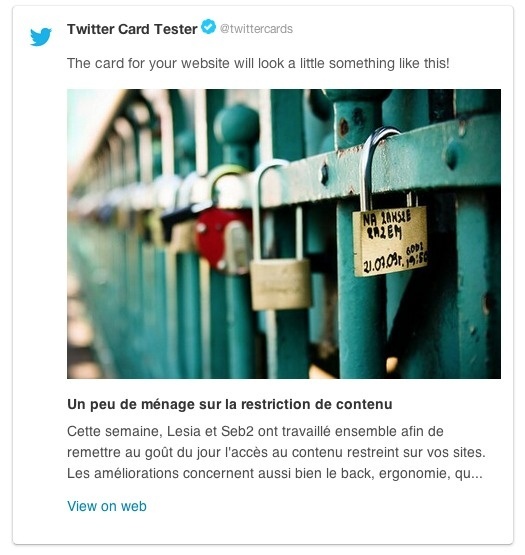
- Summary : C'est la carte de résumé par défaut avec le titre de votre page, sa description et éventuellement la vignette associée.
- Summary Large Image : C'est la même carte, sauf que l'image est mise en avant.
- Photo : Affiche une photo dans un tweet qui peut être vue dans la visionneuse d'image de Twitter
- Gallery : Permet d'afficher plusieurs photos de votre galerie photo dans un tweet (Je vois déjà certain d'entre vous le sourire aux lèvres)
- Product : Les produits de votre boutique mis en avant sur Twitter ? C'est ce que permet de faire cette carte
- Player : Vos vidéos pourront être jouées directement dans Twitter avec cette carte
Comme vous pouvez le constater, les possibilités d'interactions avec votre site chez WMaker sont nombreuses ! De la boutique en ligne à la Web TV en passant par les pros de la photo, il y en a pour tous les goûts !

Exemple de Twitter Card
Les Twitter Cards chez WMaker
Nous avons décidé de procéder en plusieurs phases cette implémentation des Twitter Cards dans votre CMS préféré. La première consiste à proposer les cards partout où existe déjà l'OpenGraph de Facebook c'est à dire :
C'est désormais chose faite, chacune de ces pages dispose des tags permettant de bénéficier d'une carte Summary Large Image. C'est la présentation qui contribue le mieux selon nous à promouvoir votre site et donner envie à vos followers d'en savoir plus, et pourquoi pas devenir ambassadeur de votre site.
La deuxième phase sera commune à Facebook et Twitter et étendra les tags des deux plateformes aux autres sections de votre site afin de vous permettre d'aller encore plus loin en terme de promotion de votre site avec des tweets enrichis et adaptés au contenu ciblé (Ex: une carte Gallery pour vos albums photos ou encore une carte Player pour vos vidéos) !
- La page d'accueil
- La page article
- L'agenda
- Les petites annonces
C'est désormais chose faite, chacune de ces pages dispose des tags permettant de bénéficier d'une carte Summary Large Image. C'est la présentation qui contribue le mieux selon nous à promouvoir votre site et donner envie à vos followers d'en savoir plus, et pourquoi pas devenir ambassadeur de votre site.
La deuxième phase sera commune à Facebook et Twitter et étendra les tags des deux plateformes aux autres sections de votre site afin de vous permettre d'aller encore plus loin en terme de promotion de votre site avec des tweets enrichis et adaptés au contenu ciblé (Ex: une carte Gallery pour vos albums photos ou encore une carte Player pour vos vidéos) !
Comment activer ce service ?
Nous avons fait la majeure partie du travail pour vous, cela dit vous devez tout même apporter votre pierre à l'édifice si vous voulez que les Twitter Cards fonctionnent correctement.
Actuellement ce service doit être activé manuellement par vos soins pour votre domaine puis approuvé par Twitter. Ce processus prend selon eux environ une semaine à deux semaines.
Pour les activer, vous devez vous accéder à l'outil de validation de Twitter en vous authentifiant avec votre compte Twitter.
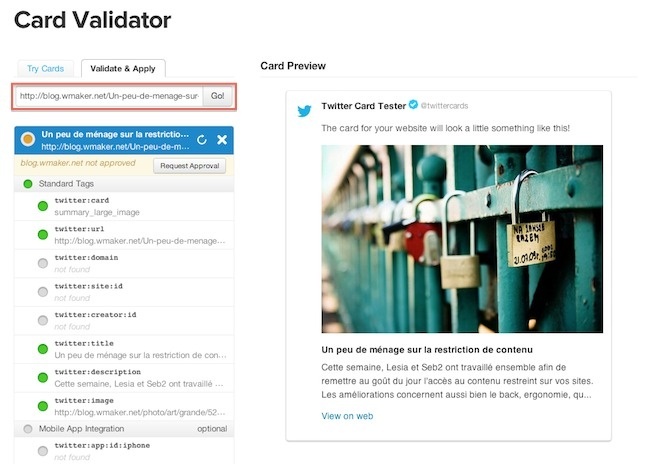
Fermez l'ibox qui s'ouvre automatiquement et cliquez sur l'onglet Validate & Apply puis saisissez l'adresse de votre site ou de n'importe quel article de votre site. Vous voyez dès lors à quoi pourra ressembler un tweet enrichi faisant référence à cette page.
Actuellement ce service doit être activé manuellement par vos soins pour votre domaine puis approuvé par Twitter. Ce processus prend selon eux environ une semaine à deux semaines.
Pour les activer, vous devez vous accéder à l'outil de validation de Twitter en vous authentifiant avec votre compte Twitter.
Fermez l'ibox qui s'ouvre automatiquement et cliquez sur l'onglet Validate & Apply puis saisissez l'adresse de votre site ou de n'importe quel article de votre site. Vous voyez dès lors à quoi pourra ressembler un tweet enrichi faisant référence à cette page.

