
Pour bien démarrer l'année, nous avons apporté des amélioration à la page Tags. La page Tags, c'est la page qui permet d'afficher l'ensemble des tags de votre site.
A l'origine, cette page affichait les tags associés aux articles. Mais depuis quelques mois, les tags se sont invités dans les téléchargements, dans les annuaires en plus de la boutique. Il fallait donc mettre à jour la page afin de vous permettre d'afficher les tags associés à ces webservices.
Il existe 3 types d'affichage de la page tags :
- Type de tags (anciennement appelé Groupes de tags)
- Popularité et Chronologie
- Alphabétique
L'amélioration concerne les modes Type de tags et Alphabétique. Déployez l'ensemble des paramètres du module et vous verrez que vous avez la possibilité d'effectuer une sélection fine des tags à afficher.
Avec le mode Type de tags, vous proposez un mode d'affichage bloc. Par défaut, tous les tags sont affichés, c'est-à-dire les tags associés au contenu éditorial et les tags associés aux webservices. Il existe un bloc par webservice (téléchargement, annuaire, boutique) et un bloc par groupe de tags.
Vous pourrez choisir de n'afficher que les tags "éditoriaux" ou bien que les tags "webservices".
Notez que le bloc ne s'affiche que s'il n'est pas vide, bien évidemment :)
Avec le mode Alphabétique, vous proposez un affichage sous forme de liste. Si vous optez pour ce mode, vous aurez à choisir entre l'affichage des tags "éditoriaux, des tags "boutique", des tags "annuaire", et des tags "téléchargements", pris séparément.
J'attends vos exemples d'utilisation de cette page dans les commentaires. Etant donné le nombre de combinaisons possibles, ce sera beaucoup plus parlant si vous nous soumettez vos urls. Attention, au petit concours déguisé => la plus belle page de tags sera immortalisée dans cet article avec une belle capture d'écran !!
Fin 2008, On vous avait promis de doubler le nombre de nouveautés, voici en résumé, la liste non exhaustive des nouveauté 2009 :
Dans le contenu :
- Player Video 3.0 (Personnalisable, Auto-adaptable...)
- Video, le plein de nouveautés (HD, Chapitrage, publication depuis mobile ...)
- Page article (lettrine, Verbatim, articles similaires, géolocalisation...)
- Gestion des Tags et Nouvelle Page index
- Modération pour les sites à fort trafic
Dans le design :
- 10 Nouveaux Modules ou mode d'affichages
- Nouvelle Maquette, ShapMag, Carbone et Breaking News
- Quick Design, modification live du design côté site
- Back Office Design : Mode brouillion, module père fils, Module Combo ....
- Version Web Mobile en CSS3
Dans l'Administration :
- Une meilleure visibilité, grace au nouveau outil de référencement : Sitemap vidéo, plus URL Rewriting, Canonical ....
- Plus Statistiques (Mobile, Video ...)
- Social Network v1.5 (en attendant la v 2.0 pour début Janvier)
Dans les Webservices :
- Petite Annonce v 3.0
- Galerie v 5.0
- Téléchargement v 3.0
- Boutique v 3.0
Dans le Réseaux :
- Import RSS universell
- Export de contenu vers 20 CMS
- Republication dans Twitter
- Import Flickr
- Import Picassa
Les inclassables :
- Quick Help
- Système d'information sur l'état du réseaux SSD Server Statut Dashboard
- 100% des Serveurs en version base consomation
- Capacité de stockage et bande passante extra-large
Jérome se chargera de compléter ma liste dans un prochaine article.
2009 a été une année de grands changements pour notre équipe :
Depuis décembre nous sommes 20 personnes regroupées au CampusPlex.
Les conditions de travail sont vraiment idéales :-) Je ne doute pas que vous allez en ressentir les effets positifs prochainement.
Des changements dans l'organisation :
Au fur et à mesure que l'équipe a grossi, nous avons mené des projets de plus grande ampleur sur WM. Mais paradoxalement, nous n'avons pas gagné en réactivité sur les petites demandes d'amélioration. Aussi nous avons mis en place un nouvel outil (short to do) qui est allimenté par vos demandes dans le support. Nous listons chaque semaine, en réunion de support, les avancés de ces mini développements.
Vous êtes de plus en plus nombreux :
Le nombre de client de WM à considérablement augmenter de +30% cette année. Nous n'avons jamais voulu mettre de débutant dans le support, aussi nous nous sommes mis en en quête depuis plusieurs mois de la perle rare qui viendra renforcé notre équipe. C'est chose fait, il nous rejoints fin janvier.
2010 vers une nouvelle révolution du Web
Nous n'avons jamais était aussi prêt à relever les nouveaux défi du web.
En effet, nous sommes très excité par la progression de l'internet mobile notamment par iphone et la futur tablet d'Apple. Je vous prédit que WMaker continura à être le meilleur CMS sur mobile en 2010.
Nous souhaitons à tous les Utilisateurs de WMaker une excellente année 2010.
Vous êtes notre force, c'est grâce à vous, que nous pouvons continuer à innover avec passion...
Merci infiniment au nom de toutes l'équipe du CampusPlex, et très bientôt pour la suite de l'aventure ...


