
Nous continuons de surfer sur la vague de l'annonce de la sortie de l'iPhone 3G ...
Aujourd'hui, la version iPhone de votre site se dote du webservice Galerie. La navigation a été étudiée pour reprendre, bien évidemment, un "look & feel" iPhone.
Voici un aperçu de ce que propose la galerie version iPhone
Aujourd'hui, la version iPhone de votre site se dote du webservice Galerie. La navigation a été étudiée pour reprendre, bien évidemment, un "look & feel" iPhone.
Voici un aperçu de ce que propose la galerie version iPhone
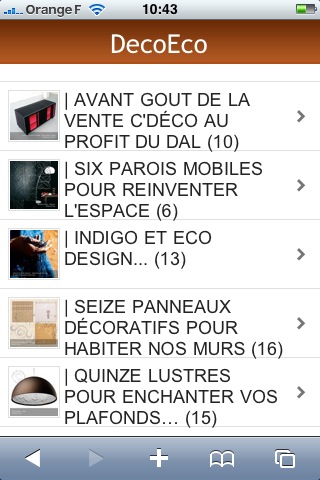
Liste des albums

La consultation des albums de la galerie s'effectue sous forme de liste.
La vignette est automatiquement générée pour obtenir un affichage optimisé sur votre iPhone.
La vignette est automatiquement générée pour obtenir un affichage optimisé sur votre iPhone.
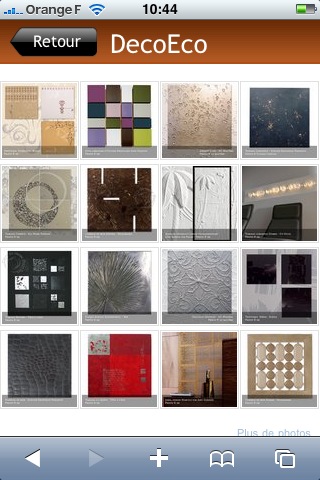
Aperçu du contenu d'un album
Après avoir sélectionné un album, l'utilisateur visualise une mosaïque constituée des 16 premières images de l'album. La première image de la note donne un exemple quand l'iPhone est orienté en mode portrait. Dans l'image ci-dessous, il est orienté en mode paysage.
A chaque fois que l'utilisateur clique sur le lien "plus de photos" au bas de la mosaïque, il ajoute 16 images supplémentaires à la mosaïque.
A chaque fois que l'utilisateur clique sur le lien "plus de photos" au bas de la mosaïque, il ajoute 16 images supplémentaires à la mosaïque.

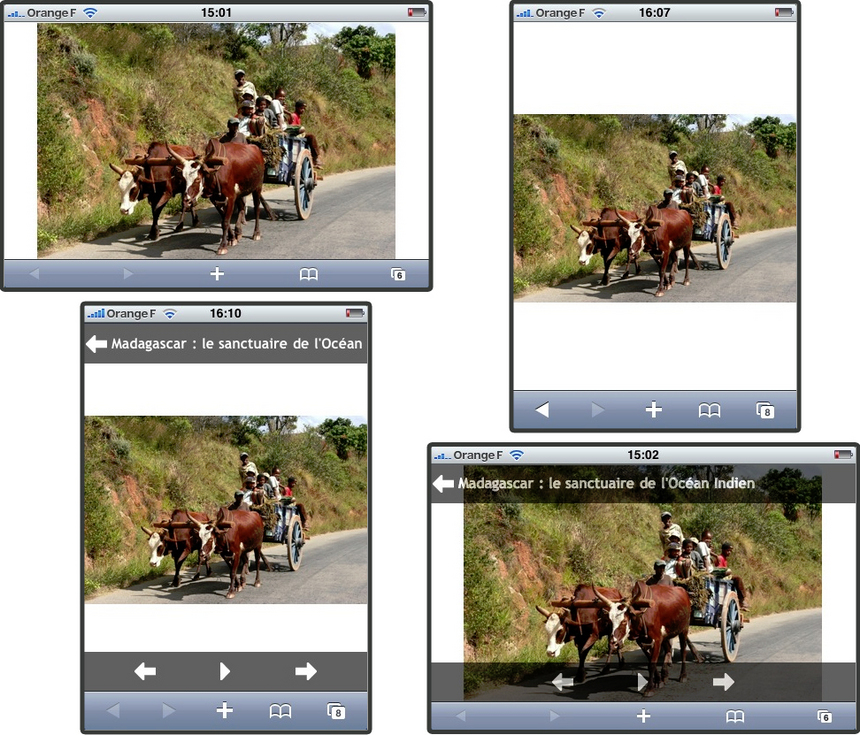
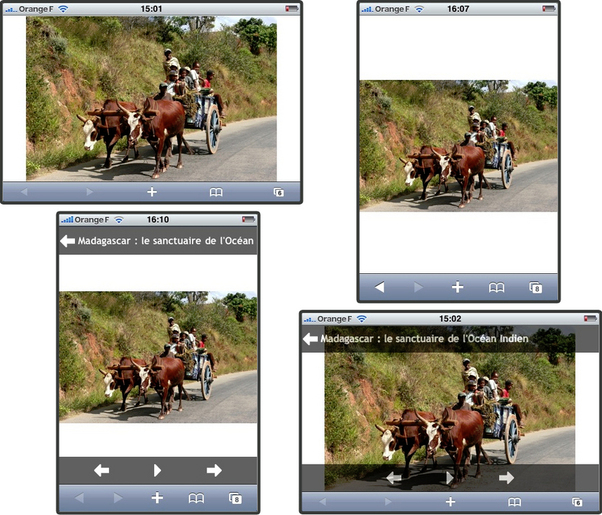
Cadrage auto
Un clic sur une image de la mosaïque lance son affichage en mode plein écran. En fonction de l'orientation de l'iPhone (mode portrait ou paysage), la taille de l'image est adaptée automatiquement à la taille de l'écran.
Un clic sur l'image affiche la double barre de navigation :
