
L'utilisation du framework javascript JQuery en front office nous ouvre un champ de nouvelles possibilités pour les modules de Une de votre site.
Du coup, j'ai pas mal de choses à vous présenter concernant ces modules qui sont très importants pour réussir votre home page. Je vais découper la présentation des nouveautés sur deux notes. Dans celle-ci, je vais vous parler des 4 nouveaux modules réservés à la zone de titre du site.
Jusqu'à présent, vous utilisiez les modules de Une dans la zone centrale. Avec ces 4 là, vous allez pouvoir enrichir la zone de titre. Si vous optez pour un module de Une dans cette zone, sachez qu'il ne sera pas affiché dans les pages internes mais uniquement sur la home page.
Il y a donc 4 types de présentations différents. Passons les en revue
Du coup, j'ai pas mal de choses à vous présenter concernant ces modules qui sont très importants pour réussir votre home page. Je vais découper la présentation des nouveautés sur deux notes. Dans celle-ci, je vais vous parler des 4 nouveaux modules réservés à la zone de titre du site.
Jusqu'à présent, vous utilisiez les modules de Une dans la zone centrale. Avec ces 4 là, vous allez pouvoir enrichir la zone de titre. Si vous optez pour un module de Une dans cette zone, sachez qu'il ne sera pas affiché dans les pages internes mais uniquement sur la home page.
Il y a donc 4 types de présentations différents. Passons les en revue
Moderne 8, le plus visuel
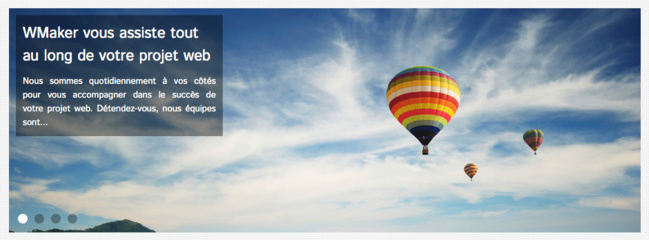
J'ai choisi d'illustrer la note avec Moderne 8 (image ci-dessus)
Moderne 8 est le module le plus visuel. Il se compose d'une grande image, qui occupe toute la largeur du gabarit. Le titre et les meta informations associées à l'article (description, auteur, date, ...) s'affichent sur un carré en opacité sur l'image.
Moderne 8 permet de publier jusqu'à 5 articles à la Une. Un pager sous forme de "bullets" (petits ronds style iOS) permet de naviguer entre les différents articles. Une opacité est automatiquement appliquée sur les bullets.
Au niveau des transitions d'affichage, vous avez le choix entre 2 effets :
- Slide : effet de glissement lors d'un passage d'un article à l'autre
- Fade : effet de fondu
Il est possibe de choisir un défilement automatique, et de régler la temporisation du défilement.
Vous remarquerez au passage que l'interface de paramétrage du module a été améliorée. Les options sont contextuelles et apparaissent en fonction de leur activation ou non. Cela évite de surcharger l'interface inutilement, et rend plus intuitif le paramétrage.
Moderne 8 est le module le plus visuel. Il se compose d'une grande image, qui occupe toute la largeur du gabarit. Le titre et les meta informations associées à l'article (description, auteur, date, ...) s'affichent sur un carré en opacité sur l'image.
Moderne 8 permet de publier jusqu'à 5 articles à la Une. Un pager sous forme de "bullets" (petits ronds style iOS) permet de naviguer entre les différents articles. Une opacité est automatiquement appliquée sur les bullets.
Au niveau des transitions d'affichage, vous avez le choix entre 2 effets :
- Slide : effet de glissement lors d'un passage d'un article à l'autre
- Fade : effet de fondu
Il est possibe de choisir un défilement automatique, et de régler la temporisation du défilement.
Vous remarquerez au passage que l'interface de paramétrage du module a été améliorée. Les options sont contextuelles et apparaissent en fonction de leur activation ou non. Cela évite de surcharger l'interface inutilement, et rend plus intuitif le paramétrage.
Moderne 9, sobre et élégant

Moderne 9 est un type de présentation classique mais contenant des petites subtilités qui font toute la différence.
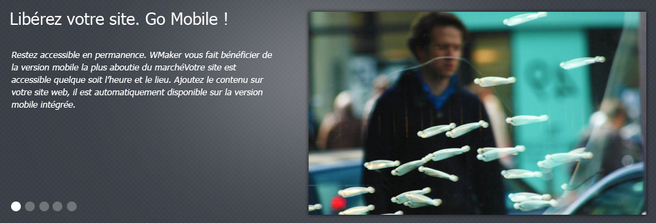
A gauche, le titre et les méta-données de l'article. A droite, sur la moitié du module, la photo associée. Une image de taille moyenne suffit donc pour habiller ce module.
Notez l'effet ombré en CSS3 sur les contours de l'image. L'ombre est positionnée à l'extérieur de la bordure.
Moderne 9 peut accueillir jusqu'à 5 articles en Une. La navigation s'effectue à partir du pager Bullets. L'effet de transition est de type Fade.
A gauche, le titre et les méta-données de l'article. A droite, sur la moitié du module, la photo associée. Une image de taille moyenne suffit donc pour habiller ce module.
Notez l'effet ombré en CSS3 sur les contours de l'image. L'ombre est positionnée à l'extérieur de la bordure.
Moderne 9 peut accueillir jusqu'à 5 articles en Une. La navigation s'effectue à partir du pager Bullets. L'effet de transition est de type Fade.
Moderne 10, des flèches en CSS3

