
Ah le mois de Mai et ses jours fériés ! Balades, pique-nique à la montage ou à la plage ..... Et bien cette année ça été plutôt longue après-midi sous la pluie avec pour seule occupation une partie de Monopoly, allez soyons fou le Monopoly des Simpsons ;)
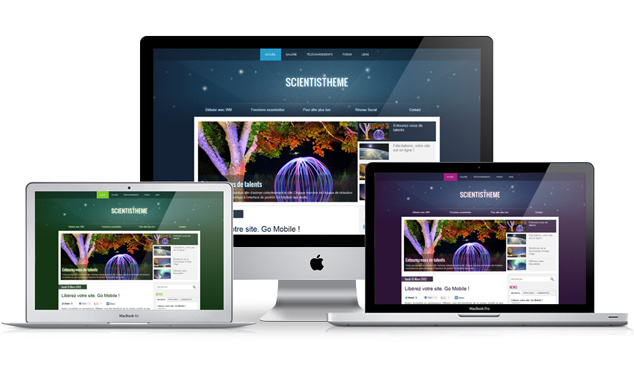
Tout ça pour dire que le temps de ces dernières semaines ne nous a pas inspiré un design fleuri et coloré mais plutôt design "sombre". Mais c'est un mal pour un bien, en effet notre collection de thèmes possédait jusqu'à aujourd'hui qu'un seul design sur fond foncé avec des écritures claire alors que vous êtes nombreux à concevoir des sites foncés.
Tout ça pour dire que le temps de ces dernières semaines ne nous a pas inspiré un design fleuri et coloré mais plutôt design "sombre". Mais c'est un mal pour un bien, en effet notre collection de thèmes possédait jusqu'à aujourd'hui qu'un seul design sur fond foncé avec des écritures claire alors que vous êtes nombreux à concevoir des sites foncés.
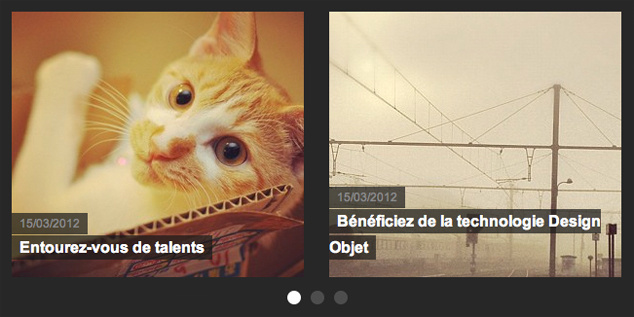
Après des années de bons et loyaux services, la version en flash du diaporama tire sa révérence. Elle laisse la place à une version complètement réécrite.
Le nouveau diaporama offre plus de fonctionnalités et une meilleures compatibilité avec les terminaux utilisés pour consulter vos articles.
Le nouveau diaporama offre plus de fonctionnalités et une meilleures compatibilité avec les terminaux utilisés pour consulter vos articles.

