
Le module Ours a été modifié avec pour objectif premier l'amélioration de l'ergonomie de la navigation.
Lors du travail de refonte, l'exigence principale du cahier des charges a été de proposer des liens très larges, de façon à ce qu'ils soient facilement cliquables. En effet, c'était un défaut de l'ancien Ours. Seuls les plus habiles arrivaient à atteindre le lien visé du premier coup :)
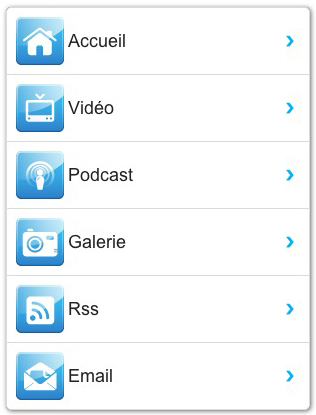
Désormais, pour chaque lien, la zone active est ultra large.
Lors du travail de refonte, l'exigence principale du cahier des charges a été de proposer des liens très larges, de façon à ce qu'ils soient facilement cliquables. En effet, c'était un défaut de l'ancien Ours. Seuls les plus habiles arrivaient à atteindre le lien visé du premier coup :)
Désormais, pour chaque lien, la zone active est ultra large.
Nos graphistes ont été ravies de la disponibilité de cette nouvelle surface inespérée au bas de vos versions mobiles.
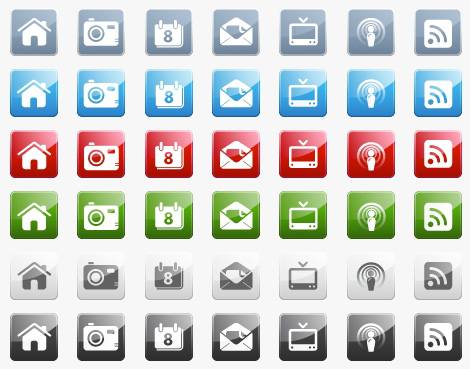
Elles vous proposent une déclinaison d'icones aux couleurs diverses et variées. Vous pouvez effectuer votre choix à partir de DESIGN > Design Mobile > Home en configurant le menu Fonctionnalités > Type d'icones du module Ours.
Elles vous proposent une déclinaison d'icones aux couleurs diverses et variées. Vous pouvez effectuer votre choix à partir de DESIGN > Design Mobile > Home en configurant le menu Fonctionnalités > Type d'icones du module Ours.

L'astuce de fin : sur le blog WM, dans le menu Design > Paramètres généraux du module Ours, nous avons choisi d'activer les bords arrondis et l'ombre sur les bordures.