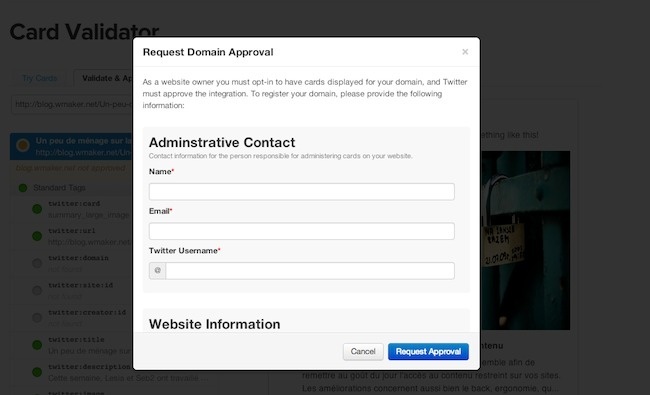
Cliquez ensuite sur Request Approval, remplissez puis envoyez le formulaire d'approbation à Twitter. Voilà c'est terminé !

Terminé ou presque...
Et oui, il y a toujours un "mais".
Je vous ai dit plus haut que nous avions choisi d'adopter "Summary Large Image" comme mode de présentation pour vos cartes car elles représentent pour les pages concernées la meilleur disposition pour mettre en avant vos contenus.
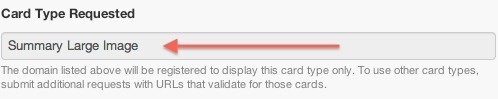
Lorsque vous avez soumis le formulaire d'approbation, vous avez dû noter ce petit encart "Card Type Requested" qui signifie que cette requête n'est valide que pour les cartes de ce type là.
Vous voyez déjà où je veux en venir... Quand nous rajouterons les autres cartes avec des types différents (par exemple le type Photo pour une photo de la galerie), vous serez obligés d'effectuer de nouveau ce processus d'approbation.
Je vous ai dit plus haut que nous avions choisi d'adopter "Summary Large Image" comme mode de présentation pour vos cartes car elles représentent pour les pages concernées la meilleur disposition pour mettre en avant vos contenus.
Lorsque vous avez soumis le formulaire d'approbation, vous avez dû noter ce petit encart "Card Type Requested" qui signifie que cette requête n'est valide que pour les cartes de ce type là.
Vous voyez déjà où je veux en venir... Quand nous rajouterons les autres cartes avec des types différents (par exemple le type Photo pour une photo de la galerie), vous serez obligés d'effectuer de nouveau ce processus d'approbation.

En attendant, entre la publication automatique de vos articles sur Twitter, les boutons de partages dans vos pages et ce nouvel outil, vous n'avez plus aucune excuse pour ne pas commencer à gazouiller :-)