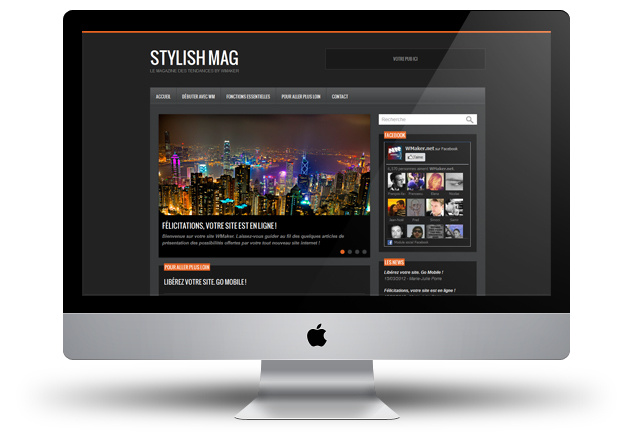
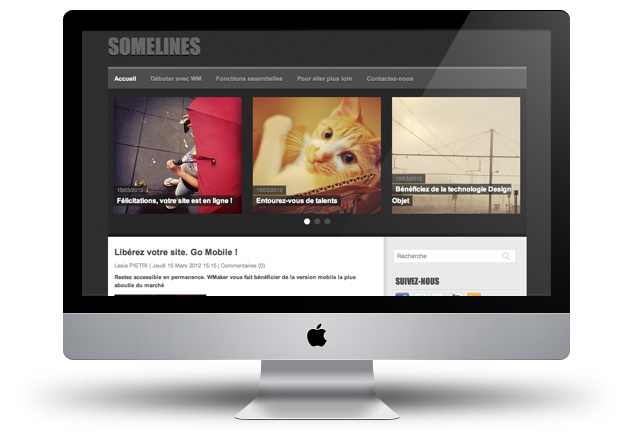
Le nouveau design que nous vous proposons cette semaine a été conçu pour pouvoir être décliné facilement, comme vous pouvez le voir sur la capture, donc à vous d'imaginer quelle couleur conviendrait le plus à votre projet.
Dans chaque nouvelle maquette nous essayons d'y intégrer les nouveautés que nous développons chaque semaine. Par exemple dans celle-ci vous retrouverez une police Google Font, Oswald, sur laquelle nous avons appliqué différentes ombres selon les modules et les valeurs de police.
Dans chaque nouvelle maquette nous essayons d'y intégrer les nouveautés que nous développons chaque semaine. Par exemple dans celle-ci vous retrouverez une police Google Font, Oswald, sur laquelle nous avons appliqué différentes ombres selon les modules et les valeurs de police.

Le 24 avril, Google a fait une mise à jour de son algorithme qui n'est pas passée inaperçue. Elle porte le nom de "Penguin update". Comme vous pouvez le voir sur la photo, ce pingouin n'est pas très sympa. Certains d'entre vous ont déjà eu maille à partir avec lui :(
WMaker a effectué quelques modifications dans la génération du code source de vos sites, afin d'éviter au maximum que vous ne soyez les victimes d'une opération de Negative SEO.
WMaker a effectué quelques modifications dans la génération du code source de vos sites, afin d'éviter au maximum que vous ne soyez les victimes d'une opération de Negative SEO.

La nouveauté que nous vous présentons aujourd'hui dans cette note concerne les formulaires et plus particulièrement les formulaires de Contact. Vous étiez nombreux à nous demander à travers le support comment créer un formulaire de contact et surtout comment le rendre plus attractif. Nous avons donc répondu à ces 2 demandes avec toujours un but en tête, que cela soit simple à mettre en place.
Désormais chaque nouveaux thèmes proposera un formulaire de Contact par défaut. Cela signifie que lors de la création d'un site à partir du portail WMaker, le formulaire de contact sera automatiquement intégré. L'adresse email de votre account ID sera automatiquement considéré comme l'email de réception du formulaire.
Alors vous me direz : "c'est bien beau tout ça mais nous, on ne compte pas créer un site, on en a déjà un !" Ne vous inquiétez pas, nous avons également prévu une "petite" nouveauté pour les sites existants.
Désormais chaque nouveaux thèmes proposera un formulaire de Contact par défaut. Cela signifie que lors de la création d'un site à partir du portail WMaker, le formulaire de contact sera automatiquement intégré. L'adresse email de votre account ID sera automatiquement considéré comme l'email de réception du formulaire.
Alors vous me direz : "c'est bien beau tout ça mais nous, on ne compte pas créer un site, on en a déjà un !" Ne vous inquiétez pas, nous avons également prévu une "petite" nouveauté pour les sites existants.

