
Continuons la série consacrée aux nouveautés des modules de Une. Aujourd'hui, la zone de travail est la colonne large centrale de votre site.
Nous avons créé le nouveau module Moderne 7 et nous avons amélioré le fonctionnement et étendu les possibilités des modules Moderne 1 à Moderne 6.
Nous avons créé le nouveau module Moderne 7 et nous avons amélioré le fonctionnement et étendu les possibilités des modules Moderne 1 à Moderne 6.
Le différentes zones de votre site

Avant de rentrer dans le vif du sujet, je voudrais faire un petit rappel concernant le paramétrage du design de votre site.
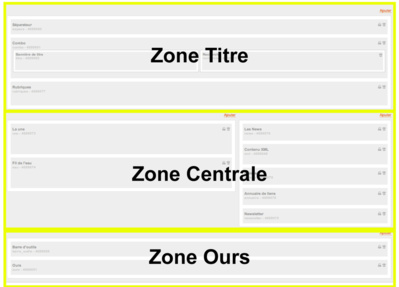
J'ai identifié sur la capture d'écran ci-contre les 3 gandes zones de travail du site :
- zone titre
- zone centrale (qui peut être divisée au maximum en trois colonnes)
- zone ours
Dans chacune de ces zones vous ajoutez vos modules.
Quand nous créons un module nous le créons pour une zone en particulier. Il est rare qu'un module soit disponible pour toutes les zones. C'est la raison pour laquelle, lorsque vous cliquez sur le lien "Ajouter", la bibliothèque de modules n'affichera que les modules disponibles pour la zone considérée.
Par exemple, concernant les modules de Unes
- Moderne 1 à Moderne 7 sont réservées à la zone centrale
- Moderne 8 à Moderne 11 sont réservées à la zone titre
J'ai identifié sur la capture d'écran ci-contre les 3 gandes zones de travail du site :
- zone titre
- zone centrale (qui peut être divisée au maximum en trois colonnes)
- zone ours
Dans chacune de ces zones vous ajoutez vos modules.
Quand nous créons un module nous le créons pour une zone en particulier. Il est rare qu'un module soit disponible pour toutes les zones. C'est la raison pour laquelle, lorsque vous cliquez sur le lien "Ajouter", la bibliothèque de modules n'affichera que les modules disponibles pour la zone considérée.
Par exemple, concernant les modules de Unes
- Moderne 1 à Moderne 7 sont réservées à la zone centrale
- Moderne 8 à Moderne 11 sont réservées à la zone titre
Moderne 7, nouveau style pour votre colonne centrale
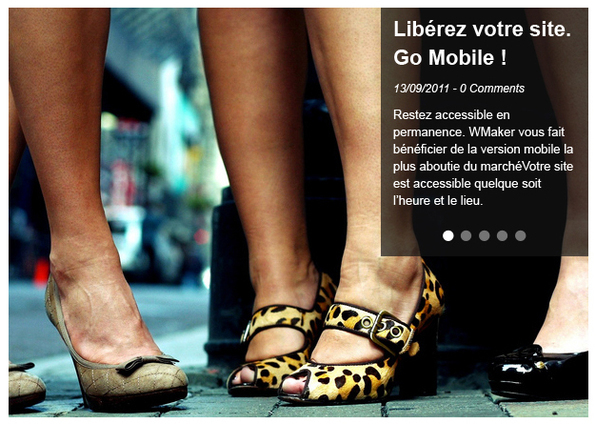
Moderne 7 est une nouvelle création. Il s'utilise avec les articles qui possèdent une belle illustration. Le titre et les méta informations (auteur, date, description, ...) s'affichent en surimpression sur l'illustration, avec une opacité, dans le coin supérieur droit.
Le pageur est de type Bullet. Vous pouvez chosir entre les 2 types de transitions : slide ou fade. Le défilement automatique est possible.
Le pageur est de type Bullet. Vous pouvez chosir entre les 2 types de transitions : slide ou fade. Le défilement automatique est possible.
Amélioration de Moderne 1 à Moderne 6

Sur les ancies modules, il y a tout d'abord un grand nombre d'optimisation qui ont été effectuée, notamment grâce à l'utilisation de JQuery : meilleures transitions entre les articles, alignements plus précis, fluidité accrue, vitesse d'affichage plus importante.
Ensuite, quand cela s'est avéré opportun, nous avons ajouté de nouvelles fonctionnalités, directement issues du travail sur les nouveaux modules.
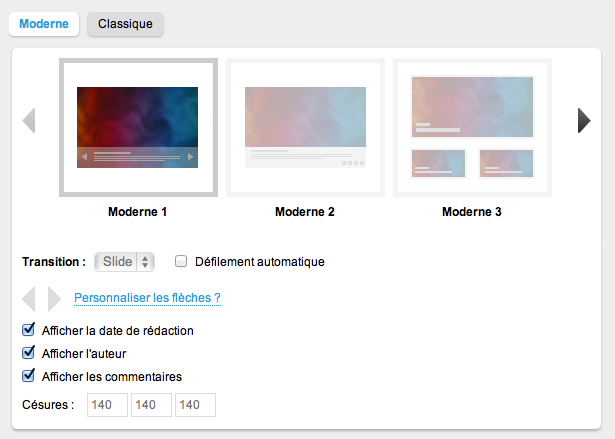
Moderne 1
Choix de la transition : slide ou Fade
Personnalisation des flèches du pageur
Moderne 2
Choix de la transition : slide ou Fade
Personnalisation du pager : numérique ou bullet
Opacité sur le bandeau (Onglet Design>Corps du module)
Moderne 3 à 6
Meilleurs effets de transition
Ensuite, quand cela s'est avéré opportun, nous avons ajouté de nouvelles fonctionnalités, directement issues du travail sur les nouveaux modules.
Moderne 1
Choix de la transition : slide ou Fade
Personnalisation des flèches du pageur
Moderne 2
Choix de la transition : slide ou Fade
Personnalisation du pager : numérique ou bullet
Opacité sur le bandeau (Onglet Design>Corps du module)
Moderne 3 à 6
Meilleurs effets de transition








