Nous connaissons tous l'importance de la pub et ce que cela peut vous rapporter. Il existait différents formats de publicité déjà disponibles sur vos backs office. Mais un petit nouveau vient d'arriver :)
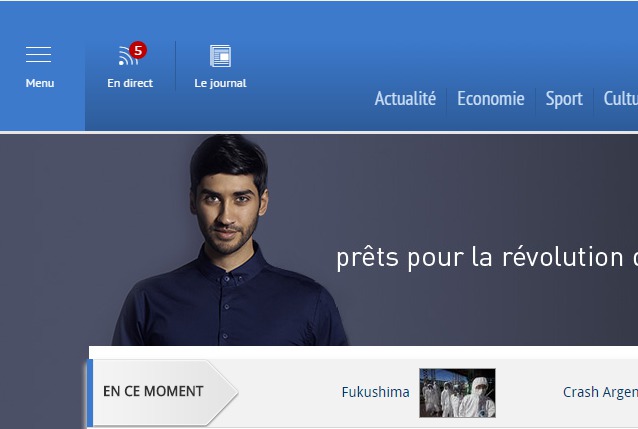
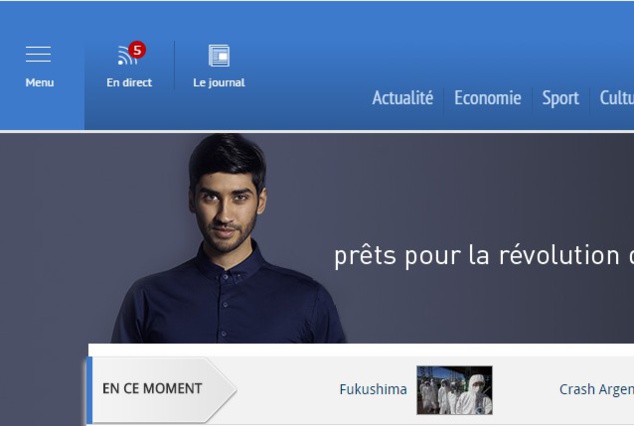
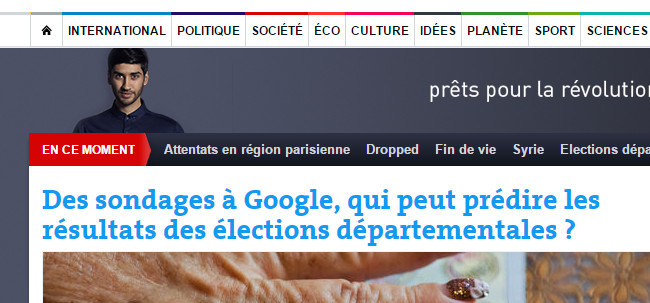
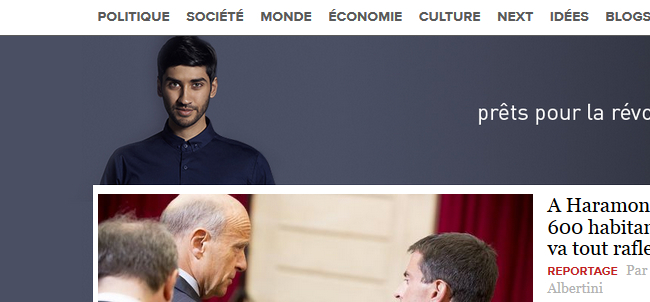
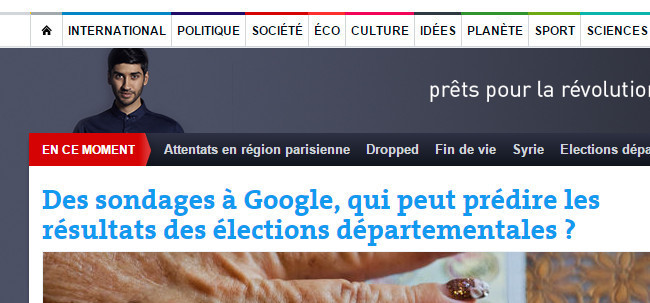
L'habillage de site est un espace publicitaire attribué à l’annonceur au dessus et de chaque coté de la page. L’espace publicitaire constitue ce qu’on appelle une arche ou un pont.
Généralement réservé aux pages importantes de votre site, l’habillage publicitaire est intéressant car il est affiché sur un bel espace. Ce format génère généralement de bons taux de clics (entre 2 et 5%) et apporte une belle visibilité pour les annonceurs.
Généralement réservé aux pages importantes de votre site, l’habillage publicitaire est intéressant car il est affiché sur un bel espace. Ce format génère généralement de bons taux de clics (entre 2 et 5%) et apporte une belle visibilité pour les annonceurs.

Vous étiez nombreux à le réclamer, voilà qui est fait.
Comment ajouter un habillage de site sur votre back office ?
Jusqu'à présent, il était un peu compliqué de rendre l'image de fond générale cliquable. Il fallait ajouter un module conteneur, créer des images .png transparentes pour le haut de l'image, mettre du code dans la zone head... Bref, ça dépannait, mais ce n'est pas ce que vous attendez de votre CMS préféré. Nous avons donc fait ce qu'il fallait pour changer cela :)

Désormais, c'est beaucoup plus facile.
Rendez vous dans le menu Régie publicitaire > Onglet Habillage du site.
Uploadez votre publicité (image de fond) et choisissez vos options.
Vous pouvez choisir un alignement Fixe ou Flottant, ajoutez en pixel la hauteur de votre arche dans le champ dédié, le lien puis choisissez si vous souhaitez ouvrir le lien dans une nouvelle fenêtre ou non.
Uploadez votre publicité (image de fond) et choisissez vos options.
Vous pouvez choisir un alignement Fixe ou Flottant, ajoutez en pixel la hauteur de votre arche dans le champ dédié, le lien puis choisissez si vous souhaitez ouvrir le lien dans une nouvelle fenêtre ou non.

