Rédigé par Jerome Granados le Mercredi 29 Février 2012

Avez-vous téléchargé l'application du Blog de WMaker sur votre téléphone?
Avec cette application, restez informé des dernières nouveautés apportées au CMS et à la Web TV.
L'application est disponible pour les utilisateurs iOS (iPhone & iPad), Android et WP7. Elle a été crée à partir de GoodBarber.
Avec cette application, restez informé des dernières nouveautés apportées au CMS et à la Web TV.
L'application est disponible pour les utilisateurs iOS (iPhone & iPad), Android et WP7. Elle a été crée à partir de GoodBarber.
Rédigé par Sébastien Simoni le Mercredi 29 Février 2012
Depuis la V5, vous avez une très jolie liste d'articles dans vos back-office.
Cette page est construite grâce à des requêtes effectuant des tris sur des dates passées et futures.
Il s'est produit un bug sur cette page mercredi 29 février 2012 à 00h00. Pourquoi ce bug ? La requête utilisée pour constuire la liste des articles contenait la date future du 29 février 2013 !! Comme cette date n'existe pas, vos back-offices ont affiché une liste d'articles vide depuis minuit. :(
Le bug a été corrigé ce matin. Nous nous excusons pour le stress que cela a dû vous causer.
Nous espèrons néanmoins que ce bug ne vous a pas trop impacté.
Nous espèrons néanmoins que ce bug ne vous a pas trop impacté.

Le dernier volet de la trilogie "nouvelles Unes" vient d'être publié. Ce dernier volet est 100% webTV.
Nous vous proposons 2 nouveaux modules et de belles améliorations des anciens.
Nous vous proposons 2 nouveaux modules et de belles améliorations des anciens.

Nombreux sont les utlisateurs de WM à utiliser la publication différée. Pour ma part, je m'en sert souvent. A l'occasion de la rédaction de cette note par exemple :)
Nous venons d'ajouter quelques améliorations à cette fonction.
Nous venons d'ajouter quelques améliorations à cette fonction.

Nous avons amélioré votre cadeau de noël 2011. Vous vous souvenez ? Le nouveau module Derniers Tweets ?

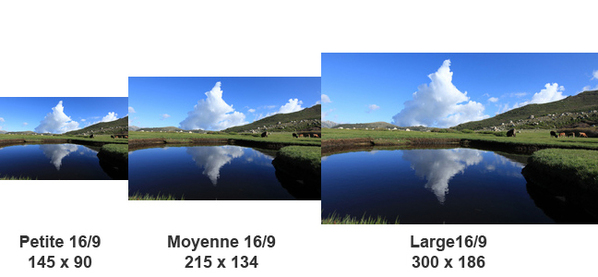
Lorsque vous ajoutez une photo dans un article, une série de traitements sont effectués en cascade. Parmi ces traitements, il y a la génération des vignettes.
Pour chaque image, il y a un plusieurs versions qui sont créées par l'application. Ces versions sont utilisées à divers endroits de votre site, afin de proposer le meilleur rendu à vos visiteurs.
Nous venons d'ajouter 4 nouvelles tailles. Cela porte désormais à 6 le nombre de vignettes disponibles pour paramétrer vos modules en front office.
Pour chaque image, il y a un plusieurs versions qui sont créées par l'application. Ces versions sont utilisées à divers endroits de votre site, afin de proposer le meilleur rendu à vos visiteurs.
Nous venons d'ajouter 4 nouvelles tailles. Cela porte désormais à 6 le nombre de vignettes disponibles pour paramétrer vos modules en front office.

