
Comme vous avez pu le lire dans notre précédente note, votre site génère désormais les pages articles au format Google AMP dans les résultats de recherche sur Google via un mobile.
Ce format de page a été crée afin d'améliorer l'expérience utilisateur sur mobile lors de leurs recherches sur Google, en offrant des pages web qui se chargent presque instantanément et qui ne nécessite qu’un accès à un réseau internet limité.
Ces pages sont accessibles via une url du type https://www.votresite.fr/titre-de-votre-article_a10.amp.html
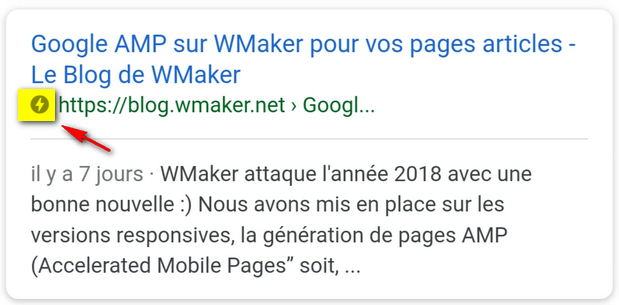
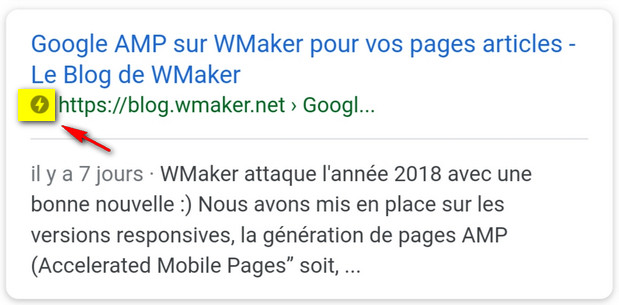
Dans les résultats de recherche, les articles au format AMP sont indiqués via une icone représentant un éclair.
Ce format de page a été crée afin d'améliorer l'expérience utilisateur sur mobile lors de leurs recherches sur Google, en offrant des pages web qui se chargent presque instantanément et qui ne nécessite qu’un accès à un réseau internet limité.
Ces pages sont accessibles via une url du type https://www.votresite.fr/titre-de-votre-article_a10.amp.html
Dans les résultats de recherche, les articles au format AMP sont indiqués via une icone représentant un éclair.
Quelles sont les pages générées au format AMP sur votre site ?
Par défaut, nous générons vos pages au format AMP uniquement pour les pages articles lorsque vous utilisez la version responsive (la version mobile ne génère pas vos pages articles au format AMP).
Comment activer et désactiver Google AMP ?
Google AMP est activé par défaut sur vos sites.
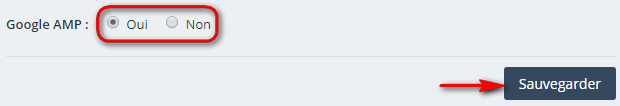
Si vous souhaitez le désactiver complètement pour tous vos articles.
Rendez-vous dans le menu Administration > Paramètres > Référencement :: Onglet Options avancées pour le CMS et Paramètres > Paramètres du site > Référencement :: Onglet Options avancées pour les WebTV.
Si vous souhaitez le désactiver complètement pour tous vos articles.
Rendez-vous dans le menu Administration > Paramètres > Référencement :: Onglet Options avancées pour le CMS et Paramètres > Paramètres du site > Référencement :: Onglet Options avancées pour les WebTV.

Si vous souhaitez le désactiver pour un article en particulier (pas encore disponible sur WebTV)
Rendez-vous dans le menu Contenu > Liste du contenu > Article concerné.
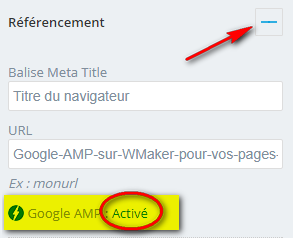
Dans la colonne de droite du formulaire de rédaction de l'article, cliquez sur l'onglet Social puis dépliez le menu Référencement.
Cliquez sur statut Google AMP pour le modifier.
Rendez-vous dans le menu Contenu > Liste du contenu > Article concerné.
Dans la colonne de droite du formulaire de rédaction de l'article, cliquez sur l'onglet Social puis dépliez le menu Référencement.
Cliquez sur statut Google AMP pour le modifier.

Bonnes pratiques AMP
- Dans le menu Administration > Paramètres > Préférences pour le CMS et Paramètres > Paramètres du site > Préférences pour les WebTv, ajoutez bien une image du site (1400 x 1400 px) qui sera utilisée comme logo par Google AMP.