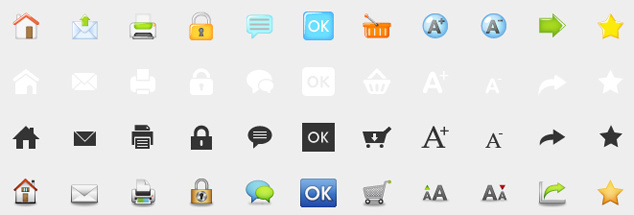
Pour finir en beauté ce mois d'Avril, qui pour la plupart d'entre vous a été pluvieux (eh oui en Corse il fait 25°), nous vous présentons 4 nouvelles collections de boutons d'actions.
Pour rappel, les boutons d'actions sont utilisés un peu partout sur votre site. Il y a notamment le bouton Accueil ou encore les boutons Imprimer et Envoyer dans la page article. Vous pouvez les définir dans l'onglet Boutons du menu Paramètres Généraux>>Elements visuels. Comme je le dis toujours, ceux sont, certes, de petits détails, mais ils font toute la différence dans la finition d'un projet Web.
Pour rappel, les boutons d'actions sont utilisés un peu partout sur votre site. Il y a notamment le bouton Accueil ou encore les boutons Imprimer et Envoyer dans la page article. Vous pouvez les définir dans l'onglet Boutons du menu Paramètres Généraux>>Elements visuels. Comme je le dis toujours, ceux sont, certes, de petits détails, mais ils font toute la différence dans la finition d'un projet Web.

Comme vous le savez, la conception d'un thème est étroitement lié au développement de nouveautés. C'est pourquoi ce n'est pas une personne qui est derrière un thème mais tout une équipe, alors je profite de cette note pour remercier les développeurs qui supportent mes humeurs et font toujours tout leur possible pour réaliser mes demandes qui peuvent parfois être assez compliquées à mettre en place :)
Revenons à la présentation de cette nouvelle maquette. Sa structure est, malgré le fond foncé et texturé, assez épurée et linéaire comme son nom l'indique. Elle est également très différente des maquettes créées jusqu'à présent puisqu'elle propose par défaut un module très visuel : Fil de l'eau en zone de titre. Concernant la police utilisée pour souligner le titre et les entêtes des modules, il s'agit de la police Impact, qui malgré son âge n'a pas pris une ride :)
Revenons à la présentation de cette nouvelle maquette. Sa structure est, malgré le fond foncé et texturé, assez épurée et linéaire comme son nom l'indique. Elle est également très différente des maquettes créées jusqu'à présent puisqu'elle propose par défaut un module très visuel : Fil de l'eau en zone de titre. Concernant la police utilisée pour souligner le titre et les entêtes des modules, il s'agit de la police Impact, qui malgré son âge n'a pas pris une ride :)
Tout au long de la semaine dernière nous avons développé de nouvelles fonctionnalités pour le design de vos sites. Certaines sont plus importantes que d'autres alors nous avons décidé de les regrouper dans une seule note. Voyons donc tout cela en détails.

Le code de ce module n'avait pas été modifié depuis un moment alors non seulement nous en avons profité pour proposer un nouveau mode de présentation mais en plus de cela nous avons fait un peu de ménage.
Vous disposez donc maintenant du mode Défilement horizontal qui permet comme son nom l'indique d'afficher plusieurs articles sur un certain nombre de colonnes avec un pager permettant la navigation entre celles-ci. Ce mode était déjà présent dans le module Rubriques à la Une mais nous l'avons un peu modifié pour le fil de l'eau. En effet la navigation ne se fait pas à l'aide de flèches mais à l'aide d'un pager "Bullet" que vous avez pu découvrir dans les nouveaux modes de présentation du module de Une.
Le module Fil de l'eau était disponible jusque ici en colonne centrale, alors toujours dans l'optique de vous offrir plus de possibilités de mise en page, nous l'avons rendu disponible en zone de titre et en zone d'ours. Cela est du plus bel effet, d'ailleurs vous pourrez voir dès demain un exemple d'utilisation dans une de ces zones.
