
Un détail de taille vient de faire son apparition dans votre back-office. Vous pouvez personnaliser les boutons de soumission de votre site.
Les boutons de soumission, il y en a un peu partout : dans les formulaires, dans les pages d'inscription, la boutique, les petites-annonces, ... bref, à chaque fois que vos utilisateurs doivent vous poster des informations.
Jusqu'à présent, il y avait 2 possibilités pour ces boutons. Soit c'était le design du bouton du navigateur qui était utilisé, soit un design WM unique. C'était assez inhomogène et nous avons décidé de mettre un peu d'ordre et d'en profiter pour vous proposer des nouveautés.
Les boutons de soumission, il y en a un peu partout : dans les formulaires, dans les pages d'inscription, la boutique, les petites-annonces, ... bref, à chaque fois que vos utilisateurs doivent vous poster des informations.
Jusqu'à présent, il y avait 2 possibilités pour ces boutons. Soit c'était le design du bouton du navigateur qui était utilisé, soit un design WM unique. C'était assez inhomogène et nous avons décidé de mettre un peu d'ordre et d'en profiter pour vous proposer des nouveautés.
4 possibilités pour vos boutons de soumissions
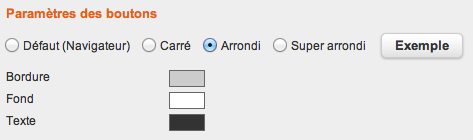
A présent, vous pouvez choisir entre 4 design différents pour vos boutons de soumission :
- Défaut : c'est le bouton du navigateur. C'est lui qui est paramétré par défaut sur votre site. Il n'est pas personnalisable.
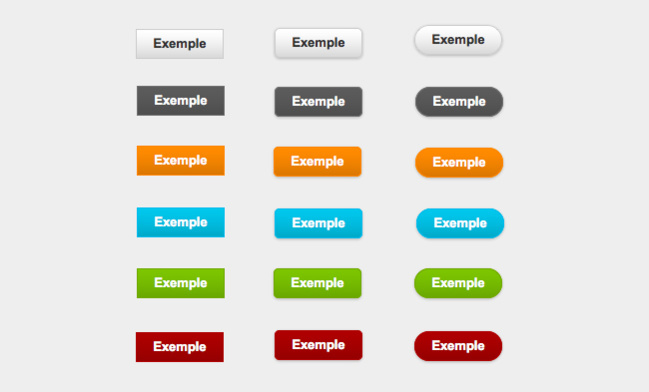
- Carré
- Arrondi
- Super arrondi
Ces 3 derniers modes sont personnalisables, vous pouvez jouer sur la couleur de la bordure, du texte et du fond du bouton.
Pour cela, rendez-vous dans Design > Paramètres généraux > Éléments visuels > Onglet ibox et formulaires
Une fois votre choix effectué, le design du bouton sera appliqué partout uniformément.
A noter : petite exception, si vous avez uploadé des boutons personnalisés dans certains modules (par exemple la mise au panier dans la boutique), ces boutons seront bien entendu conservés. Il ne seront pas concernés par le paramétrage décrit plus haut.
- Défaut : c'est le bouton du navigateur. C'est lui qui est paramétré par défaut sur votre site. Il n'est pas personnalisable.
- Carré
- Arrondi
- Super arrondi
Ces 3 derniers modes sont personnalisables, vous pouvez jouer sur la couleur de la bordure, du texte et du fond du bouton.
Pour cela, rendez-vous dans Design > Paramètres généraux > Éléments visuels > Onglet ibox et formulaires
Une fois votre choix effectué, le design du bouton sera appliqué partout uniformément.
A noter : petite exception, si vous avez uploadé des boutons personnalisés dans certains modules (par exemple la mise au panier dans la boutique), ces boutons seront bien entendu conservés. Il ne seront pas concernés par le paramétrage décrit plus haut.