
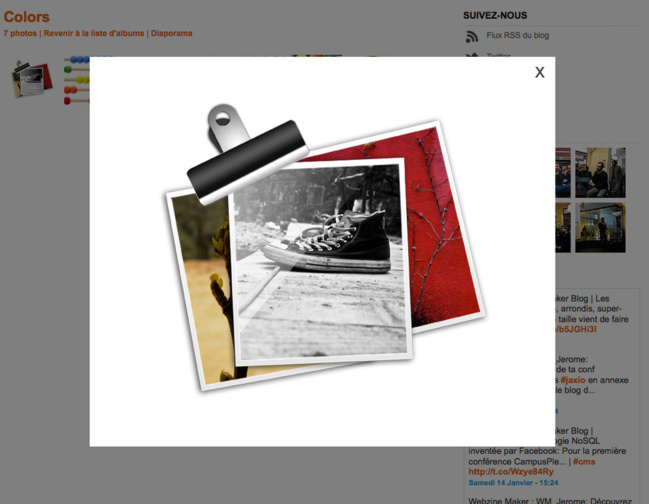
Exemple de la nouvelle ibox avec opacité sur la page et sans bordure
Lesia et Laurent ont fait une belle mise à jour de l'ibox. Plus épurée et encore plus personnalisable, vous allez pouvoir peaufiner le design de vos sites et améliorer l'expérience utilisateur.
1/ Les contours de l'ibox ont été réduits. Ils passent à 5 px contre 30 px auparavant
2/ L'icone permettant la fermeture de l'ibox est personnalisable. Par défaut, c'est une croix, mais vous pouvez la remplacer par l'image de votre choix.
3/ Vous pouvez choisir des bords droits ou des bords arrondis pour votre ibox.
4/ Vous pouvez également appliquer une opacité sur la page lorsque l'ibox apparait. Ca permet d'isoler visuellement l'ibox d'une façon très prononcée.
Tout ces réglages s'effectuent dans Design > Paramètres généraux > Éléments visuels > Onglet ibox et formulaires
1/ Les contours de l'ibox ont été réduits. Ils passent à 5 px contre 30 px auparavant
2/ L'icone permettant la fermeture de l'ibox est personnalisable. Par défaut, c'est une croix, mais vous pouvez la remplacer par l'image de votre choix.
3/ Vous pouvez choisir des bords droits ou des bords arrondis pour votre ibox.
4/ Vous pouvez également appliquer une opacité sur la page lorsque l'ibox apparait. Ca permet d'isoler visuellement l'ibox d'une façon très prononcée.
Tout ces réglages s'effectuent dans Design > Paramètres généraux > Éléments visuels > Onglet ibox et formulaires








