
Besoin de colonnes plus rapprochées ? Moins d'espace à gauche de celle-ci ?
Vous n'aurez plus à nous demander d'ajuster parfaitement l'ecartement de vos modules ou l'espacement entre vos colonnes : nous vous laissons la main !
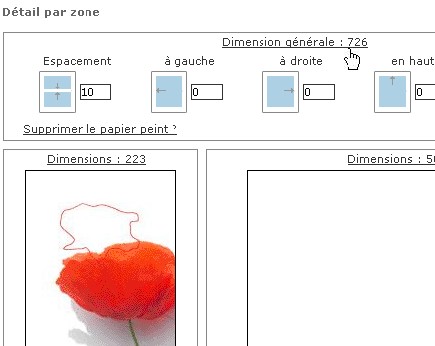
Dorénavant, vous pourrez paramétrer le niveau de séparation des modules, l'espacement à gauche, à droite, en haut et en bas des colonnes.
Pour les utilisateurs les plus confirmés, il s'agit de paramètres supplémentaires à la feuille de style CSS de votre site : le "padding".
Après les pieds de module, les maquettes deviennent encore plus personnalisables. Laisser votre imagination nous étonner !
Pour les blogs et les portails, cette nouvelle fonctionnalité est disponible dans la partie DESIGN > Background/Gabarit.
En cliquant sur les "Dimensions" vous aurez un menu dans lequel vous pourrez entrer les valeurs.
Vous n'aurez plus à nous demander d'ajuster parfaitement l'ecartement de vos modules ou l'espacement entre vos colonnes : nous vous laissons la main !
Dorénavant, vous pourrez paramétrer le niveau de séparation des modules, l'espacement à gauche, à droite, en haut et en bas des colonnes.
Pour les utilisateurs les plus confirmés, il s'agit de paramètres supplémentaires à la feuille de style CSS de votre site : le "padding".
Après les pieds de module, les maquettes deviennent encore plus personnalisables. Laisser votre imagination nous étonner !
Pour les blogs et les portails, cette nouvelle fonctionnalité est disponible dans la partie DESIGN > Background/Gabarit.
En cliquant sur les "Dimensions" vous aurez un menu dans lequel vous pourrez entrer les valeurs.




