Rédigé par Jerome Granados le Mardi 20 Janvier 2009
La Une et les Dernières actualités sont les premières informations qui sont consultées par vos utilisateurs. Nous avons étoffé vos possibilités de présentation de ces contenus sur la home de la version de votre site. A vous maintenant d'apporter votre touche personnelle.

Le module de Une de la version iPhone s'améliore. Il y a maintenant 4 positions disponibles. Une position principale et 3 positions secondaires.
Position 1 (position principale): un titre et une illustration complète. Dessous, le chapo ou la césure du premier paragraphe.
Position 2 à 4 (positions secondaires) : Titre + illustration 16/9 (pensez à utilisez la fonction crop lors de la rédaction de vos articles) + chapo ou césure
Notez l'apparition de nouvelles polices pour paramétrer le nom de l'auteur, la date et le texte de la césure.
Pour personnalisez votre module de Une, rendez-vous dans DESIGN > Design mobile > Une
Position 1 (position principale): un titre et une illustration complète. Dessous, le chapo ou la césure du premier paragraphe.
Position 2 à 4 (positions secondaires) : Titre + illustration 16/9 (pensez à utilisez la fonction crop lors de la rédaction de vos articles) + chapo ou césure
Notez l'apparition de nouvelles polices pour paramétrer le nom de l'auteur, la date et le texte de la césure.
Pour personnalisez votre module de Une, rendez-vous dans DESIGN > Design mobile > Une
Cette semaine, un vent de nouveautés va souffler sur la version iPhone. Un petit conseil, commencez dès aujourd'hui par affuter votre Apple Touch Icon, il y a de grande chance que vos lecteurs ne résistent pas à l'envie de bookmarker l'excellente version mobile de votre site :)
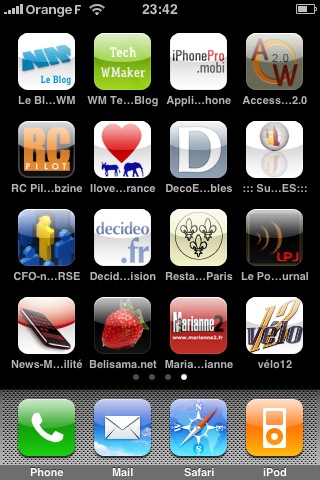
L'Apple Touch Icon, c'est l'icône qui s'affiche sur l'écran d'accueil de l'iPhone lorsque vous choisissez d'y ajouter un favori web (ou une application).
Avec votre site WMaker, vous disposez automatiquement d'une version mobile optimisée pour iPhone. WM détecte le terminal de l'internaute (ordinateur, mobile, iPhone) et se charge de lui renvoyer la version la plus adaptée. Ça, vous le saviez déjà. Mais saviez-vous que vous avez également la possibilité de personnaliser votre Apple Touch Icon ?
Pour cela, rendez-vous dans DESIGN > Design Mobile > Autres paramètres et uploadez votre création. L'Apple Touch Icon est une image carré dont le coté fait 57 px.
En préparation de la sortie des nouveautés de la version iPhone, nous avons redesigné le notre. Le voici sur l'image ci-dessous aux cotés d'une collection (incomplète) d'Apple Touch Icon de sites WM.
Stay tuned ;)
Avec votre site WMaker, vous disposez automatiquement d'une version mobile optimisée pour iPhone. WM détecte le terminal de l'internaute (ordinateur, mobile, iPhone) et se charge de lui renvoyer la version la plus adaptée. Ça, vous le saviez déjà. Mais saviez-vous que vous avez également la possibilité de personnaliser votre Apple Touch Icon ?
Pour cela, rendez-vous dans DESIGN > Design Mobile > Autres paramètres et uploadez votre création. L'Apple Touch Icon est une image carré dont le coté fait 57 px.
En préparation de la sortie des nouveautés de la version iPhone, nous avons redesigné le notre. Le voici sur l'image ci-dessous aux cotés d'une collection (incomplète) d'Apple Touch Icon de sites WM.
Stay tuned ;)

