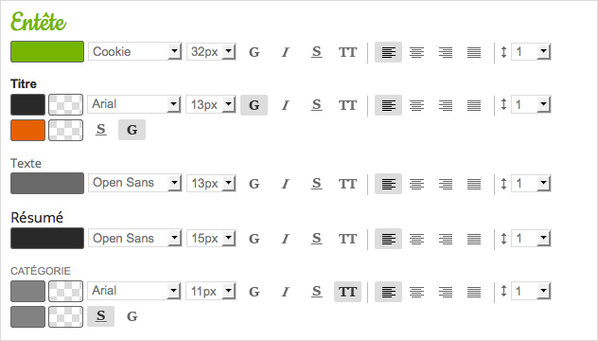
Certains d'entre-vous ont pu remarquer que depuis quelques jours l'interface du paramétrage des polices de vos modules a évolué.
Nous avons l'avons rendu plus claire en élargissant la zone de modification des couleurs et en épurant le style des boutons de mise en forme des textes.
Nous avons l'avons rendu plus claire en élargissant la zone de modification des couleurs et en épurant le style des boutons de mise en forme des textes.

Nous n'avons pas seulement travaillé sur l'ergonomie nous avons également apporté deux nouveautés pour le design de vos sites :
- L'interlignage
vous avez été nombreux à nous solliciter à travers l'interface du support pour intégrer cette fonctionnalité, désolée si cela a été un peu long, mais c'est chose faite ! Vous pouvez désormais paramétrer la hauteur des lignes pour chaque élément de vos modules. La valeur est en em et non pixel, cela permet de conserver une valeur proportionnelle à la taille de vos polices - Le gras en Rollover
C'est un petit détail qui a toute son importance :)
Cela faisait longtemps que cette partie du backoffice n'avait pas été retouchée, elle méritait donc son petit coup de pinceau... !