- Google est très strict concernant le design des pages AMP, pour respecter le style graphique imposé, si vous avez du contenu HTML dans vos articles, il sera nettoyé automatiquement, cependant il est possible que cela ne s'affiche pas correctement sur la page AMP et qu'elle remonte en erreur sur Google search console. Dans ce cas là, dans la mesure du possible, corrigez l'erreur dans votre code HTML, sinon désactivez Google AMP pour l'article concerné.
Les copier-coller qui embarquent de la mise en page peuvent aussi être responsables de retour d'erreur, faites bien attention à n'utiliser que la mise en page de la barre d'outils du formulaire de rédaction des articles.
- Les publicités ne sont pas gérées sur les pages au format Google AMP.
Si vous préférez afficher les publicités, désactivez Google AMP pour les articles concernés.
- Ajoutez systématiquement une image dans vos articles, les articles sans image remonteront comme en erreur par Google.
Si vous ne souhaitez pas mettre d'image, désactivez Google AMP pour l'article concerné. - Google est très strict concernant le design des pages AMP, pour respecter le style graphique imposé, si vous avez du contenu HTML dans vos articles, il sera nettoyé automatiquement, cependant il est possible que cela ne s'affiche pas correctement sur la page AMP et qu'elle remonte en erreur sur Google search console. Dans ce cas là, dans la mesure du possible, corrigez l'erreur dans votre code HTML, sinon désactivez Google AMP pour l'article concerné.
Les copier-coller qui embarquent de la mise en page peuvent aussi être responsables de retour d'erreur, faites bien attention à n'utiliser que la mise en page de la barre d'outils du formulaire de rédaction des articles.
- Les publicités ne sont pas gérées sur les pages au format Google AMP.
Si vous préférez afficher les publicités, désactivez Google AMP pour les articles concernés.
Consulter les erreurs AMP
Vous devez au préalable avoir déclaré votre site sur Google Search Console.
Sur la plateforme de Google : http://www.google.com/webmasters/tools/
Vous pourrez voir les erreurs que remonte Google concernant vos pages AMP dans le menu :
Apparence dans les résultats de recherche > Accelerated Mobile Pages.
Il y a plusieurs type d'erreurs, concentrez vous sur les erreurs critiques.
Nous ne débuggons pas les erreurs venant de codes externes externes à la plateforme.
Si la correction n'est pas possible, vous avez la possibilité de désactiver la page AMP pour l'article concerné.
Sur la plateforme de Google : http://www.google.com/webmasters/tools/
Vous pourrez voir les erreurs que remonte Google concernant vos pages AMP dans le menu :
Apparence dans les résultats de recherche > Accelerated Mobile Pages.
Il y a plusieurs type d'erreurs, concentrez vous sur les erreurs critiques.
Nous ne débuggons pas les erreurs venant de codes externes externes à la plateforme.
Si la correction n'est pas possible, vous avez la possibilité de désactiver la page AMP pour l'article concerné.
Ressources utiles
ampproject.org : références et didacticiels sur la création de pages AMP, et informations destinées aux éditeurs de contenu, expliquant notamment l'intérêt des pages AMP.
Validateur AMP en ligne : un outil de validation AMP est disponible en ligne à l'adresse https://validator.ampproject.org/. Utilisez la syntaxe suivante pour tester une page spécifique : https://validator.ampproject.org/#url=<url_à_tester>.
Par exemple : https://validator.ampproject.org/#url=https://www.votresite.fr/titre-de-votre-article_a10.amp.html
Cela vous aidera, si vous utilisez votre propre code dans vos articles, à vérifier s'il est conforme pour les pages AMP et effectuer les corrections si nécessaires.
Google Analytics : Pour consulter les stats de GA sur vos pages AMP, rendez vous dans le menu :
Comportement > Contenu du site > Toutes les pages, puis entrez amp dans le champ de recherche.
Validateur AMP en ligne : un outil de validation AMP est disponible en ligne à l'adresse https://validator.ampproject.org/. Utilisez la syntaxe suivante pour tester une page spécifique : https://validator.ampproject.org/#url=<url_à_tester>.
Par exemple : https://validator.ampproject.org/#url=https://www.votresite.fr/titre-de-votre-article_a10.amp.html
Cela vous aidera, si vous utilisez votre propre code dans vos articles, à vérifier s'il est conforme pour les pages AMP et effectuer les corrections si nécessaires.
Google Analytics : Pour consulter les stats de GA sur vos pages AMP, rendez vous dans le menu :
Comportement > Contenu du site > Toutes les pages, puis entrez amp dans le champ de recherche.