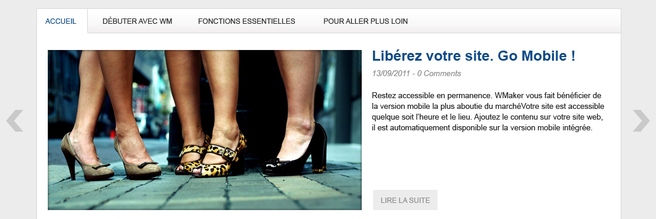
Moderne 10 affiche la photo dans la partie gauche du module. La taille est moyenne et panoramique. Une ombre en CSS est appliquée à l'intérieur de la bordure de l'image. Sur la partie droite, on retrouve le titre et les meta données de l'article.
Avec Moderne 10, vous pouvez placer jusqu'à 5 articles à la Une. Comme effet de transition entre les articles, vous pouvez choisir entre Slide et Fade. Le défilement automatique est possible.
La particularité de Moderne 10 réside dans les flèches qui permettent de naviguer entre les articles. Les flèches sont à l'extérieur du gabarit. Ce ne sont pas des images, mais des flèches réalisées entièrement en CSS3. Non seulement cela permet d'accéler la vitesse d'affichage, mais surtout cela permet de les personnaliser facilement. Pour cela, vous n'avez qu'à intervenir sur la police Pager du module. Vous pourrez ainsi jouer sur leurs couleurs.
Si les possibilités de personnalisation des flèches CSS par défaut ne vous conviennent pas, vous pouvez les remplacer par des images personelles. Dans ce cas là, il vous faudra uploader dans le module 2 images. Une pour la flèche de droite et une pour la flèche de gauche.
Avec Moderne 10, vous pouvez placer jusqu'à 5 articles à la Une. Comme effet de transition entre les articles, vous pouvez choisir entre Slide et Fade. Le défilement automatique est possible.
La particularité de Moderne 10 réside dans les flèches qui permettent de naviguer entre les articles. Les flèches sont à l'extérieur du gabarit. Ce ne sont pas des images, mais des flèches réalisées entièrement en CSS3. Non seulement cela permet d'accéler la vitesse d'affichage, mais surtout cela permet de les personnaliser facilement. Pour cela, vous n'avez qu'à intervenir sur la police Pager du module. Vous pourrez ainsi jouer sur leurs couleurs.
Si les possibilités de personnalisation des flèches CSS par défaut ne vous conviennent pas, vous pouvez les remplacer par des images personelles. Dans ce cas là, il vous faudra uploader dans le module 2 images. Une pour la flèche de droite et une pour la flèche de gauche.
Moderne 11, l'héritier de la Web TV

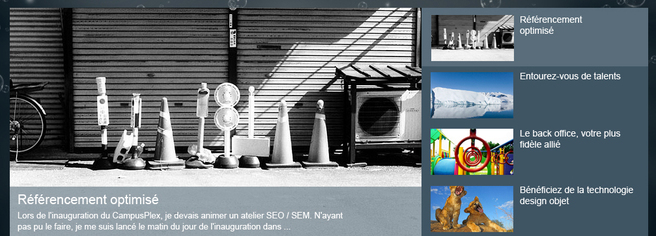
Moderne 11 est directement inspiré d'un des modules de Une de la Web TV. L'image est à gauche et est assez grande. Sur la droite, en colonne, la liste des 4 articles à la Une.
Pour l'article sélectionné, on retouve son titre et ses meta informations sur un bandeau horizontal en opacité sur l'image. La couleur de l'opacité correspond à la police dominante et reste ainsi en accord avec la couleur de fond du module. La couleur de l'article sélectionné correspond à la couleur de background de la police titre.
L'effet Fade est utilisé pour la transition entre les articles. Le défilement automatique est possible et vous pouvez également régler la césure sur la description des articles au niveau des 4 positions, de façon à travailler finement vos slogans ou vos accroches.
Pour l'article sélectionné, on retouve son titre et ses meta informations sur un bandeau horizontal en opacité sur l'image. La couleur de l'opacité correspond à la police dominante et reste ainsi en accord avec la couleur de fond du module. La couleur de l'article sélectionné correspond à la couleur de background de la police titre.
L'effet Fade est utilisé pour la transition entre les articles. Le défilement automatique est possible et vous pouvez également régler la césure sur la description des articles au niveau des 4 positions, de façon à travailler finement vos slogans ou vos accroches.
A suivre ...
Nous venons de voir les nouveautés réservées à la zone de titre des CMS.
Dans des prochaines notes, je vous présenterai d'autres nouveautés concernant les modules de Une du CMS et de la Web TV.
Dans des prochaines notes, je vous présenterai d'autres nouveautés concernant les modules de Une du CMS et de la Web TV.








