Nouveau mode de présentation Fil de l'eau

Le code de ce module n'avait pas été modifié depuis un moment alors non seulement nous en avons profité pour proposer un nouveau mode de présentation mais en plus de cela nous avons fait un peu de ménage.
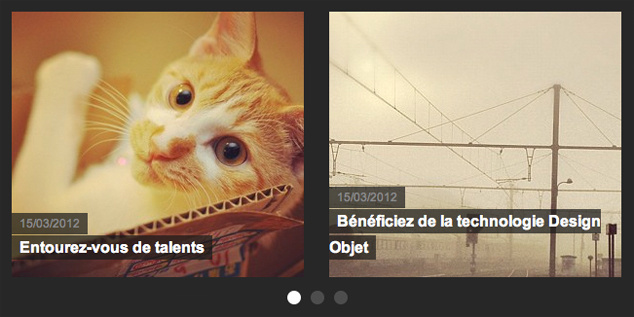
Vous disposez donc maintenant du mode Défilement horizontal qui permet comme son nom l'indique d'afficher plusieurs articles sur un certain nombre de colonnes avec un pager permettant la navigation entre celles-ci. Ce mode était déjà présent dans le module Rubriques à la Une mais nous l'avons un peu modifié pour le fil de l'eau. En effet la navigation ne se fait pas à l'aide de flèches mais à l'aide d'un pager "Bullet" que vous avez pu découvrir dans les nouveaux modes de présentation du module de Une.
Le module Fil de l'eau était disponible jusque ici en colonne centrale, alors toujours dans l'optique de vous offrir plus de possibilités de mise en page, nous l'avons rendu disponible en zone de titre et en zone d'ours. Cela est du plus bel effet, d'ailleurs vous pourrez voir dès demain un exemple d'utilisation dans une de ces zones.
Enfin comme je le disais plus haut nous en avons profité pour faire un peu de ménage, notamment dans le backoffice qui était devenu un peu chargé avec toutes ces différentes options. Nous avons donc mis en place les tokens, pour en savoir plus sur cette fonctionnalité je vous laisse lire, si cela n'est pas déjà fait, la note que Jérôme avait rédigé dessus.
Vous disposez donc maintenant du mode Défilement horizontal qui permet comme son nom l'indique d'afficher plusieurs articles sur un certain nombre de colonnes avec un pager permettant la navigation entre celles-ci. Ce mode était déjà présent dans le module Rubriques à la Une mais nous l'avons un peu modifié pour le fil de l'eau. En effet la navigation ne se fait pas à l'aide de flèches mais à l'aide d'un pager "Bullet" que vous avez pu découvrir dans les nouveaux modes de présentation du module de Une.
Le module Fil de l'eau était disponible jusque ici en colonne centrale, alors toujours dans l'optique de vous offrir plus de possibilités de mise en page, nous l'avons rendu disponible en zone de titre et en zone d'ours. Cela est du plus bel effet, d'ailleurs vous pourrez voir dès demain un exemple d'utilisation dans une de ces zones.
Enfin comme je le disais plus haut nous en avons profité pour faire un peu de ménage, notamment dans le backoffice qui était devenu un peu chargé avec toutes ces différentes options. Nous avons donc mis en place les tokens, pour en savoir plus sur cette fonctionnalité je vous laisse lire, si cela n'est pas déjà fait, la note que Jérôme avait rédigé dessus.
D'avantage de réglages pour vos polices

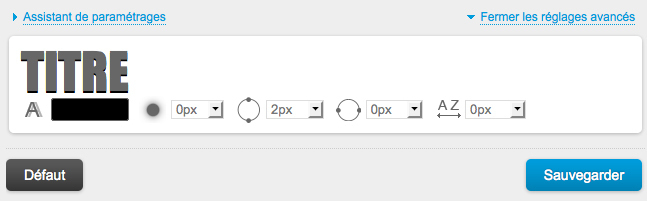
Certains d'entre vous l'auront peut-être remarqué mais la semaine dernière un nouveau lien est apparu dans l'ibox de paramétrage des polices, le lien "Réglages avancés".
A partir de ce nouveau menu vous pouvez désormais appliquer une ombre sur vos polices et ce en agissant sur sa couleur, sa diffusion, son orientation verticale et/ou horizontale.
Aussi vous étiez nombreux à nous le demander à travers le support, vous avez maintenant la possibilité d'agir sur l'espacement des caractères.
Pour conclure sur cette nouveauté, je dirais juste attention trop d'effet tue l'effet, alors certes ces fonctionnalités sont sympathiques mais à consommer avec modération ;)
A partir de ce nouveau menu vous pouvez désormais appliquer une ombre sur vos polices et ce en agissant sur sa couleur, sa diffusion, son orientation verticale et/ou horizontale.
Aussi vous étiez nombreux à nous le demander à travers le support, vous avez maintenant la possibilité d'agir sur l'espacement des caractères.
Pour conclure sur cette nouveauté, je dirais juste attention trop d'effet tue l'effet, alors certes ces fonctionnalités sont sympathiques mais à consommer avec modération ;)
Nouveautés en vrac
Module Mes notes
Jusque ici vous aviez la possibilité d'ajouter des images de fond dans l’entête, le corps et le pied de ce module mais vous n'aviez pas la possibilité d'agir sur leur alignement. C'est chose faite !
Background / Gabarit
Pour les nouveaux sites qui sont en squelette CSS il était impossible d'appliquer une couleur ou image de fond d'une colonne sur toute la hauteur du site, ceux-ci s’arrêtaient à la hauteur de la colonne. Vous disposez maintenant d'une option "Fond sur toute la hauteur" dans Design>>Background/Gabarit>>Colonne concernée>>Habillage
Module séparateur
Vous pouvez ajouter directement votre séparateur perso dans le module, vous n'êtes plus obligé de passer par le menu Éléments visuels des paramètres généraux. Ça peut vous sembler anodin mais cela permet d'avoir différents séparateurs perso alors qu'avant vous étiez limité à un seul.
Jusque ici vous aviez la possibilité d'ajouter des images de fond dans l’entête, le corps et le pied de ce module mais vous n'aviez pas la possibilité d'agir sur leur alignement. C'est chose faite !
Background / Gabarit
Pour les nouveaux sites qui sont en squelette CSS il était impossible d'appliquer une couleur ou image de fond d'une colonne sur toute la hauteur du site, ceux-ci s’arrêtaient à la hauteur de la colonne. Vous disposez maintenant d'une option "Fond sur toute la hauteur" dans Design>>Background/Gabarit>>Colonne concernée>>Habillage
Module séparateur
Vous pouvez ajouter directement votre séparateur perso dans le module, vous n'êtes plus obligé de passer par le menu Éléments visuels des paramètres généraux. Ça peut vous sembler anodin mais cela permet d'avoir différents séparateurs perso alors qu'avant vous étiez limité à un seul.






