
Lorsque vous ajoutez une photo dans un article, une série de traitements sont effectués en cascade. Parmi ces traitements, il y a la génération des vignettes.
Pour chaque image, il y a un plusieurs versions qui sont créées par l'application. Ces versions sont utilisées à divers endroits de votre site, afin de proposer le meilleur rendu à vos visiteurs.
Nous venons d'ajouter 4 nouvelles tailles. Cela porte désormais à 6 le nombre de vignettes disponibles pour paramétrer vos modules en front office.
Pour chaque image, il y a un plusieurs versions qui sont créées par l'application. Ces versions sont utilisées à divers endroits de votre site, afin de proposer le meilleur rendu à vos visiteurs.
Nous venons d'ajouter 4 nouvelles tailles. Cela porte désormais à 6 le nombre de vignettes disponibles pour paramétrer vos modules en front office.

Il y a 2 grandes familles de vignettes :
- aspect 16/9
- aspect carré
A vous de choisir dans le menu Design > Paramètres généraux > Eléments visuels >> Onglet images > Format des images la famille que vous souhaitez utiliser dans vos modules.
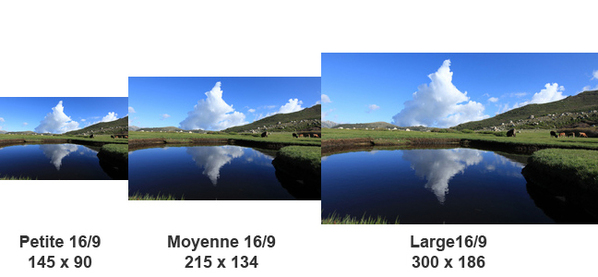
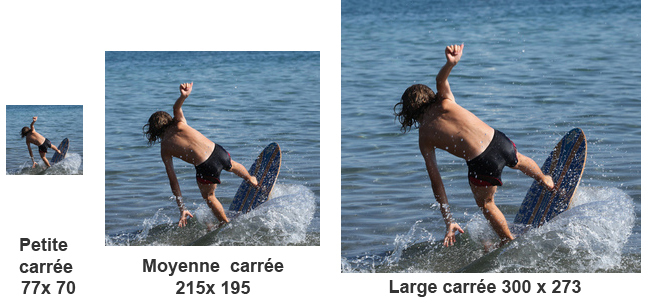
Ensuite, au niveau des modules, vous disposez de 3 tailles d'affichage pour les vignettes: Petite, Moyenne, Large.
Petite carrée : 77 x 70
Moyenne carrée : 215 x 195
Large carrée : 300 x 273
Petite 16/9 : 145 x 90
Moyenne 16/9 : 215 x 134
Large 16/9 : 300 x 186
Voici les modules qui permettent de choisir parmi ces 3 tailles.
Sur la Home :
- Fil de l'eau
- Rubriques à la Une
- Mes vidéos
Dans les pages intérieures
- Navigation
- Recherche
Dans les webservices
- Newsletter
- aspect 16/9
- aspect carré
A vous de choisir dans le menu Design > Paramètres généraux > Eléments visuels >> Onglet images > Format des images la famille que vous souhaitez utiliser dans vos modules.
Ensuite, au niveau des modules, vous disposez de 3 tailles d'affichage pour les vignettes: Petite, Moyenne, Large.
Petite carrée : 77 x 70
Moyenne carrée : 215 x 195
Large carrée : 300 x 273
Petite 16/9 : 145 x 90
Moyenne 16/9 : 215 x 134
Large 16/9 : 300 x 186
Voici les modules qui permettent de choisir parmi ces 3 tailles.
Sur la Home :
- Fil de l'eau
- Rubriques à la Une
- Mes vidéos
Dans les pages intérieures
- Navigation
- Recherche
Dans les webservices
- Newsletter
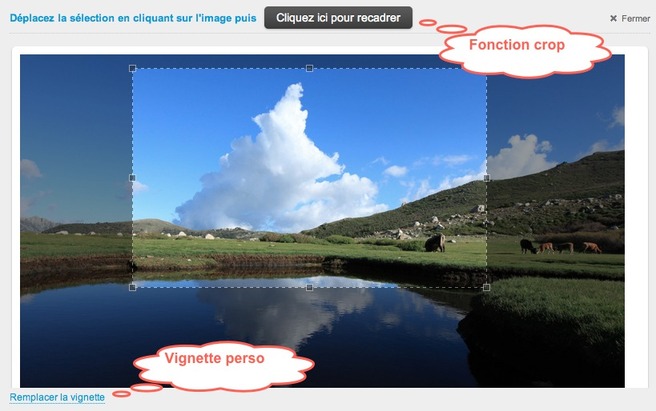
Fonction crop ou vignette perso

Pour finir, je vous rappelle deux possibiltiés bien pratiques que vous réserve le CMS lorsque vous ajoutez une photo dans un article.
1/ La fonction crop
Une fois que la photo a été ajoutée à votre paragraphe, vous pouvez éditer le cadrage de la vignette. Pour cela, cliquez sur la vignette, une ibox s'ouvre et une fenêtre de recadrage vous permet de conserver les proportions de la photo, tout en choisissant la partie de la photo qui vois intéresse.
2/ La vignette perso
Il est possible que les 6 tailles proposées par défaut ne soit soient pas suffisante pour que vous puissiez réaliser le design de vos rêves. Dans ce cas là, vous avez toujours la possibilité d'ajouter une vignette perso. L'application ne génère pas les différentes tailles pour les vignettes perso. Elle conserve la vignette telle que vous l'avez uploadée et l'utilise directement dans les modules concernés.
1/ La fonction crop
Une fois que la photo a été ajoutée à votre paragraphe, vous pouvez éditer le cadrage de la vignette. Pour cela, cliquez sur la vignette, une ibox s'ouvre et une fenêtre de recadrage vous permet de conserver les proportions de la photo, tout en choisissant la partie de la photo qui vois intéresse.
2/ La vignette perso
Il est possible que les 6 tailles proposées par défaut ne soit soient pas suffisante pour que vous puissiez réaliser le design de vos rêves. Dans ce cas là, vous avez toujours la possibilité d'ajouter une vignette perso. L'application ne génère pas les différentes tailles pour les vignettes perso. Elle conserve la vignette telle que vous l'avez uploadée et l'utilise directement dans les modules concernés.








