Depuis sa sortie, vous êtes nombreux à faire vos retours dans le support et nous vous remercions pour vos remarques constructives et vos encouragements :)
Certaines demandes reviennent régulièrement. Nous allons donc reprendre dans cette note le fonctionnement de la version responsive WMaker et les différents points techniques importants à comprendre.
Certaines demandes reviennent régulièrement. Nous allons donc reprendre dans cette note le fonctionnement de la version responsive WMaker et les différents points techniques importants à comprendre.
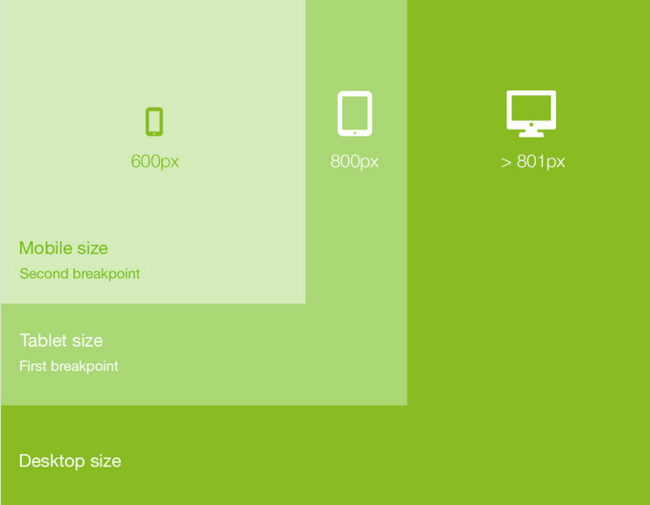
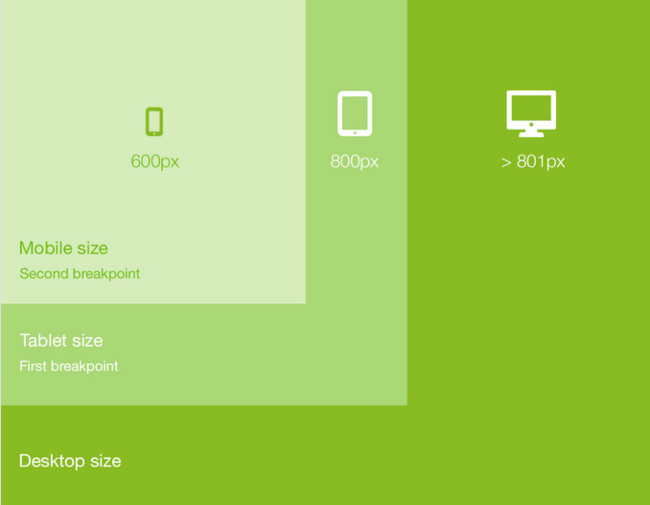
1/ Qu'est-ce qu'un point de rupture ?
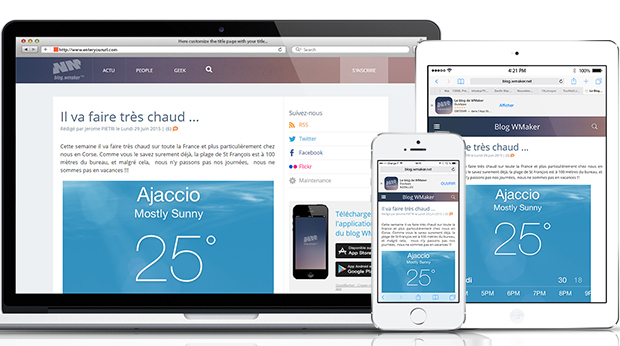
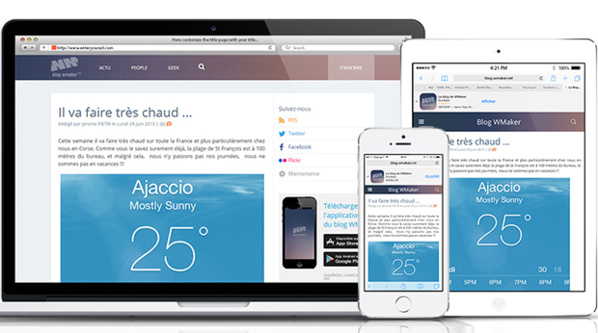
Grâce à la version responsive, les colonnes de votre site et leurs modules s'ajustent, se redimensionnent et se déplacent automatiquement selon la résolution d'écran utilisée. Les modules de votre site s'adaptent en largeur. Quand il n'y a plus assez de place, les modules sont réorganisés. Chaque moment où les modules de votre design sont réorganisés est appelé un point de rupture.
Nous avons défini 2 points de ruptures pour lesquels l’affichage prend 100% de la largeur du device : 800 px (affichage sur les tablettes en mode portrait) et 600 px (affichage de la version responsive sur mobile).
Nous avons défini 2 points de ruptures pour lesquels l’affichage prend 100% de la largeur du device : 800 px (affichage sur les tablettes en mode portrait) et 600 px (affichage de la version responsive sur mobile).