Enfin comme je le disais plus haut nous en avons profité pour faire un peu de ménage, notamment dans le backoffice qui était devenu un peu chargé avec toutes ces différentes options. Nous avons donc mis en place les tokens, pour en savoir plus sur cette fonctionnalité je vous laisse lire, si cela n'est pas déjà fait, la note que Jérôme avait rédigé dessus.
Vous disposez donc maintenant du mode Défilement horizontal qui permet comme son nom l'indique d'afficher plusieurs articles sur un certain nombre de colonnes avec un pager permettant la navigation entre celles-ci. Ce mode était déjà présent dans le module Rubriques à la Une mais nous l'avons un peu modifié pour le fil de l'eau. En effet la navigation ne se fait pas à l'aide de flèches mais à l'aide d'un pager "Bullet" que vous avez pu découvrir dans les nouveaux modes de présentation du module de Une.
Le module Fil de l'eau était disponible jusque ici en colonne centrale, alors toujours dans l'optique de vous offrir plus de possibilités de mise en page, nous l'avons rendu disponible en zone de titre et en zone d'ours. Cela est du plus bel effet, d'ailleurs vous pourrez voir dès demain un exemple d'utilisation dans une de ces zones.
Enfin comme je le disais plus haut nous en avons profité pour faire un peu de ménage, notamment dans le backoffice qui était devenu un peu chargé avec toutes ces différentes options. Nous avons donc mis en place les tokens, pour en savoir plus sur cette fonctionnalité je vous laisse lire, si cela n'est pas déjà fait, la note que Jérôme avait rédigé dessus.
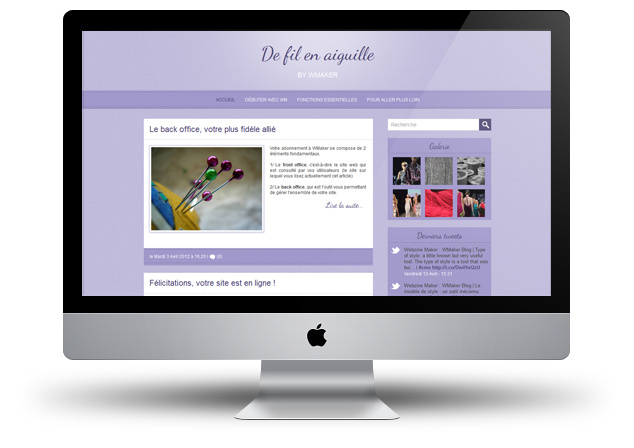
Je vous l'avais promis dans la dernière note présentant le thème CookBook, le prochain thème aurait une structure différente. Ce que je n'avais pas précisé, c'est qu'il aurait également un look and feel qui ne ressemble à aucun autre.
Pour cette maquette nous avons donc choisi un thème plutôt.... "Girly" :) Notre collection étant assez pauvre dans ce domaine c'était l'occasion de remédier à cela.
Cette fois-ci, je me suis appuyée sur la girl team des designers de WM pour la réalisation cette maquette. La girl team a prévu de renouveler l'expérience sur d'autres maquettes.
Pour cette maquette nous avons donc choisi un thème plutôt.... "Girly" :) Notre collection étant assez pauvre dans ce domaine c'était l'occasion de remédier à cela.
Cette fois-ci, je me suis appuyée sur la girl team des designers de WM pour la réalisation cette maquette. La girl team a prévu de renouveler l'expérience sur d'autres maquettes.