Nous vous rappelons que cette nuit, nous allons effectuer une opération de maintenance sur les serveurs.
Voici les temps forts de cette intervention :
1/ de 22h00 à 00h00 samedi 17, des perturbations sont à prévoir sur les sites et les backs
2/ de 00h00 à 00h30 dimanche 18, coupure totale du service. Pas d'accès aux sites, pas d'accès aux back offices, pas d'envoi de newsletter, pas d'envoi d'email.
3/ de 00h30 à 02h00 dimanche 18, des perturbations sont à prévoir sur les sites et les backs
Pour avoir des infos sur le déroulement des travaux en quasi temps réel, abonnez-vous au fil de notification des opérations de maintenance.
Voici les temps forts de cette intervention :
1/ de 22h00 à 00h00 samedi 17, des perturbations sont à prévoir sur les sites et les backs
2/ de 00h00 à 00h30 dimanche 18, coupure totale du service. Pas d'accès aux sites, pas d'accès aux back offices, pas d'envoi de newsletter, pas d'envoi d'email.
3/ de 00h30 à 02h00 dimanche 18, des perturbations sont à prévoir sur les sites et les backs
Pour avoir des infos sur le déroulement des travaux en quasi temps réel, abonnez-vous au fil de notification des opérations de maintenance.

Nous terminons cette semaine vidéo par un petit cadeau. La taille maxi des vidéos que vous uploadez sur vos sites est revue à la hausse.

En fonction de votre offre, voici les nouvelles limites :
- Portail Pro: 500 Mo
- Portail Xpert : 500 Mo
- Blog Pro : 150 Mo
- Blog + : 150 Mo
Ces limites s'entendent pour les vidéos mais plus généralement pour tous les fichiers du webservice téléchargement.
Nous tournons la page vidéo .... mais pas pour longtemps. Nous avons prévu de travailler maintenant coté serveur et encodage. En avant pour la HD !
- Portail Pro: 500 Mo
- Portail Xpert : 500 Mo
- Blog Pro : 150 Mo
- Blog + : 150 Mo
Ces limites s'entendent pour les vidéos mais plus généralement pour tous les fichiers du webservice téléchargement.
Nous tournons la page vidéo .... mais pas pour longtemps. Nous avons prévu de travailler maintenant coté serveur et encodage. En avant pour la HD !
Les possibilités de monétisation de votre contenu s'étoffent. Un nouveau menu fait son apparition dans le webservice régie publicitaire. Il s'agit du menu régie vidéo, qui permet d'ajouter des publicités en pre-roll.

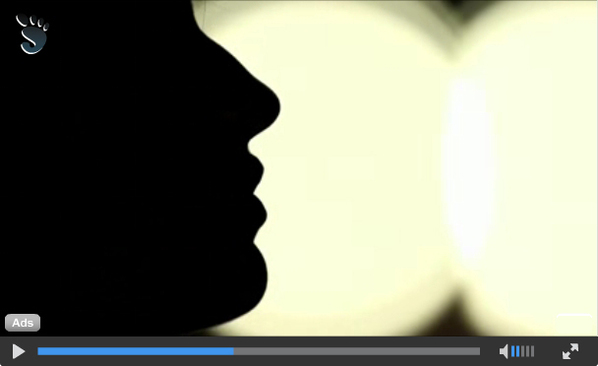
Une publicité en pre-roll, c'est une publicité qui est diffusée avant que l'internaute n'ait accès au contenu vidéo qu'il souhaite consulter.
Voici un exemple de publicité vidéo en pre-roll, ajoutée avant l'interview de Christian de l'été dernier.
Durant le pre-roll, la time line du player est inactive. L'utilisateur doit nécessairement visionner l'intégralité du pre-roll avant de pouvoir voir la vidéo désirée. S'il clique sur le pre-roll, il sera dirigé vers le site de l'annonceur.
La taille maxi du fichier vidéo que vous allez utiliser a été fixée à 4 Mo. Cela correspond à environ 1 minute de publicité. Pour info, sachez que le meilleur compromis pour une publicité en pre-roll c'est qu'elle dure entre 10 et 20 secondes.
Voici un exemple de publicité vidéo en pre-roll, ajoutée avant l'interview de Christian de l'été dernier.
Durant le pre-roll, la time line du player est inactive. L'utilisateur doit nécessairement visionner l'intégralité du pre-roll avant de pouvoir voir la vidéo désirée. S'il clique sur le pre-roll, il sera dirigé vers le site de l'annonceur.
La taille maxi du fichier vidéo que vous allez utiliser a été fixée à 4 Mo. Cela correspond à environ 1 minute de publicité. Pour info, sachez que le meilleur compromis pour une publicité en pre-roll c'est qu'elle dure entre 10 et 20 secondes.
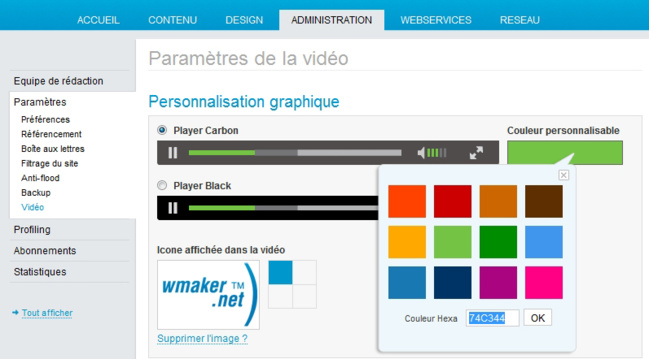
Afin qu'il s'intègre parfaitement dans votre site, le nouveau player est personnalisable. Pour la petite histoire, le code du player a été entièrement réécrit par Christian en Action Script 3. L'utilisation d 'AS3 nous permet d'élargir le champ des possibles, dont la personnalisation graphique n'est qu'un début.

