Je vais donc profiter de la mise à jour du module SNS pour parler aussi des autres nouveautés SNS passées à la trappe.



Aujourd'hui iPad est disponible en Europe. Nous avons acheté un premier iPad dès sa sortie à New York mais malheureusement il a été volé lors du transport. J'ai commandé un second exemplaire de l' iPad qui nous a permis d'effectuer une batterie de tests depuis début Mai.
Je ne vais pas vous écrire l'énième article sur l'iPad, je veux juste vous dire que c'est un super outil, c'est le plus simple ordinateur du monde.
La contrainte principale de l'iPad réside dans le fait qu'il ne gère pas le Flash. Toutes les vidéos publiées sur le CMS utilisent un lecteur Flash, résultat aucune vidéo n'était lisible sur iPad. Nous avons modifié l'application pour qu'elle serve à la place des vidéos au format H264 compatible avec l'iPad.
Depuis quelque mois nous sommes spectateurs de la guerre autour du Flash et des formats vidéo.
Initialement nous utilisions les vidéos au format Flash (FLV) car notre player nécessite cette technologie.
Apple a refusé de supporter la technologie Flash dans l'iPad car c'est un gros consommateur de ressources machine ce qui réduit dramatiquement l'autonomie de l'objet. C'est tout à fait vrai, nous avons fait ce constat en réalisant des benchs sur notre player. Il était impossible de faire tomber sous les 40 % d'usage processeur sur MacOSX. Sur iPad le décodage vidéo utilise une puce dédiée au format H264 qui lui permet d'avoir une autonomie record.
La nouvelle version HTML 5 supporte la vidéo de manière native (plus besoin de player) mais uniquement le format H264. FireFox (30% du marché) refuse d'intégrer la support de ce format car H264 n'est pas open source et libre de droit. Google a racheté ON2 une société américaine spécialisée dans les codecs vidéos et a rendu libre de droit VP8 qu'ils ont rebaptisé pour l'occasion WebM.
Tout cela nous oblige à créer les vidéos dans différents formats pour être sûr que votre site soit lisible sur chaque plate-forme. Le travail réalisé pour le nouveau produit WebTV nous a beaucoup aidé à proposer aussi rapidement un support iPad.

Votre CMS préféré devient officiellement polyglotte, les sites pourront s'afficher dorénavant en 10 langues :
Français, Anglais, Espagnol, Arabe, Japonais, Italien, Néerlandais, Allemand et Russe; le Corse, quant à lui, arrive tout doucement, on ne brusque pas notre traducteur ;-)
Mais ce n'est pas tout, la langue pourra être choisie directement lors de la création, cette fonctionnalité que certains ont pu découvrir sur la WebTV a été implantée dans les offres du CMS et depuis n'importe quel portail WMaker.
Bien entendu, vous pourrez, comme auparavant, changer la langue de votre site ultérieurement (l'aide en ligne a été revue à ce sujet).
Pour terminer, le back office dispose lui de 5 langues d'affichage : Français, Anglais, Espagnol, Arabe et Japonais. Chaque membre de votre équipe pourra choisir et afficher le back office dans sa langue préférée. Vous n'aurez plus aucune excuse pour ne pas ouvrir votre équipe de rédaction à l'international.
Petite cerise sur le gâteau vous allez aussi pouvoir choisir la langue de vos blogs quand vous allez les créer depuis votre back office ou depuis l'option créablog.
Un bon nombre de vos questions a porté sur la possibilité de passer d'une offre CMS, Blog ou Portail, vers une offre WebTV, nous vous apportons ici même un certain nombre de réponses qui j'espère lèveront vos interrogations.
Nous avons, dès les premières étapes de la création de la WebTV, voulu faire une offre entièrement indépendante du CMS afin de pouvoir nous focaliser uniquement sur l'aspect vidéo et ainsi créer les meilleurs outils à intégrer pour une véritable WebTV. L'offre WebTV est ainsi totalement orientée vers la vidéo : mise en page, modules spécifiques, fonctionnalités et player.
Nous avons mis de côté la partie éditoriale du CMS (articles, arborescence, dossiers et webservices associés).
C'est pour cela qu'actuellement les utilisateurs du CMS WMaker ne peuvent pas basculer leur offre Portail ou Blog vers la WebTV.
Rassurez vous nous allons toujours développer et améliorer les fonctions vidéos présentes dans les Portail ou les Blogs de CMS, et celles-ci bénéficieront bien sûr de notre savoir faire acquis dans le développement de la WebTV (amélioration de l'encodage par exemple)

1) Vous voulez diffuser uniquement de la vidéo
Votre contenu sera essentiellement de la vidéo, vous n'avez pas à hésiter WMaker.tv est l'offre qu'il vous faut, elle vous permettra très facilement de créer une WebTV très professionnelle tant sur le plan fonctionnel que visuel.
Si vous aviez aussi une offfre CMS et un nom de domaine chez nous nous pouvons créer un sous-domaine du type http://webtv.votre-site.com ou vous pouvez utiliser comme nous un nouveau nom de domaine en .tv
2) Vous voulez diffuser un contenu à vocation éditorial
Votre contenu est essentiellement éditorial, la vidéo est un plus pour votre site et vous avez besoin d'un panel de webservices pour compléter votre site (forum, galerie photos, agenda), c'est l'offre CMS (Portail ou Blog) qui correspond le mieux à vos attentes. Le CMS intègre des fonctionnalités vidéos qui permettront de créer une WebTV allégée.
3) Vous utilisez déjà le CMS WMaker comme une WebTV.
Nous allons proposer, dans un deuxième temps, un outil de migration du contenu vidéo. Vous allez donc pouvoir exporter le contenu vidéo de votre CMS vers une offre WebTV.
Mais cela nécessitera de paramétrer à nouveau le design. Vous retrouverez la même collection de maquettes que dans les offres portails ce qui vous facilitera en partie la tâche.
Nous vous demandons donc encore un peu de patience pour ce dernier point.
- C. Senger / Adcom
- D. Passegand / Inook
- A. Bleton / Novius
- Eric Dupin / Presse Citron
- G. Decitre / Decitre
- P.Cassard / Archiduchesse
- l’ergonomie : navigation, facilité de trouver l'information, lisibilité
- l'innovation : service proposé, fonctionnalité, élément technique
- le référencement : respect des règles et techniques de référencement naturel
- le développement : qualité du code source.