2/ Comportement de la zone de titre
Cette zone va se transformer complètement lorsque vous atteignez le premier ou second point de rupture :
- Tous les modules sont cachés à l’exception des modules typés de contenu (A la une, Fil de l'eau, slideshow etc.)
- Un module Swipe est ajouté automatiquement. Il s'agit d'un module de navigation (Menu principal) paramétrable.
- Un module Bannière de titre est également ajouté lui aussi paramétrable.
Ces 2 modules ne peuvent être supprimés, vous pouvez cependant les mettre en stock si vous ne souhaitez pas les afficher.
- Tous les modules sont cachés à l’exception des modules typés de contenu (A la une, Fil de l'eau, slideshow etc.)
- Un module Swipe est ajouté automatiquement. Il s'agit d'un module de navigation (Menu principal) paramétrable.
- Un module Bannière de titre est également ajouté lui aussi paramétrable.
Ces 2 modules ne peuvent être supprimés, vous pouvez cependant les mettre en stock si vous ne souhaitez pas les afficher.
3/ Comportement de vos colonnes
Les colonnes vont s'ajuster dès le premier point de rupture atteint, les colonnes maigres passent en dessous de la colonne centrale.
La colonne 1 (colonne centrale) se retrouve toujours en haut de la page.
Les modules dans les combos restent alignés sur les tablettes, mais au second point de rupture (affichage mobile) passent également les uns en dessous des autres.
La colonne 1 (colonne centrale) se retrouve toujours en haut de la page.
Les modules dans les combos restent alignés sur les tablettes, mais au second point de rupture (affichage mobile) passent également les uns en dessous des autres.
4/ Affichage des modules
Selon le point de rupture atteint, l'affichage des modules est différent de celui paramétré pour la version desktop.
- Pour un affichage mobile par exemple, le design est épuré et certaines informations ne sont plus affichées (résumé dans les modules de unes...). La taille des polices paramétrée sur la version desktop est conservée pour la version tablette, mais fixe et non paramétrable pour la version mobile.
- Le système de colonnage dans certains modules (utilisant un affichage mosaïque) est arbitraire et peut ne pas refléter les paramètres définis sur le web. Si vous paramétrez un module Galerie sur 3 colonnes, le rendu sera de 4 colonnes sur tablette, 2 colonnes sur mobile, 3 colonnes en mobile/paysage.
- L'espacement du contenu de chaque module est fixe et ne peut être paramétré.
- Si vous ne souhaitez pas afficher tous vos modules une fois le point de rupture 1 atteint, vous avez la possibilité de cacher un module directement dans les paramètres de ce dernier. Et inversement, vous pouvez ajouter des modules qui seront cachés uniquement sur la version desktop.
- Pour un affichage mobile par exemple, le design est épuré et certaines informations ne sont plus affichées (résumé dans les modules de unes...). La taille des polices paramétrée sur la version desktop est conservée pour la version tablette, mais fixe et non paramétrable pour la version mobile.
- Le système de colonnage dans certains modules (utilisant un affichage mosaïque) est arbitraire et peut ne pas refléter les paramètres définis sur le web. Si vous paramétrez un module Galerie sur 3 colonnes, le rendu sera de 4 colonnes sur tablette, 2 colonnes sur mobile, 3 colonnes en mobile/paysage.
- L'espacement du contenu de chaque module est fixe et ne peut être paramétré.
- Si vous ne souhaitez pas afficher tous vos modules une fois le point de rupture 1 atteint, vous avez la possibilité de cacher un module directement dans les paramètres de ce dernier. Et inversement, vous pouvez ajouter des modules qui seront cachés uniquement sur la version desktop.
5/ Affichage des templates
Par défaut, lorsque la version responsive est activée, le design adaptatif de la home est appliqué à toutes vos templates.
Pour activer les versions responsives spécifiques de chacune de vos templates en plus de celle de la home, rendez vous simplement sur la template concernée dans le menu Design > Mode responsive.
Pour activer les versions responsives spécifiques de chacune de vos templates en plus de celle de la home, rendez vous simplement sur la template concernée dans le menu Design > Mode responsive.
6/ Afficher vos publicités
Google est malin, avec l'arrivée du responsive il a tout prévu et a mis au point des bannières intelligentes de taille adaptable. Ce qui signifie que si vous utilisez ce type de bannières, elles s'adapteront aussi bien à la version desktop, qu'à la version mobile ou tablette.
Si vous avez déjà paramétré toutes vos bannières sur la version desktop et que vous ne souhaitez pas tout modifier, vous pouvez facilement cacher ces modules sur la version responsive puis simplement ajouter vos modules avec des bannières de taille adaptable pour la version responsive (qui seront eux cachés sur la version desktop).
Si vous avez déjà paramétré toutes vos bannières sur la version desktop et que vous ne souhaitez pas tout modifier, vous pouvez facilement cacher ces modules sur la version responsive puis simplement ajouter vos modules avec des bannières de taille adaptable pour la version responsive (qui seront eux cachés sur la version desktop).
A vous de jouer !
Voilà, vous avez désormais tous les éléments en main pour activer votre version responsive :) Si vous avez d'autres questions, n'hésitez pas à nous contacter via le support de vos sites.