La création des nouvelles maquettes s'accompagne au passage d'une quantité de petites améliorations ergonomique dans le back office.
Le but de ces améliorations est rendre encore plus souple l'intégration du design de votre site. Cette note présente les améliorations apportées par Lesia et Laurent.
Le but de ces améliorations est rendre encore plus souple l'intégration du design de votre site. Cette note présente les améliorations apportées par Lesia et Laurent.
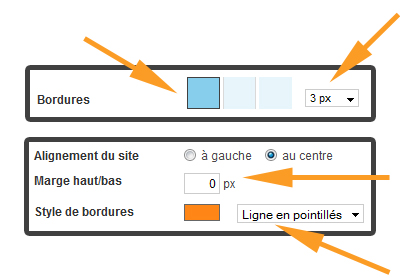
Le background / Gabarit
- Ajout d'une bordure de gabarit. Ce réglage s'effectue dans les paramètres généraux.
- Choix de l'épaisseur de la bordure (au niveau des colonnes et du gabarit)
- Ajout d'une marge haut/bas au gabarit général
- Choix parmi de nouveaux styles de bordure (pointillés, ligne discontinue)
- Choix de l'épaisseur de la bordure (au niveau des colonnes et du gabarit)
- Ajout d'une marge haut/bas au gabarit général
- Choix parmi de nouveaux styles de bordure (pointillés, ligne discontinue)

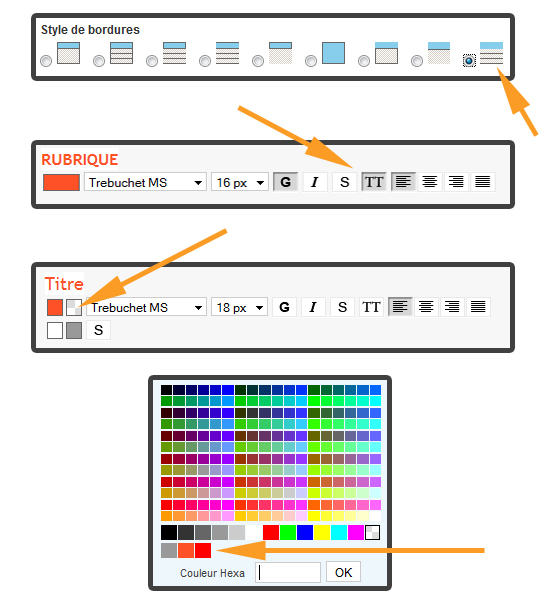
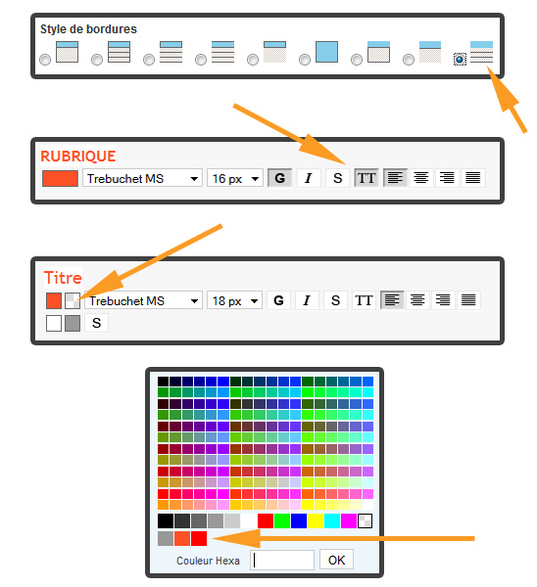
Les modules et leurs paramètres
- Choix de la couleur de fond dans le module Division , à partir de l'onglet Design
- Nouveau type de bordure
- Choix de l'utilisation de polices en majuscules dans tous les modules
- Choix d'une couleur de fond par défaut pour les liens
- Mémorisation des dernières couleurs utilisées dans la palette des couleurs
- Nouveau type de bordure
- Choix de l'utilisation de polices en majuscules dans tous les modules
- Choix d'une couleur de fond par défaut pour les liens
- Mémorisation des dernières couleurs utilisées dans la palette des couleurs