Il existe 2 versions du player, Carbon et Black. En fonction de la couleur de fond de votre site, utilisez l'une d'entre elles pour obtenir le meilleur contraste.
Si vous n'êtes pas encore allé apporter votre touche personnelle sur la page ADMINISTRATION > Paramètres > Video, c'est le player Carbon qui est sélectionné par défaut.
Vous pouvez aussi choisir la couleur de la barre de progression et des boutons d'action associés. Le bleu est proposé par défaut.
Nous vous proposons une palette de configuration rapide proposant 12 couleurs (vous reconnaîtrez surement cette palette, c'est celle dont vous vous servez pour colorier vos tags).
Si vous ne trouvez pas votre bonheur sur la palette de couleurs, vous pouvez renseigner directement le code hexadécimal de la couleur désirée.
Si vous n'êtes pas encore allé apporter votre touche personnelle sur la page ADMINISTRATION > Paramètres > Video, c'est le player Carbon qui est sélectionné par défaut.
Vous pouvez aussi choisir la couleur de la barre de progression et des boutons d'action associés. Le bleu est proposé par défaut.
Nous vous proposons une palette de configuration rapide proposant 12 couleurs (vous reconnaîtrez surement cette palette, c'est celle dont vous vous servez pour colorier vos tags).
Si vous ne trouvez pas votre bonheur sur la palette de couleurs, vous pouvez renseigner directement le code hexadécimal de la couleur désirée.

En ce début d'année 2009, l'équipe de WM s'est encore agrandie avec l'arrivée de Christophe Spinetti.
Après avoir travaillé au service commercial d'une entreprise de CRM on-line, Christophe a décidé de nous rejoindre afin de participer au développement de la société. Il connait déjà bien WM, car il administre un Webzine personnel depuis 2 ans.
Christophe travaillera avec Jérôme Granados afin de renforcer le lien entre WM et ses utilisateurs. Son rôle sera d'être en contact direct avec vous afin de comprendre vos attentes et ainsi de mieux vous aider dans la conduite de vos réalisations Web.
Après avoir travaillé au service commercial d'une entreprise de CRM on-line, Christophe a décidé de nous rejoindre afin de participer au développement de la société. Il connait déjà bien WM, car il administre un Webzine personnel depuis 2 ans.
Christophe travaillera avec Jérôme Granados afin de renforcer le lien entre WM et ses utilisateurs. Son rôle sera d'être en contact direct avec vous afin de comprendre vos attentes et ainsi de mieux vous aider dans la conduite de vos réalisations Web.
A partir d'aujourd'hui, vous ne verrez plus vos vidéos du même oeil. Non seulement elles vont être jouées dans un player vidéo au design radicalement nouveau, mais surtout, et c'est l'objet de la note du jour, nous avons travaillé sur les tailles du player.