Connaissez-vous les TOKENs ? Est-ce que vous vous en servez?
Les TOKENs sont des mots fictifs écrits entre crochet [ ]. Ils s'utilisent dans les modules d'affichage du contenu. C'est un moyen très pratique pour indiquer à l'application d'afficher une information à un endroit donné.
Par exemple, disons que vous souhaitiez présenter au bas de tous vos articles l'auteur et la date de rédaction sous la forme suivante :
Avec l'utilisation des TOKENs, cela se traduit par :
Le recours au TOKEN a débuté lors de la création de l'offre Web TV. Leur utilisation est bien plus puissante que les simples cases à cocher.
En effet, d'une part, cela permet d'alléger les pages de paramétrage des modules. Un champ de saisie suffit là où il faut plusieurs lignes de cases à cocher, mais surtout, les TOKENs vous donnent une extrême souplesse dans la façon dont vous voulez afficher l'information. Vous êtes libres de composer vos phrases comme bon vous semble.
Nous avons du coup déployé leur utlisation dans pas mal de modules du CMS.
De nouveaux modules ont été mis à jour aujourd'hui pour bénéficier de l'utilisation des TOKENs. Cette note est l'occasion de vous indiquer lesquels.
Les TOKENs sont des mots fictifs écrits entre crochet [ ]. Ils s'utilisent dans les modules d'affichage du contenu. C'est un moyen très pratique pour indiquer à l'application d'afficher une information à un endroit donné.
Par exemple, disons que vous souhaitiez présenter au bas de tous vos articles l'auteur et la date de rédaction sous la forme suivante :
Cet article a été écrit par Jérôme le 9 février 2012 à 18h23
Avec l'utilisation des TOKENs, cela se traduit par :
Cet article a été écrit par [AUTHOR] le [DATE] à [HEURE]
Le recours au TOKEN a débuté lors de la création de l'offre Web TV. Leur utilisation est bien plus puissante que les simples cases à cocher.
En effet, d'une part, cela permet d'alléger les pages de paramétrage des modules. Un champ de saisie suffit là où il faut plusieurs lignes de cases à cocher, mais surtout, les TOKENs vous donnent une extrême souplesse dans la façon dont vous voulez afficher l'information. Vous êtes libres de composer vos phrases comme bon vous semble.
Nous avons du coup déployé leur utlisation dans pas mal de modules du CMS.
De nouveaux modules ont été mis à jour aujourd'hui pour bénéficier de l'utilisation des TOKENs. Cette note est l'occasion de vous indiquer lesquels.

Continuons la série consacrée aux nouveautés des modules de Une. Aujourd'hui, la zone de travail est la colonne large centrale de votre site.
Nous avons créé le nouveau module Moderne 7 et nous avons amélioré le fonctionnement et étendu les possibilités des modules Moderne 1 à Moderne 6.
Nous avons créé le nouveau module Moderne 7 et nous avons amélioré le fonctionnement et étendu les possibilités des modules Moderne 1 à Moderne 6.

L'utilisation du framework javascript JQuery en front office nous ouvre un champ de nouvelles possibilités pour les modules de Une de votre site.
Du coup, j'ai pas mal de choses à vous présenter concernant ces modules qui sont très importants pour réussir votre home page. Je vais découper la présentation des nouveautés sur deux notes. Dans celle-ci, je vais vous parler des 4 nouveaux modules réservés à la zone de titre du site.
Jusqu'à présent, vous utilisiez les modules de Une dans la zone centrale. Avec ces 4 là, vous allez pouvoir enrichir la zone de titre. Si vous optez pour un module de Une dans cette zone, sachez qu'il ne sera pas affiché dans les pages internes mais uniquement sur la home page.
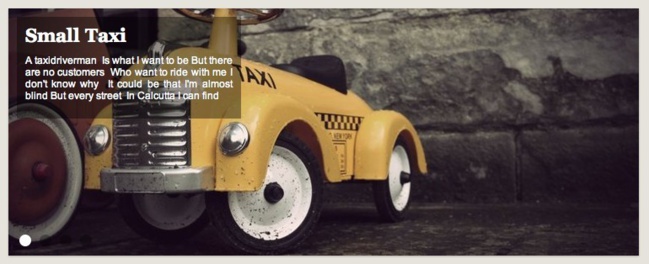
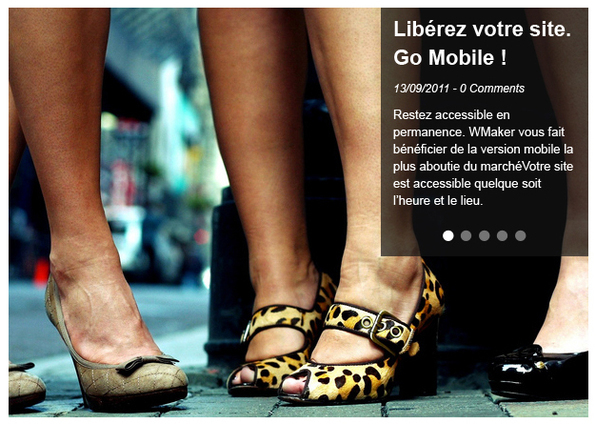
Il y a donc 4 types de présentations différents. Passons les en revue
Du coup, j'ai pas mal de choses à vous présenter concernant ces modules qui sont très importants pour réussir votre home page. Je vais découper la présentation des nouveautés sur deux notes. Dans celle-ci, je vais vous parler des 4 nouveaux modules réservés à la zone de titre du site.
Jusqu'à présent, vous utilisiez les modules de Une dans la zone centrale. Avec ces 4 là, vous allez pouvoir enrichir la zone de titre. Si vous optez pour un module de Une dans cette zone, sachez qu'il ne sera pas affiché dans les pages internes mais uniquement sur la home page.
Il y a donc 4 types de présentations différents. Passons les en revue