Promesse a été faite sur twitter d'un cadeau de noël pour ce lundi, et bien promesse a été tenue !!
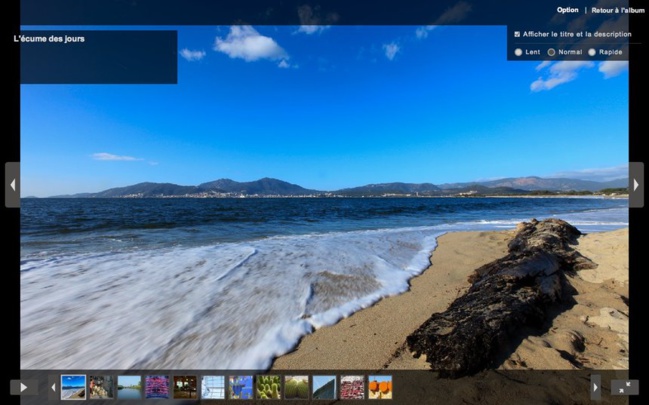
Nous avons doté la fonction diaporama de quelques options qui la rendent encore plus sympa.
- Affichage du titre et de la description des photos;
- Choix de la vitesse de défilement des photos : lent, normal, rapide.
Par défaut, le titre et la description ne s'affichent pas, et la vitesse d'affichage est normale.
Les réglages se font coté utilisateur en cliquant sur le lien "option" dans le coin supérieur droit du diaporama.
Nous avons doté la fonction diaporama de quelques options qui la rendent encore plus sympa.
- Affichage du titre et de la description des photos;
- Choix de la vitesse de défilement des photos : lent, normal, rapide.
Par défaut, le titre et la description ne s'affichent pas, et la vitesse d'affichage est normale.
Les réglages se font coté utilisateur en cliquant sur le lien "option" dans le coin supérieur droit du diaporama.

Le webservice annuaire de liens a changé. Vous disposez maintenant de plus de possibilités d'affichage et d'organisation de vos liens.
Il faut reconnaitre que ce webservice avait mal vieilli. Il était donc grand temps de mobiliser une partie de l'équipe pour le remettre au goût du jour. Comme d'habitude, le travail débute par un benchmarking approfondi des usages du moment. Ensuite, il faut arrêter les choix pour garantir la compatibilité avec l'existant et surtout, apporter un vrai plus à l'utilisateur, car c'est pour cela que vous nous avez choisis et que vous nous faites confiance.
La nouveauté qui saute le plus aux yeux, c'est la génération automatique des vignettes. Cette fonction permet d'effectuer une capture d'écran de la home des sites que vous présentez dans vos annuaires. Cela permet d'habiller très facilement votre page de liens.
Il faut reconnaitre que ce webservice avait mal vieilli. Il était donc grand temps de mobiliser une partie de l'équipe pour le remettre au goût du jour. Comme d'habitude, le travail débute par un benchmarking approfondi des usages du moment. Ensuite, il faut arrêter les choix pour garantir la compatibilité avec l'existant et surtout, apporter un vrai plus à l'utilisateur, car c'est pour cela que vous nous avez choisis et que vous nous faites confiance.
La nouveauté qui saute le plus aux yeux, c'est la génération automatique des vignettes. Cette fonction permet d'effectuer une capture d'écran de la home des sites que vous présentez dans vos annuaires. Cela permet d'habiller très facilement votre page de liens.
Lors de l'inauguration du CampusPlex, je devais animer un atelier SEO / SEM. N'ayant pas pu le faire, je me suis lancé le matin du jour de l'inauguration dans l'enregistrement d'une vidéo.
Cette vidéo dure 30 minutes. Elle traite de 2 grand sujets :
Le SEO - Search Engine Optimisation. Dans cette partie mon but est de vous montrer comment vous pouvez mettre toutes les chances de votre coté pour optimiser la position de votre site dans les résultats des moteurs de recherche, en utilisant la plateforme WMaker.
Le SEM - Search Engine Marketing. Pour aborder cette partie dans de bonnes conditions, il faut au préalable que vous définissiez quel est le but ultime de votre site. Qu'attendez-vous de votre visiteur? Quelle est l'action recherchée?. Une fois cet objectif défini, vous pouvez mettre en place une stratégie de web marketing et mesurer efficacement votre ROI, notamment avec l'achat de mots clés dans les moteurs de recherche.
Cette vidéo dure 30 minutes. Elle traite de 2 grand sujets :
Le SEO - Search Engine Optimisation. Dans cette partie mon but est de vous montrer comment vous pouvez mettre toutes les chances de votre coté pour optimiser la position de votre site dans les résultats des moteurs de recherche, en utilisant la plateforme WMaker.
Le SEM - Search Engine Marketing. Pour aborder cette partie dans de bonnes conditions, il faut au préalable que vous définissiez quel est le but ultime de votre site. Qu'attendez-vous de votre visiteur? Quelle est l'action recherchée?. Une fois cet objectif défini, vous pouvez mettre en place une stratégie de web marketing et mesurer efficacement votre ROI, notamment avec l'achat de mots clés dans les moteurs de recherche.

