
Envie de neuf ? Avec Google Web Fonts, vous pouvez désormais piocher dans des centaines de polices pour personnaliser votre site !
Google Web Fonts, c'est un répertoire de polices de caractères proposées et maintenues par Google. Pour utliser ces polices, Google met à disposition des API. Nous nous sommes plongés dans le code et nous avons imaginé une superbe interface pour vous permettre d'utliser ces polices facilement. Vous allez voir, c'est enfantin.
Google Web Fonts, c'est un répertoire de polices de caractères proposées et maintenues par Google. Pour utliser ces polices, Google met à disposition des API. Nous nous sommes plongés dans le code et nous avons imaginé une superbe interface pour vous permettre d'utliser ces polices facilement. Vous allez voir, c'est enfantin.
1. Choisissez vos polices
Avant de pouvoir utiliser une Google Font, il est nécessaire de la charger dans votre site. Pour cela, rendez dans le nouveau menu Design > Paramètres généraux > Google Fonts.
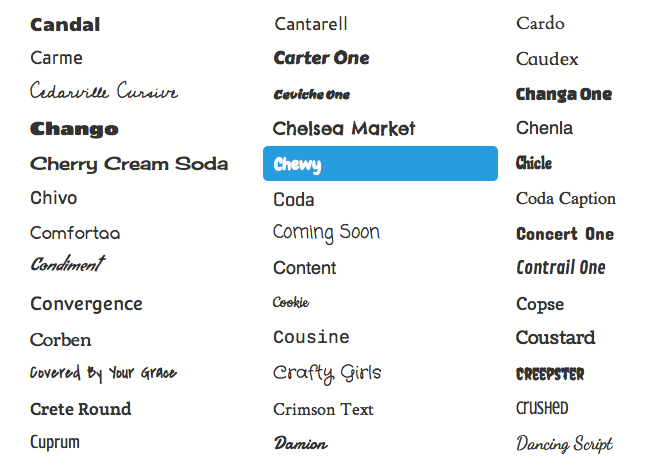
Cette page vous permet de consulter les polices disponibles. Au moment où j'écris cette note, il y en a 458 !! Et ce nombre va progresser, vous vous en doutez.
Cliquez sur la police que vous souhaitez utiliser. Celle-ci sera alors enregistrée dans la liste Polices ajoutées. Vous pouvez enregistrer au maximum 3 Google Fonts pour votre site.
Cette page vous permet de consulter les polices disponibles. Au moment où j'écris cette note, il y en a 458 !! Et ce nombre va progresser, vous vous en doutez.
Cliquez sur la police que vous souhaitez utiliser. Celle-ci sera alors enregistrée dans la liste Polices ajoutées. Vous pouvez enregistrer au maximum 3 Google Fonts pour votre site.

2. Utilisez les nouvelles polices dans vos modules
Une fois les Google Fonts enregistrées, vous allez pouvoir les utiliser normalement, comme vous avez l'habitude de le faire avec les polices par défaut.
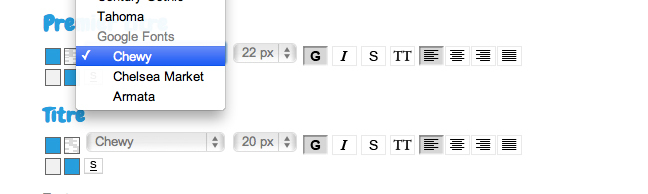
Au niveau des modules, lorsque vous éditez une police, vos Google Fonts sont regroupées dans le menu déroulant comme sur la copie d'écran ci-dessous.
Notez que les Google Fonts fonctionnent également dans le quick design ;)
Au niveau des modules, lorsque vous éditez une police, vos Google Fonts sont regroupées dans le menu déroulant comme sur la copie d'écran ci-dessous.
Notez que les Google Fonts fonctionnent également dans le quick design ;)

Voilà, rien de bien compliqué pour un résultat sans commune mesure !
Grâce à Google Web Fonts, vous allez pouvoir donner un look & feel diabolique à votre site. Lors des permiers tests que nous avons effectués, j'ai été vraiment frappé de voir combien une belle police change radicalement le design d'une page. Je me suis amusé à appliquer les Google Fonts à nos maquettes par défaut, et cela n'avais plus rien voir. Mêmes les plus démodées étaient sympas.
A votre tour de tester de votre coté. N'oubliez pas qu'il existe un mode brouillon pour faire vos essais, si vous ne souhaitez pas faire vos modifications directement en production.
Grâce à Google Web Fonts, vous allez pouvoir donner un look & feel diabolique à votre site. Lors des permiers tests que nous avons effectués, j'ai été vraiment frappé de voir combien une belle police change radicalement le design d'une page. Je me suis amusé à appliquer les Google Fonts à nos maquettes par défaut, et cela n'avais plus rien voir. Mêmes les plus démodées étaient sympas.
A votre tour de tester de votre coté. N'oubliez pas qu'il existe un mode brouillon pour faire vos essais, si vous ne souhaitez pas faire vos modifications directement en production.








