Nous vous présentons aujourd'hui le module Widget Instagram ! Cette nouvelle fonctionnalité vous permettra de faire apparaitre votre flux de photos Instagram :) Vos utilisateurs pourront visualiser vos photos via votre site mais aussi vous suivre !
Il donnera un petit plus à votre site et s'ajoutera aux modules Facebook et Twitter que vous avez sûrement déjà installé !
Montrez à vos lecteurs que vous êtes présent partout :)
Il donnera un petit plus à votre site et s'ajoutera aux modules Facebook et Twitter que vous avez sûrement déjà installé !
Montrez à vos lecteurs que vous êtes présent partout :)
Comment installer le module Instagram ?
C'est très simple, comme avec à peu près tout chez WMaker :)
Le module Instagram peut être ajouté dans la colonne maigre ou bien dans le module combo. Vous le retrouverez à chaque fois dans l'onglet Social Networks !
Rendez-vous dans votre back office menu Design > Design général > Home > Colonne maigre ou module combo. Cliquez sur le bouton "Ajouter" Une pop-up apparaitra sur votre écran, onglet Social Networks > Widget Instagram
Connexion du module Instagram
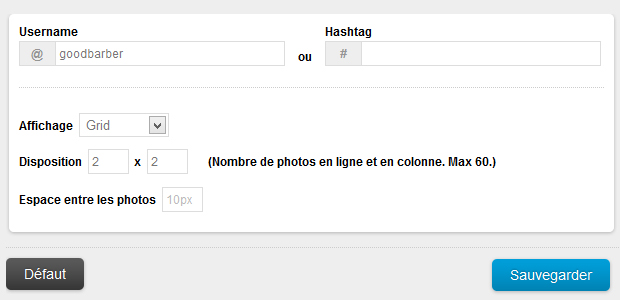
A présent votre module est ajouté. Choisissez de faire remonter les photos de votre compte Instagram ou bien d'un hashtag définit. Le hashtag peut fonctionner lorsque vous faites des jeux-concours ou bien des évènements par exemple et que vous créez un hashtag spécifique.
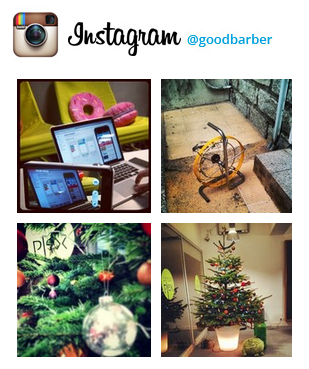
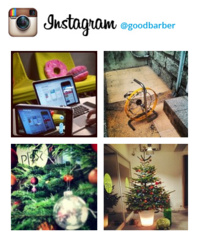
Affichage des photos
Vous avez aussi la possibilité de choisir :
. le type d'affichage de vos photos : Grid ou bien Slide Show
. le nombre de photo que vous souhaitez afficher : nombre de colonne et de photo dans les colonnes (dans l'affichage en mode grid)
. l'espacement entre les photos
Le module Instagram peut être ajouté dans la colonne maigre ou bien dans le module combo. Vous le retrouverez à chaque fois dans l'onglet Social Networks !
Rendez-vous dans votre back office menu Design > Design général > Home > Colonne maigre ou module combo. Cliquez sur le bouton "Ajouter" Une pop-up apparaitra sur votre écran, onglet Social Networks > Widget Instagram
Connexion du module Instagram
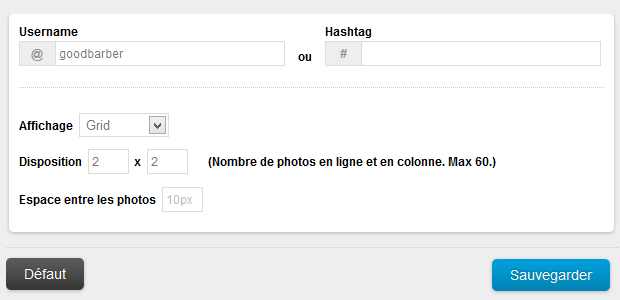
A présent votre module est ajouté. Choisissez de faire remonter les photos de votre compte Instagram ou bien d'un hashtag définit. Le hashtag peut fonctionner lorsque vous faites des jeux-concours ou bien des évènements par exemple et que vous créez un hashtag spécifique.
Affichage des photos
Vous avez aussi la possibilité de choisir :
. le type d'affichage de vos photos : Grid ou bien Slide Show
. le nombre de photo que vous souhaitez afficher : nombre de colonne et de photo dans les colonnes (dans l'affichage en mode grid)
. l'espacement entre les photos

Police
Vous pouvez modifier la police de l'entête de votre module et sa couleur si l'envie vous en dit : plus grand, plus petit, en gras ou en italique, ... adaptez votre titre à votre site.
En cliquant dans l'onglet "réglages avancés", d'autres options de personnalisation s'offrent encore à vous !
Design
Dans le menu design de votre module Instagram vous pourrez gérer la couleur de fond, du corps et de l'entête du module.
En ce qui concerne les bordures, rendez-vous dans l'onglet "paramètres généraux" et adaptez les bordures en fonction de vos envies.
Tous ces ajustements vous permettront de réaliser un module adapté à vos besoins.
Pourquoi installer un module Widget Instagram ?
Comme les modules Facebook et Twitter, le module Instagram vous permettra tout d'abord d'ajouter un plus sur votre site, mais aussi de donner la possibilité à vos lecteurs de savoir que vous êtes présents sur Instagram et qu'ils peuvent aussi vous suivre sur ce réseau social et profiter de vos photos !
Comme nous le disions précédemment, cela peut aussi être intéressant dans le cadre d'un jeux-concours, un évènement, etc où vous créez un hashtag spécifique. Vos utilisateurs pourront profiter de ce module pour voir les participants, les photos de la soirée, ...
C'est une nouvelle façon de communiquer avec vos lecteurs :)
Rendez-vous sur le blog GoodBarber pour avoir une idée du rendu et surtout n'hésitez pas à l'installer sur votre site !