Ca y est, nous avons totalement basculé sur le framework javascript JQuery.
Pendant de nombreuses années, nous avons utilisé Prototype. Mais au fil du temps, JQuery s'est imposé comme étant un framework plus puissant, permettant de proposer des effets d'affichage plus élaborés. JQuery compte aussi une communauté d'utilisateurs très active. C'est très motivant, et permet de trouver des idées.
C'est également sous l'impulsion de nos utilisateurs les plus Geeks que nous avons franchi le pas.
JQuery a tout d'abord été utilisé lors du lancement de la refonte du back office V5, il y a envrion 1 an.
Une fois le back office V5 terminé, nous n'avons pas rongé notre frein longtemps pour utiliser JQuery en front office. C'était un gros boulot accompli d'une main de maitre par Jim.
Ce travail "invisible" va pouvoir maintenant porter ses fruits. Je vous donne rendez-vous demain pour la présentation des nouveaux modules de Une
Pendant de nombreuses années, nous avons utilisé Prototype. Mais au fil du temps, JQuery s'est imposé comme étant un framework plus puissant, permettant de proposer des effets d'affichage plus élaborés. JQuery compte aussi une communauté d'utilisateurs très active. C'est très motivant, et permet de trouver des idées.
C'est également sous l'impulsion de nos utilisateurs les plus Geeks que nous avons franchi le pas.
JQuery a tout d'abord été utilisé lors du lancement de la refonte du back office V5, il y a envrion 1 an.
Une fois le back office V5 terminé, nous n'avons pas rongé notre frein longtemps pour utiliser JQuery en front office. C'était un gros boulot accompli d'une main de maitre par Jim.
Ce travail "invisible" va pouvoir maintenant porter ses fruits. Je vous donne rendez-vous demain pour la présentation des nouveaux modules de Une
Derniers commentaires
-
PIETRI le 09/07/2023
Déménagement dans un nouveau datacenter
-
Mohamed Rial le 09/07/2023
Déménagement dans un nouveau datacenter
-
PIETRI le 07/07/2023
Déménagement dans un nouveau datacenter
-
CONQ Frantz le 07/07/2023
Déménagement dans un nouveau datacenter
-
Jerome le 27/06/2023
Déménagement dans un nouveau datacenter
Tags
ajax
android
apps
architecture
article
authentification
blogs
CampusPlex
conférence
css
datacenter
design
diaporama
e-commerce
facebook
flash
forum
galerie
google
hébergement
iPad
iPhone
japan
maquette
mobile
module
newsletter
nom de domaine
openid
optimisation
petites annonces
podcast
presse
profiling
publicité
recherche
référencement
restriction
rss
sem
seo
serveur
sns
social
statistiques
support
tags
telechargement
twitter
une
upload
V4
V5
video
web 2.0
web semantique
webservice
webtv
WMaker
xml



