Aujourd'hui, WMaker vous propose une nouvelle fonctionnalité : la sticky zone, qui n'est autre qu'un nouvel espace de navigation ! Ne vous inquiétez pas, on va tout vous expliquer.
Cette super cool nouvelle option vous permettra d'ajouter une nouvelle barre de navigation dans votre site. Vous me direz, mais à quoi ça sert ? Et bien à beaucoup de chose.
Dans ce nouvel espace, vous aurez la possibilité :
- D'intégrer votre logo, celui-ci sera donc toujours affiché dans votre site.
- D'ajouter plusieurs modules, WMaker vous donne la possibilité d'ajouter vous mêmes les rubriques que vous souhaitez voir apparaitre dans votre sticky zone. Si vous souhaitez utiliser les éléments présents dans votre barre de navigation vous pouvez tout simplement ajouter ce contenu. Par contre si vous souhaitez que les éléments soient différents, c'est aussi possible. Nous vous donnons de la flexibilité pour que chacun y trouve son compte ;) Mais ne vous inquiétez pas, on vous donne des petites astuces plus bas !
- De customiser cette zone.
Voici quelques exemples pour vous aider à y voir plus clair :
- Frandroid : www.frandroid.com
- Tech Togs : www.techtogs.fr
Ce nouvel espace donnera un coup de fraicheur à votre site d'une manière simple. Il n'y aura aucune répétition puisque votre sticky zone n'apparaitra jamais en même temps que votre barre de navigation, mais si vous le souhaitez, celle-ci pourra avoir le même rôle.
Cette super cool nouvelle option vous permettra d'ajouter une nouvelle barre de navigation dans votre site. Vous me direz, mais à quoi ça sert ? Et bien à beaucoup de chose.
Dans ce nouvel espace, vous aurez la possibilité :
- D'intégrer votre logo, celui-ci sera donc toujours affiché dans votre site.
- D'ajouter plusieurs modules, WMaker vous donne la possibilité d'ajouter vous mêmes les rubriques que vous souhaitez voir apparaitre dans votre sticky zone. Si vous souhaitez utiliser les éléments présents dans votre barre de navigation vous pouvez tout simplement ajouter ce contenu. Par contre si vous souhaitez que les éléments soient différents, c'est aussi possible. Nous vous donnons de la flexibilité pour que chacun y trouve son compte ;) Mais ne vous inquiétez pas, on vous donne des petites astuces plus bas !
- De customiser cette zone.
Voici quelques exemples pour vous aider à y voir plus clair :
- Frandroid : www.frandroid.com
- Tech Togs : www.techtogs.fr
Ce nouvel espace donnera un coup de fraicheur à votre site d'une manière simple. Il n'y aura aucune répétition puisque votre sticky zone n'apparaitra jamais en même temps que votre barre de navigation, mais si vous le souhaitez, celle-ci pourra avoir le même rôle.
Comment intégrer la sticky zone ?
C'est plutôt simple :
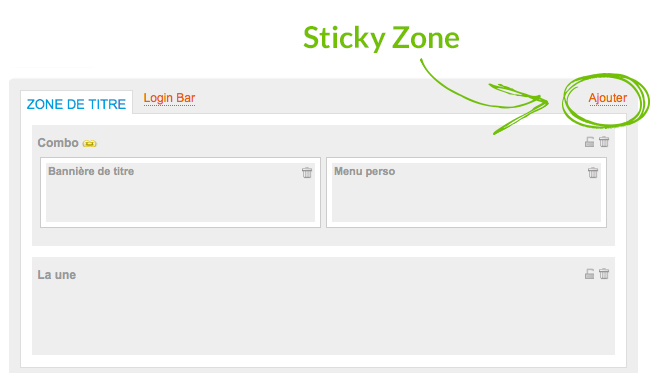
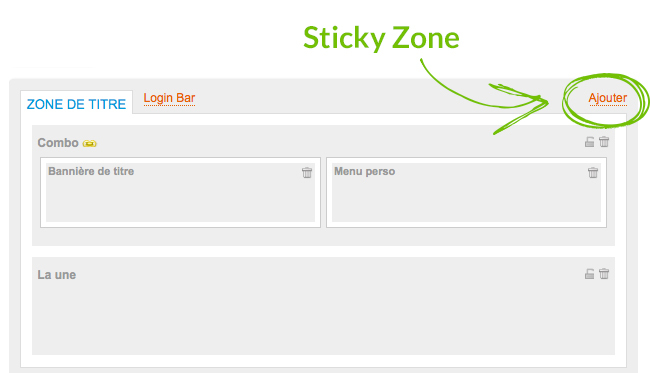
- Rendez-vous dans votre back office, Menu Design > Design général > Home. Cliquez sur le bouton "Ajouter" se trouvant en haut à droite, dans la zone de titre (cf. image).
