
A l'occasion de la sortie de la maquette business world , nous avons ajouté une nouvelle option pour paramétrer le design de votre site. Il s'agit de l'affichage Plein Ecran.
Grâce à cette option, vous allez pouvoir afficher la couleur ou le papier peint de certaines zones au delà du gabarit de votre site (comme c'est cas par exemple sur la capture ci-dessus)
Grâce à cette option, vous allez pouvoir afficher la couleur ou le papier peint de certaines zones au delà du gabarit de votre site (comme c'est cas par exemple sur la capture ci-dessus)
Comment l'utiliser ?
L'affichage plein écran est possible dans la zone d'en-tête et dans la zone de l'ours.
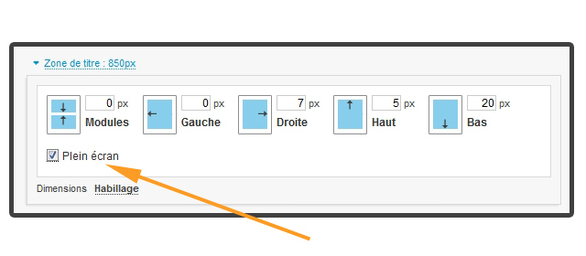
Pour en bénéficier, il est nécessaire d'activer au préalable cette option dans DESIGN > Background/Gabarit en cochant la case "plein écran" dans la zone d'en-tête et/ou dans la zone de l'ours.
Pour en bénéficier, il est nécessaire d'activer au préalable cette option dans DESIGN > Background/Gabarit en cochant la case "plein écran" dans la zone d'en-tête et/ou dans la zone de l'ours.


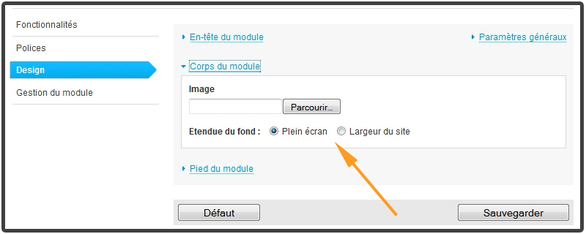
Ensuite, pour chaque module placés dans ces zones, il est possible de choisir au cas par cas un affichage plein écran ou un affichage à la largeur du site.
Ce choix s'effectue dans le menu Design du module, au niveau du paramétrage du corps du module.
Attention, je rappelle que si vous n'avez pas coché la case plein écran dans le background/gabarit, vous ne verrez pas l'option plein écran/ largeur du site dans le module.
Attention, je rappelle que si vous n'avez pas coché la case plein écran dans le background/gabarit, vous ne verrez pas l'option plein écran/ largeur du site dans le module.








