
Le modèle de style est un outil qui a été construit avec la V5. Il a été pensé et créé lors de la refonte du back office de WMaker.
Lorsque nous l'avons publié la première fois, nous avions en tête une idée très précise de son utilisation : créer un style puis l'appliquer à tous les modules d'un site.
Seulement voilà, pour ma part, au fil de son utilisation quotidienne, j'ai constaté que la version initiale de l'outil avait des limites et créait une certaine frustration. J'ai donc demandé quelques améliorations.
Mais avant tout, faisons un petit retour en arrière pour rappeler ce que vous pouviez faire avec cet outil avant sa mise à jour. il s'agissait de :
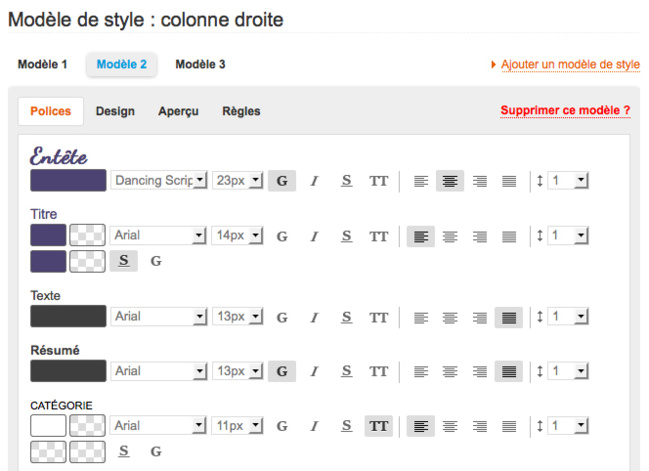
- Créer un modèle de module en paramétrant ses polices (les 10 libellés les plus utilisés), ses bordures, son espacement, ses couleurs de fond, etc.
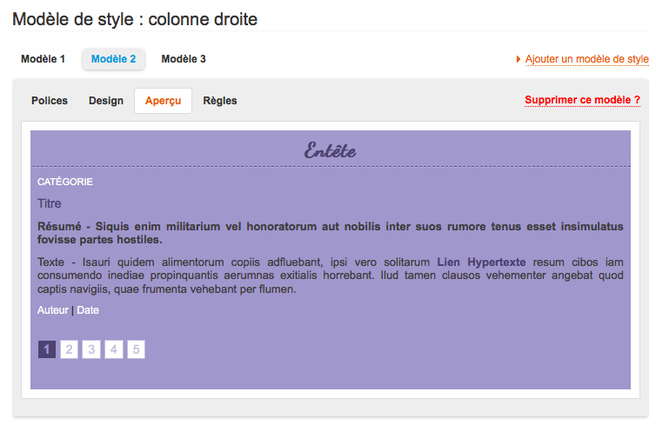
- Visualiser ce modèle à partir de l'onglet Aperçu
- Appliquer ce modèle aux modules existants (toutes les templates ou une en particulier) et aux futurs modules ajoutés
- Appliquer ce modèle sur un module en particulier à partir de son onglet Gestion du module
Avec le recul, nous avons listés les améliorations à apporter au modèle de style pour le rendre encore plus fonctionnel. Voyons maintenant les mises à jour proposées.
Lorsque nous l'avons publié la première fois, nous avions en tête une idée très précise de son utilisation : créer un style puis l'appliquer à tous les modules d'un site.
Seulement voilà, pour ma part, au fil de son utilisation quotidienne, j'ai constaté que la version initiale de l'outil avait des limites et créait une certaine frustration. J'ai donc demandé quelques améliorations.
Mais avant tout, faisons un petit retour en arrière pour rappeler ce que vous pouviez faire avec cet outil avant sa mise à jour. il s'agissait de :
- Créer un modèle de module en paramétrant ses polices (les 10 libellés les plus utilisés), ses bordures, son espacement, ses couleurs de fond, etc.
