Combo est un tout nouveau module. Grâce à lui, il ne reste plus qu'une seule barrière pour réaliser n'importe quel design sur vos sites : votre imagination.
Le module Combo est tout simplement fantastique. C'est un grand pas en avant par rapport au module Division dont il est le successeur. Combo permet de placer jusqu'à 4 modules dans une zone de votre site.
Le module Combo est tout simplement fantastique. C'est un grand pas en avant par rapport au module Division dont il est le successeur. Combo permet de placer jusqu'à 4 modules dans une zone de votre site.
Très facile à utiliser

La force de Combo, c'est qu'il propose un grand nombre de possibilités, sans pour autant être complexe à paramétrer.
La fonction première de Combo est de diviser une zone du site pour y inclure plusieurs modules. Vous pouvez ajouter jusqu'à 4 modules dans Combo.
Afin de vous faciliter la tâche pour organiser les différents éléments qu'il contient, Combo a été doté d'un petit moteur de calcul. Sa tâche est de calculer les dimensions de chacun des modules à l'intérieur de Combo.
Si vous ne spécifiez aucune taille, Combo se chargera d'ajuster automatiquement le tout.
Vous pouvez aussi décider de fixer la taille d'un, ou plusieurs modules. Combo calculera automatiquement la taille des cellules restantes. Il alignera également les modules dans les cellules en fonction de votre choix.
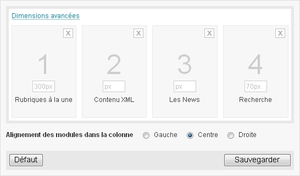
Par exemple, sur la capture d'écran ci-contre, j'ai choisi d'ajouter 4 modules. J'ai fixé une taille de 300px pour le module Rubriques à la une et 70px pour le module Recherche. Combo se chargera de calculer les dimensions restantes. J'ai aussi indiqué de placer chacun des modules au centre des cellules.
La fonction première de Combo est de diviser une zone du site pour y inclure plusieurs modules. Vous pouvez ajouter jusqu'à 4 modules dans Combo.
Afin de vous faciliter la tâche pour organiser les différents éléments qu'il contient, Combo a été doté d'un petit moteur de calcul. Sa tâche est de calculer les dimensions de chacun des modules à l'intérieur de Combo.
Si vous ne spécifiez aucune taille, Combo se chargera d'ajuster automatiquement le tout.
Vous pouvez aussi décider de fixer la taille d'un, ou plusieurs modules. Combo calculera automatiquement la taille des cellules restantes. Il alignera également les modules dans les cellules en fonction de votre choix.
Par exemple, sur la capture d'écran ci-contre, j'ai choisi d'ajouter 4 modules. J'ai fixé une taille de 300px pour le module Rubriques à la une et 70px pour le module Recherche. Combo se chargera de calculer les dimensions restantes. J'ai aussi indiqué de placer chacun des modules au centre des cellules.
Une gestion avancée des dimensions

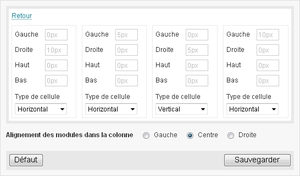
Dans le menu Fonctionnalités de Combo, un clic sur le lien "Dimensions avancées" permet d'accéder aux réglages du padding.
Pour chaque module, vous définissez la taille (en pixel) des espaces.
Un menu déroulant permet de choisir un type de cellule. En fait, il s'agit d'indiquer si vous souhaitez un style d'affichage horizontal ou vertical pour le module. Cette option est utile pour les modules qui ont un affichage différent selon la colonne où ils sont utilisés (colonne centrale ou colonne droite/gauche)
Pour chaque module, vous définissez la taille (en pixel) des espaces.
Un menu déroulant permet de choisir un type de cellule. En fait, il s'agit d'indiquer si vous souhaitez un style d'affichage horizontal ou vertical pour le module. Cette option est utile pour les modules qui ont un affichage différent selon la colonne où ils sont utilisés (colonne centrale ou colonne droite/gauche)
Disparition du module Division
Le module Division cède la place au module Combo.
Si votre site utilise encore le module division, pas de panique. Les modules Division en cours d'utilisation continuent de fonctionner normalement. Toutefois, si vous supprimez votre module Division, il disparaitra définitivement.
Si votre site utilise encore le module division, pas de panique. Les modules Division en cours d'utilisation continuent de fonctionner normalement. Toutefois, si vous supprimez votre module Division, il disparaitra définitivement.
Quelques exemples d'utilisation
Je peux vous assurer que du coté de Lesia, ca bouillonne d'idées sur l'utilisation de Combo. Voici quelques trucs et astuces qu'elle m'a soufflés.
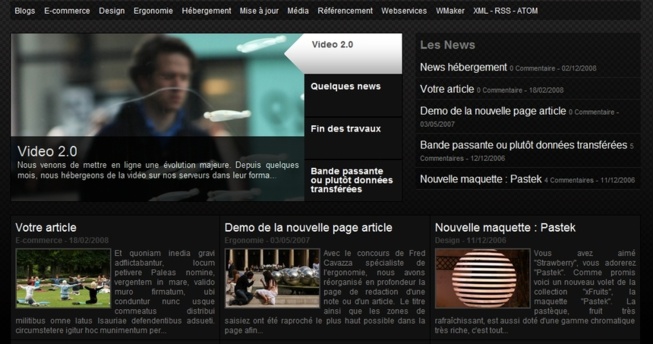
Dans ces dernières créations, Lesia n'utilise plus qu'une colonne centrale. Elle divise ensuite au gré de ses besoins la colonne en utilisant Combo.
Par exemple, en haut de colonne pour faire cohabiter un module de Une avec un module de News. Voir capture ci-dessus.
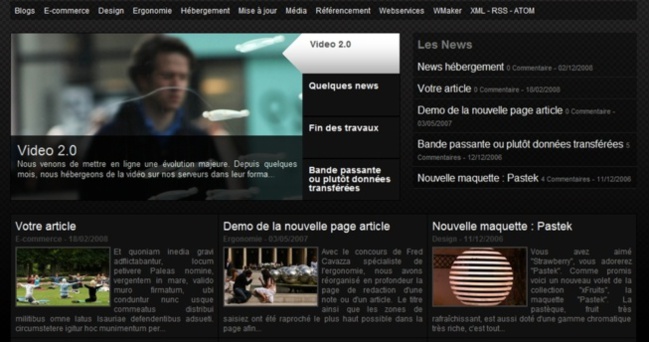
Combo est parfaitement adapté également en bas de colonne, pour faire un ours du plus bel effet. Ci-dessous, Lesia utilise 3 modules dans Combo pour son ours.
Dans ces dernières créations, Lesia n'utilise plus qu'une colonne centrale. Elle divise ensuite au gré de ses besoins la colonne en utilisant Combo.
Par exemple, en haut de colonne pour faire cohabiter un module de Une avec un module de News. Voir capture ci-dessus.
Combo est parfaitement adapté également en bas de colonne, pour faire un ours du plus bel effet. Ci-dessous, Lesia utilise 3 modules dans Combo pour son ours.

A vous de jouer !!