18h43 : problème d'accès au back office.
Dans notre architecture, l'accès au back office est découplé de l'accès aux sites. Le problème de 18h43 n'a pas eu de conséquences sur le trafic de votre site web. En revanche, il n'était plus possible d'accéder au back office, et d'envoyer des emails.
Nous sommes intervenus pour basculer sur le serveur de secours car celui-ci n'a pris naturellement le relai.
19h23 : panne sur l'architecture
A partir de 19h23, une panne générale a affecté l'application. Il était impossible de voir les sites ni de se connecter aux back offices.
En fait, nous avons subi une série d'interruptions de service. En effet, notre système de supervision externe nous indique 14 coupures successives, de 19h23 à 20h46, correspondant à une interruption cumulée de 54 minutes.
En fait, nous avons relancé 14 fois l'architecture, mais celle-ci s'est écroulée à chaque fois.
5 personnes étaient au bureau pour tenter d'identifier la cause du problème.
D'abord, nous avons pensé à un problème d'hébergement, mais nous n'avons rien trouvé de ce coté là. Sur les 1002 services monitorés, seulement une trentaines étaient critiques, signifiant que le problème était ailleurs.
Ensuite, nous avons cherché du coté applicatif. En effet, nous effectuons quotidiennement des mises à jour de l'application. Nous avons donc passé en revue toutes les mises à jour de la journée pour voir si elle étaient la cause du problème. Rien non plus de ce coté là.
Finalement, nous avons cherché s'il pouvait y avoir une cause extérieure au problème. Tout comme nous, ovh (notre hébergeur) tient à jour un site qui informe des travaux qu'ils pratiquement dans leur datacenter. Il semble que nous ayons été impacté par une de leur maintenance. Les switchs de notre suite sont raccordés à Paris 19.
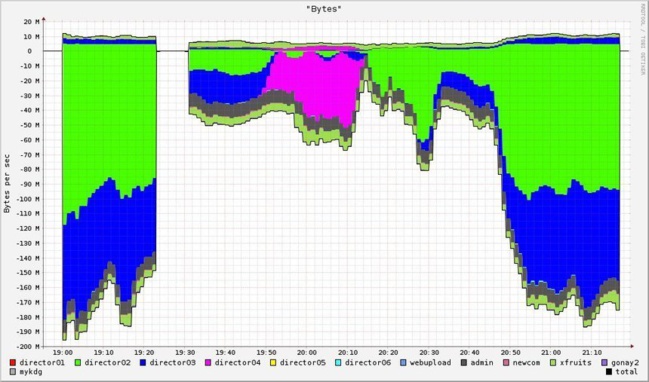
Si on regarde le graph de la bande passante des sites WMaker, on constate une coupure à partir de 19h23, puis notre bande passante a été limitée à 50 Mbit/s, alors qu'à cette heure-ci nous avons une consommation d'environ 200 Mbit/s.
Cela a eu pour effet d'empiler les requêtes de demande de pages, ralentissant fortement le traffic, voire l'interrompant pour la plupart des sites.
Durant cette période de crise, nous avons tenté de vous tenir informé au mieux, au travers du site http://status-wmaker.net. Ce site est totalement indépendant de notre architecture et de notre datacenter. Grâce à lui, nous pouvons communiquer avec vous quel que soit le problème rencontré.
Lorsque vous constatez un dysfonctionnement, n'hésitez pas à vous rendre sur status-wmaker.net. C'est ce que nous avons fait en allant consulter http://travaux.ovh.net
Je m'excuse de cette interruption de service, même si celle-ci a été plutôt subie que provoquée.
Je précise que c'est assez exceptionnel comme panne. Pour information, depuis le début de l'année, pingdom (notre outil de monitoring externe) indique que notre disponibilité était de 99,98% pour tous les sites de l'architecture WMaker, ceci incluant les arrêt planifié pour maintenance.
Nous réfléchissons en permanence à des évolutions de notre système. Nous souhaitons d'ailleurs le faire évoluer pour répartir l'architecture entre différents datacenters. Cette évolution nous permettra de ne plus dépendre des problèmes rencontrés aujourd'hui. Cette transformation est un travail de longue haleine, assez complexe à mener. Les premiers résultats sont attendus pour 2011.
-
PIETRI le 09/07/2023
Déménagement dans un nouveau datacenter
-
Mohamed Rial le 09/07/2023
Déménagement dans un nouveau datacenter
-
PIETRI le 07/07/2023
Déménagement dans un nouveau datacenter
-
CONQ Frantz le 07/07/2023
Déménagement dans un nouveau datacenter
-
Jerome le 27/06/2023
Déménagement dans un nouveau datacenter