- Rendez-vous dans votre back office, Menu Design > Design général > Home. Cliquez sur le bouton "Ajouter" se trouvant en haut à droite, dans la zone de titre (cf. image).

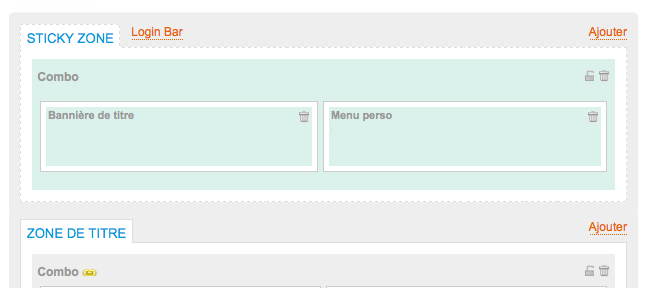
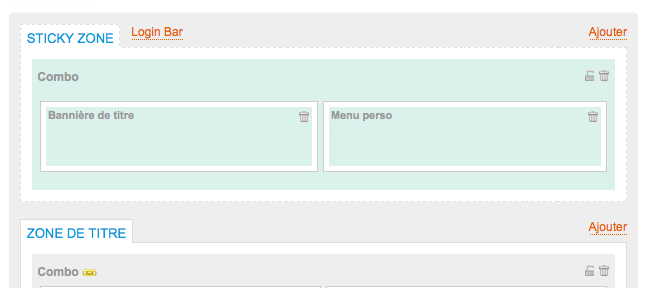
- Une pop-up s'ouvrira, cliquez sur l'onglet "Sticky zone", puis sur le bouton "Ajouter". Cette nouvelle zone apparaitra sur votre Design général.
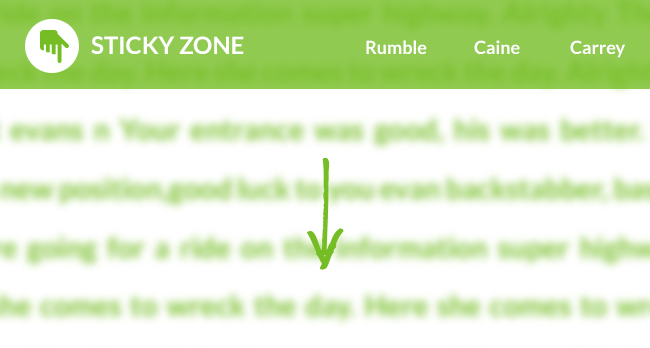
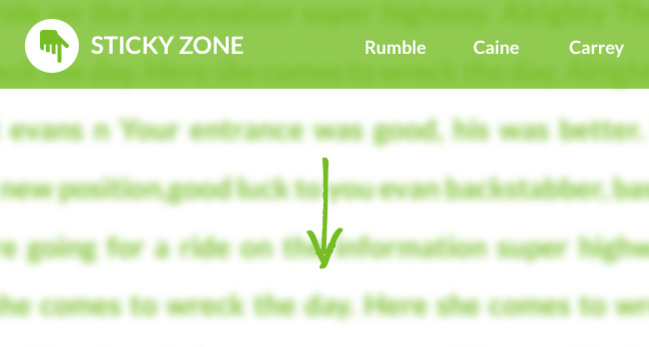
- Même si la sticky zone apparait avant la zone de titre dans le design général, celle-ci apparaitra dans votre site une fois la zone de titre dépassée.