Un clic sur l'image affiche la double barre de navigation :
- La barre supérieure permet de revenir à l'album
- La barre inférieure permet de consulter les photos de l'album (précédentes et suivantes).Notez également la possibilité de lancer, à partir du bouton central, la fonction diaporama.
Dernier point
Vous pouvez mettre un lien vers votre galerie dans l'Ours de votre site mobile.
Pour cela, à partir de votre back office, il suffit de se rendre sur la page DESIGN > Design mobile > Home et de rentrer dans la paramétrage du module Ours. Il suffit ensuite d'activer, dans le menu fonctionnalités, le lien vers la Galerie.
Dernière petite recommandation, pensez à vérifier le titre de votre version mobile. Par défaut, la version mobile hérite du titre de la version web. Bien souvent, le titre de la version web est trop long pour la version mobile. Pour le modifier, il suffit de paramétrer le module "Bannière de titre" à partir de la page DESIGN > Design mobile > Home.
Cette semaine iPhone nous a donné des idées pour développer d'autres fonctionnalités, nous vous réservons donc pas mal d'autres surprises ....
Pour cela, à partir de votre back office, il suffit de se rendre sur la page DESIGN > Design mobile > Home et de rentrer dans la paramétrage du module Ours. Il suffit ensuite d'activer, dans le menu fonctionnalités, le lien vers la Galerie.
Dernière petite recommandation, pensez à vérifier le titre de votre version mobile. Par défaut, la version mobile hérite du titre de la version web. Bien souvent, le titre de la version web est trop long pour la version mobile. Pour le modifier, il suffit de paramétrer le module "Bannière de titre" à partir de la page DESIGN > Design mobile > Home.
Cette semaine iPhone nous a donné des idées pour développer d'autres fonctionnalités, nous vous réservons donc pas mal d'autres surprises ....