La taille par défaut du player change. Jusqu'à présent, nous utilisions un format 4:3 de 320 x 240.
Or, nous constatons de jours en jours que c'est le format 16:9 qui se taille la part du Lion sur vos sites. Vous uploadez environ 3 fois plus de vidéos en 16:9 qu'en 4:3.
Désormais, le player par défaut passe en 16:9 avec une taille de 432 x 243.
Or, nous constatons de jours en jours que c'est le format 16:9 qui se taille la part du Lion sur vos sites. Vous uploadez environ 3 fois plus de vidéos en 16:9 qu'en 4:3.
Désormais, le player par défaut passe en 16:9 avec une taille de 432 x 243.
La vidéo, c'est le service qui monte en puissance sur WM depuis ces derniers mois.
Vous vous en êtes surement rendu compte sur vos sites, la consultation des vidéos explose. Si vous n'avez rien vu, après avoir lu cette note, vous n'aurez plus aucune excuse!!

Nous avons décidé de dédier une page spécifique à l'analyse des statistiques de lecture de vos vidéos. Dans le menu ADMINISTRATION > Statistiques, il y a donc une nouvelle entrée : la page Statistiques vidéo.
L'ajout de cette nouvelle page nous a donné plus de liberté pour revoir l'ergonomie des stats vidéos. Les nouveautés se situent à ce niveau là.
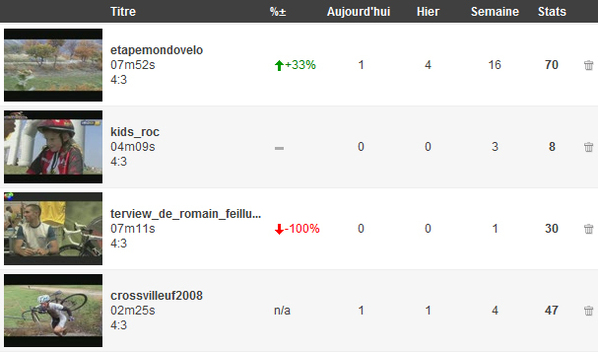
Par exemple, maintenant, vous saurez facilement de quelle vidéo vous consultez les statistiques, grâce à la vignette et ses informations associées :
1/ Titre
2/ Durée
3/ Format 4:3 ou 16:9
Un clic sur la vignette permet aussi de visualiser la vidéo, si un doute subsiste.
L'ajout de cette nouvelle page nous a donné plus de liberté pour revoir l'ergonomie des stats vidéos. Les nouveautés se situent à ce niveau là.
Par exemple, maintenant, vous saurez facilement de quelle vidéo vous consultez les statistiques, grâce à la vignette et ses informations associées :
1/ Titre
2/ Durée
3/ Format 4:3 ou 16:9
Un clic sur la vignette permet aussi de visualiser la vidéo, si un doute subsiste.
Cette semaine, nous allons mettre en ligne une série de nouveautés autour de la vidéo. Qui dit nouvelles fonctionnalités, dit nouvelles interfaces de paramétrage dans le back office.
Aujourd'hui, on ne commence pas par une nouveauté mais par une petite réorganisation.
Jusqu'à aujourd'hui, si vous n'étiez pas détenteur d'un compte Google, vous aviez quand même la possibilité de dupliquer les vidéos WM sur YouTube en utilisant le compte WMaker.
Aujourd'hui, on ne commence pas par une nouveauté mais par une petite réorganisation.
Jusqu'à aujourd'hui, si vous n'étiez pas détenteur d'un compte Google, vous aviez quand même la possibilité de dupliquer les vidéos WM sur YouTube en utilisant le compte WMaker.
Derniers commentaires
-
PIETRI le 09/07/2023
Déménagement dans un nouveau datacenter
-
Mohamed Rial le 09/07/2023
Déménagement dans un nouveau datacenter
-
PIETRI le 07/07/2023
Déménagement dans un nouveau datacenter
-
CONQ Frantz le 07/07/2023
Déménagement dans un nouveau datacenter
-
Jerome le 27/06/2023
Déménagement dans un nouveau datacenter
Tags
ajax
android
apps
architecture
article
authentification
blogs
CampusPlex
conférence
css
datacenter
design
diaporama
e-commerce
facebook
flash
forum
galerie
google
hébergement
iPad
iPhone
japan
maquette
mobile
module
newsletter
nom de domaine
openid
optimisation
petites annonces
podcast
presse
profiling
publicité
recherche
référencement
restriction
rss
sem
seo
serveur
sns
social
statistiques
support
tags
telechargement
twitter
une
upload
V4
V5
video
web 2.0
web semantique
webservice
webtv
WMaker
xml