Ce format de publicité ne peut être ajouté à une campagne existante, l'habillage du site est indépendant des campagnes contenant vos bannières.
Vous pouvez l'afficher également sur vos pages internes, attribuer un habillage par template et choisir une période précise d'affichage.
A partir du moment où un habillage est paramétré pour la home et/ou une ou ses templates, il prend le dessus sur l'image de fond générale paramétrée dans le menu Background/Gabarit.
Vous pouvez l'afficher également sur vos pages internes, attribuer un habillage par template et choisir une période précise d'affichage.
A partir du moment où un habillage est paramétré pour la home et/ou une ou ses templates, il prend le dessus sur l'image de fond générale paramétrée dans le menu Background/Gabarit.
Quand l'utiliser ?
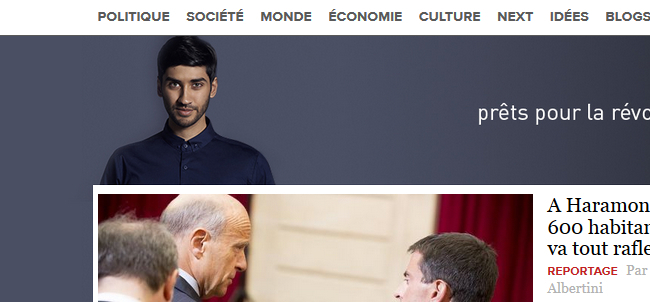
N'en abusez pas, ce format est considéré comme un format événementiel et intrusif. Nous vous conseillons de l'utiliser en alternance avec votre image de fond classique et de ne pas avoir constamment un habillage publicitaire sur votre site.
L’habillage de site est aussi particulièrement bien adapté aux campagnes de lancement de produits, ou d'un événement particulier comme les fêtes de fin d’années, soldes…
Techniquement
Techniquement un pont ça s'étudie au pixel prêt, ce n'est certainement pas une simple une image de fond. Déjà il faut envoyer un mockup à la personne qui fera la création graphique, le centre du mokup devra correspondre exactement à la taille de votre colonne centrale mais surtout a sa couleur.
La largeur totale du pont doit tenir compte de plusieurs paramètres comme le besoin ou non d'espace dans les colonnes en fonction de la colonne centrale (gabarit de votre site), etc ... Voila un paramétrage assez conventionnel :
La largeur totale du pont doit tenir compte de plusieurs paramètres comme le besoin ou non d'espace dans les colonnes en fonction de la colonne centrale (gabarit de votre site), etc ... Voila un paramétrage assez conventionnel :
Créer une image jpg ou png de 1620 pixels de large x 1000 pixels de haut.
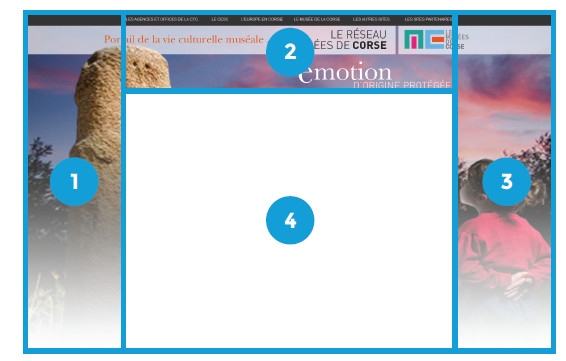
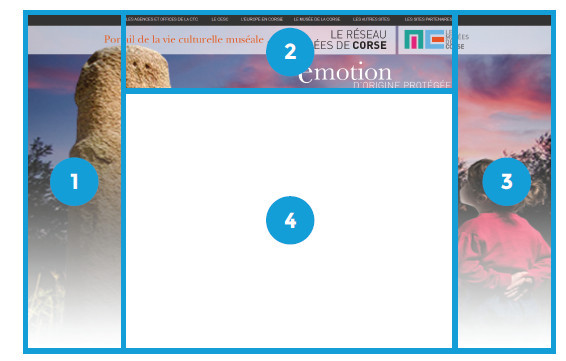
Le format est en une seule partie composé de 4 zones liées:
• Zone 1 : colonne gauche de 300*1000 pixels
• Zone 2 : bandeau haut de 1020*240 pixels
• Zone 3 : colonne droite de 300*1000 pixels
• Zone 4 : zone centrale de 1020*760 pixels sans inscription juste la couleur de fond.
Le format est en une seule partie composé de 4 zones liées:
• Zone 1 : colonne gauche de 300*1000 pixels
• Zone 2 : bandeau haut de 1020*240 pixels
• Zone 3 : colonne droite de 300*1000 pixels
• Zone 4 : zone centrale de 1020*760 pixels sans inscription juste la couleur de fond.

Pour finir
Voila maintenant c'est à vous de jouer mais attention il est vivement conseillé de ne pas monétiser plus d'une ou deux campagnes par mois sous peine de voir s'effondrer ses revenus et lasser vos visiteurs.