L'inauguration du CampusPlex a été l'occasion de lancer avec Philippe Lagane le chantier du nouveau design d'Accessoweb.
Philippe avait une idée bien précise du nouveau visage qu'il souhaitait donner à son site et il a fait confiance à Lesia et à Marie-Julie pour la création et l'intégration.
C'était super de travailler avec Philippe sur ce projet car il a pu nous faire part de sa problématique: celle d'un blog avec une fréquence de mise à jour élevée, avec un fort trafic, et une communauté de lecteurs très participatifs, sans oublier l'aspect monétisation.
C'est toujours bon d'avoir vos retours utilisateurs, ça nous permet d'avancer encore plus vite. Du coup, après discussion avec Philippe, nous avons rendu générique 2 nouveaux modes d'affichages. Les images ci-dessous parlent d'elles-mêmes
Philippe avait une idée bien précise du nouveau visage qu'il souhaitait donner à son site et il a fait confiance à Lesia et à Marie-Julie pour la création et l'intégration.
C'était super de travailler avec Philippe sur ce projet car il a pu nous faire part de sa problématique: celle d'un blog avec une fréquence de mise à jour élevée, avec un fort trafic, et une communauté de lecteurs très participatifs, sans oublier l'aspect monétisation.
C'est toujours bon d'avoir vos retours utilisateurs, ça nous permet d'avancer encore plus vite. Du coup, après discussion avec Philippe, nous avons rendu générique 2 nouveaux modes d'affichages. Les images ci-dessous parlent d'elles-mêmes
Nous vous avions avertis, les caméras du CampusPlex ont tout filmé lors de l'inauguration.
Revivez cette fantastique journée au travers de cette vidéo de 2 minutes.
Revivez cette fantastique journée au travers de cette vidéo de 2 minutes.

Jeudi dernier, nous avons été ravi de rencontrer des utilisateurs de WMaker à l'occasion de l'inauguration du CampusPlex.
Pour les personnes venant de loin nous avions préparé des ateliers qui se sont tenus entre 15h00 et 18h00 avec l'équipe. C'était certes trop court, mais ces échanges directs avec vous nous ont été très agréables. Nous allons probablement renouveler l'expérience dans un format plus long à l'avenir.
A l'occasion de cette rencontre, Philippe Nieuwbourg a proposé de créer un club d'utilisateurs de WMaker. Ce club indépendant de WMaker a pour vocation de partager vos expériences d'utilisateurs. Je ne doute pas que cela créera des opportunités de développement pour certains d'entre vous.
Une fois le site en place j'en ferai ici la publicité même. J'avoue toutefois avoir une petite appréhension à l'idée de ce nouvel espace indépendant parlant de WMaker car Philippe Niewbourg n'a jamais été très tendre avec nous...

Ce lundi 16 novembre, Marie-Julie a intégré l’équipe de WMaker au sein du CampusPlex, en tant qu’apprentie.
Marie-Julie est une jeune ajaccienne, étudiante à l’EID (école internationale de design) de Toulon. Elle dispose d’un BTS communication visuelle GEP spécialisé dans le print et désirait en apprendre d’avantage sur le webdesign.
Entre les mains de Lesia, son maître de stage qui l’a chaleureusement accueillie aujourd'hui, les attentes de Marie-Julie vont certainement se réaliser.
Marie-Julie est une jeune ajaccienne, étudiante à l’EID (école internationale de design) de Toulon. Elle dispose d’un BTS communication visuelle GEP spécialisé dans le print et désirait en apprendre d’avantage sur le webdesign.
Entre les mains de Lesia, son maître de stage qui l’a chaleureusement accueillie aujourd'hui, les attentes de Marie-Julie vont certainement se réaliser.
Derniers commentaires
-
PIETRI le 09/07/2023
Déménagement dans un nouveau datacenter
-
Mohamed Rial le 09/07/2023
Déménagement dans un nouveau datacenter
-
PIETRI le 07/07/2023
Déménagement dans un nouveau datacenter
-
CONQ Frantz le 07/07/2023
Déménagement dans un nouveau datacenter
-
Jerome le 27/06/2023
Déménagement dans un nouveau datacenter
Tags
ajax
android
apps
architecture
article
authentification
blogs
CampusPlex
conférence
css
datacenter
design
diaporama
e-commerce
facebook
flash
forum
galerie
google
hébergement
iPad
iPhone
japan
maquette
mobile
module
newsletter
nom de domaine
openid
optimisation
petites annonces
podcast
presse
profiling
publicité
recherche
référencement
restriction
rss
sem
seo
serveur
sns
social
statistiques
support
tags
telechargement
twitter
une
upload
V4
V5
video
web 2.0
web semantique
webservice
webtv
WMaker
xml