- Même si la sticky zone apparait avant la zone de titre dans le design général, celle-ci apparaitra dans votre site une fois la zone de titre dépassée.
Comment intégrer des éléments dans ma sticky zone ?
Effectuer la même action que pour l'ajout de la sticky zone mais en choisissant cette fois les modules que vous souhaitez intégrer dans cette zone. Nous vous conseillons d'intégrer :
- Votre logo ou titre dans un module bannière de titre, si vous le souhaitez
- Les rubriques les plus consultées dans votre site, pour permettre à vos lecteurs de les retrouver à n'importe quel moment
- Le partage de vos réseaux sociaux
- La date, pourquoi pas?
Gardez en tête qu'il faut rester clair, une barre de navigation est déjà présente sur votre site.
Donc n'ajoutez pas trop de contenu. La sticky zone vous permet de donner un nouvel accès rapide et toujours présent à vos lecteurs. Et à vous, de mettre en avant votre logo et vos rubriques phares !
- Votre logo ou titre dans un module bannière de titre, si vous le souhaitez
- Les rubriques les plus consultées dans votre site, pour permettre à vos lecteurs de les retrouver à n'importe quel moment
- Le partage de vos réseaux sociaux
- La date, pourquoi pas?
Gardez en tête qu'il faut rester clair, une barre de navigation est déjà présente sur votre site.
Donc n'ajoutez pas trop de contenu. La sticky zone vous permet de donner un nouvel accès rapide et toujours présent à vos lecteurs. Et à vous, de mettre en avant votre logo et vos rubriques phares !

Customisez votre sticky zone
Bien entendu vous pouvez customiser votre sticky zone !
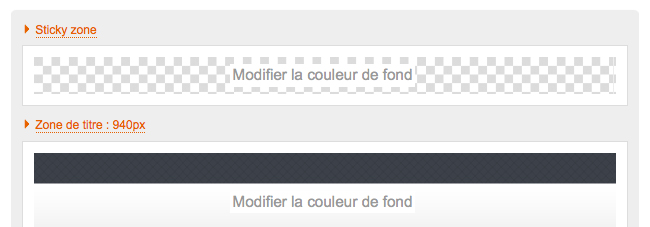
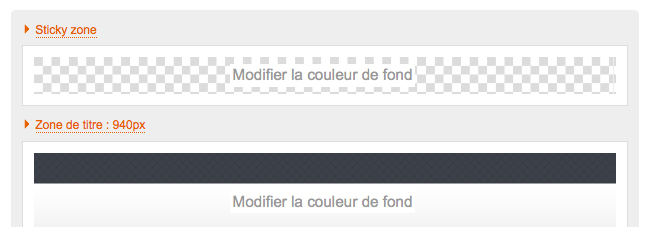
Rendez-vous dans l'onglet "Background/Gabarit" et personnalisez votre espace.
Vous avez la possibilité d'ajouter une couleur de fond mais aussi une texture ou une image si vous le souhaitez.
Bon à savoir :
- La sticky zone peut être commune ou bien différente dans chaque templates,
- Il est important de garder un design en cohérence avec le reste du site ,
- Elle doit être visible mais pas agressive,
- Utiliser la sticky zone toujours en plein écran !
Rendez-vous dans l'onglet "Background/Gabarit" et personnalisez votre espace.
Vous avez la possibilité d'ajouter une couleur de fond mais aussi une texture ou une image si vous le souhaitez.
Bon à savoir :
- La sticky zone peut être commune ou bien différente dans chaque templates,
- Il est important de garder un design en cohérence avec le reste du site ,
- Elle doit être visible mais pas agressive,
- Utiliser la sticky zone toujours en plein écran !

Testez !
N'hésitez pas à utiliser le mode "brouillon" pour tester votre sticky zone et son rendu ! Cela vous permettra d'adapter les couleurs si besoin :)
C'est à vous de jouer ! Profiter de cette nouvelle option pour donner un coup de neuf à votre site ;)
C'est à vous de jouer ! Profiter de cette nouvelle option pour donner un coup de neuf à votre site ;)