- Visualiser ce modèle à partir de l'onglet Aperçu
- Appliquer ce modèle aux modules existants (toutes les templates ou une en particulier) et aux futurs modules ajoutés
- Appliquer ce modèle sur un module en particulier à partir de son onglet Gestion du module
Avec le recul, nous avons listés les améliorations à apporter au modèle de style pour le rendre encore plus fonctionnel. Voyons maintenant les mises à jour proposées.
Création de plusieurs modèles
Parfois, un paramétrage de police ou d'entête ne peut pas convenir à tous les modules de votre site. Vous pouvez par exemple avoir envie d'une entête avec Images sur les modules de votre home mais vous ne souhaitez peut-être pas avoir ces entêtes dans les pages internes.
Nous vous offrons donc la possibilité de créer jusqu'à 5 modèles de styles.
Grâce à cette nouvelle fonctionnalité je vous recommande de procéder de la façon suivante lorsque vous aller travailler sur l'intégration de votre nouveau site :
- créer un modèle pour la home,
- créer un modèle de page interne classique (type Article)
- et créer un modèle page interne type liste (type Rubriques).
La raison pour laquelle je vous invite à procéder ainsi, c'est qu'il existe maintenant 2 nouvelles options qui permettent de tirer parti des différents styles enregistrés.
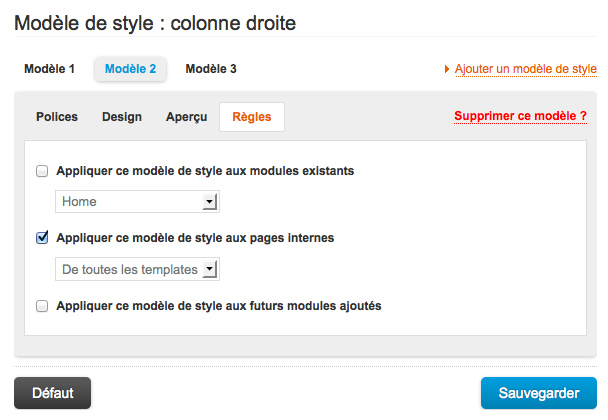
1/ dans l'onglet Règles, la possiblité d'appliquer un modèle uniquement aux pages internes
2/ nouvel onglet Gestion dans les pages internes pour appliquer un modèle sur une page en particulier.
Nous vous offrons donc la possibilité de créer jusqu'à 5 modèles de styles.
Grâce à cette nouvelle fonctionnalité je vous recommande de procéder de la façon suivante lorsque vous aller travailler sur l'intégration de votre nouveau site :
- créer un modèle pour la home,
- créer un modèle de page interne classique (type Article)
- et créer un modèle page interne type liste (type Rubriques).
La raison pour laquelle je vous invite à procéder ainsi, c'est qu'il existe maintenant 2 nouvelles options qui permettent de tirer parti des différents styles enregistrés.
1/ dans l'onglet Règles, la possiblité d'appliquer un modèle uniquement aux pages internes
2/ nouvel onglet Gestion dans les pages internes pour appliquer un modèle sur une page en particulier.

Correspondance des polices
Je vous parlais un peu plus haut de frustration, et bien lorsque l'on applique un modèle on s'attend à ce que toutes les polices soient prises en compte et malheureusement ce n'était pas le cas.
Nous avons donc effectué un gros travail de fond en passant dans chaque module pour faire correspondre chaque police à un libellé du modèle et ce de manière logique. Ainsi aucune police n'est oubliée et les couleurs de votre site resteront cohérentes après l’application d'un modèle.
Alors bien sûr le modèle de style ne fait pas tout, il faudra tout de même passer dans chaque module et page pour faire quelques ajustements, mais pour l'utiliser régulièrement je trouve que cet outil vous fait gagner un temps fou :)
Nous avons donc effectué un gros travail de fond en passant dans chaque module pour faire correspondre chaque police à un libellé du modèle et ce de manière logique. Ainsi aucune police n'est oubliée et les couleurs de votre site resteront cohérentes après l’application d'un modèle.
Alors bien sûr le modèle de style ne fait pas tout, il faudra tout de même passer dans chaque module et page pour faire quelques ajustements, mais pour l'utiliser régulièrement je trouve que cet outil vous fait gagner un temps fou :)