Rédigé par Lesia PIETRI le Jeudi 12 Avril 2012

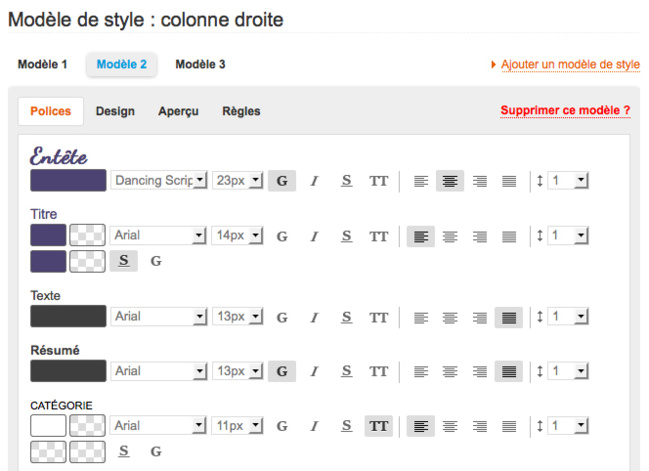
Le modèle de style est un outil qui a été construit avec la V5. Il a été pensé et créé lors de la refonte du back office de WMaker.
Lorsque nous l'avons publié la première fois, nous avions en tête une idée très précise de son utilisation : créer un style puis l'appliquer à tous les modules d'un site.
Seulement voilà, pour ma part, au fil de son utilisation quotidienne, j'ai constaté que la version initiale de l'outil avait des limites et créait une certaine frustration. J'ai donc demandé quelques améliorations.
Mais avant tout, faisons un petit retour en arrière pour rappeler ce que vous pouviez faire avec cet outil avant sa mise à jour. il s'agissait de :
- Créer un modèle de module en paramétrant ses polices (les 10 libellés les plus utilisés), ses bordures, son espacement, ses couleurs de fond, etc.
- Visualiser ce modèle à partir de l'onglet Aperçu
- Appliquer ce modèle aux modules existants (toutes les templates ou une en particulier) et aux futurs modules ajoutés
- Appliquer ce modèle sur un module en particulier à partir de son onglet Gestion du module
Avec le recul, nous avons listés les améliorations à apporter au modèle de style pour le rendre encore plus fonctionnel. Voyons maintenant les mises à jour proposées.
Lorsque nous l'avons publié la première fois, nous avions en tête une idée très précise de son utilisation : créer un style puis l'appliquer à tous les modules d'un site.
Seulement voilà, pour ma part, au fil de son utilisation quotidienne, j'ai constaté que la version initiale de l'outil avait des limites et créait une certaine frustration. J'ai donc demandé quelques améliorations.
Mais avant tout, faisons un petit retour en arrière pour rappeler ce que vous pouviez faire avec cet outil avant sa mise à jour. il s'agissait de :
- Créer un modèle de module en paramétrant ses polices (les 10 libellés les plus utilisés), ses bordures, son espacement, ses couleurs de fond, etc.
- Visualiser ce modèle à partir de l'onglet Aperçu
- Appliquer ce modèle aux modules existants (toutes les templates ou une en particulier) et aux futurs modules ajoutés
- Appliquer ce modèle sur un module en particulier à partir de son onglet Gestion du module
Avec le recul, nous avons listés les améliorations à apporter au modèle de style pour le rendre encore plus fonctionnel. Voyons maintenant les mises à jour proposées.
Derniers commentaires
-
PIETRI le 09/07/2023
Déménagement dans un nouveau datacenter
-
Mohamed Rial le 09/07/2023
Déménagement dans un nouveau datacenter
-
PIETRI le 07/07/2023
Déménagement dans un nouveau datacenter
-
CONQ Frantz le 07/07/2023
Déménagement dans un nouveau datacenter
-
Jerome le 27/06/2023
Déménagement dans un nouveau datacenter
Tags
ajax
android
apps
architecture
article
authentification
blogs
CampusPlex
conférence
css
datacenter
design
diaporama
e-commerce
facebook
flash
forum
galerie
google
hébergement
iPad
iPhone
japan
maquette
mobile
module
newsletter
nom de domaine
openid
optimisation
petites annonces
podcast
presse
profiling
publicité
recherche
référencement
restriction
rss
sem
seo
serveur
sns
social
statistiques
support
tags
telechargement
twitter
une
upload
V4
V5
video
web 2.0
web semantique
webservice
webtv
WMaker
xml