
Nous vous proposons 3 nouveaux sets d'icones pour le module Services Web2.0
Nous avons voulus faire des icones plus petites que les séries précédentes. Nous avons remarqué que c'était la tendance actuellement. Comme la dernière mise à jour du module de recherche, c'est ce genre de petits détails qui font toute la différence entre un bon et un excellent design.
Le premier set est en couleurs, les 2 autres sont en noir et blanc.
Nous avons voulus faire des icones plus petites que les séries précédentes. Nous avons remarqué que c'était la tendance actuellement. Comme la dernière mise à jour du module de recherche, c'est ce genre de petits détails qui font toute la différence entre un bon et un excellent design.
Le premier set est en couleurs, les 2 autres sont en noir et blanc.

Depuis le milieu de la semaine dernière, nous étions en train de basculer sur notre architecture de serveur de fichiers (NAS) de production pour 2012.
L'incident du mois d'octobre nous avait poussé à acheter beaucoup de matériel :
- 40 disques SEAGATE ES (classe entreprise) garantis 5 ans et 1,2 Millions d'heures de 2 To chacun pour les NAS.
- 20 Disques Intel SSD de 600 Go à 1000 € pièces garanties 5 ans également, afin de disposer d'un pool ultra rapide.
- 2 serveurs HP utilisés comme tête de NAS 16 Core et 64 Go de mémoire vive avec 2 liens 10 Gb/s
- 1 Baie HP de 24 disques 2 1/2" P2000 interface 4 x 10 Gb/s
L'incident du mois d'octobre nous avait poussé à acheter beaucoup de matériel :
- 40 disques SEAGATE ES (classe entreprise) garantis 5 ans et 1,2 Millions d'heures de 2 To chacun pour les NAS.
- 20 Disques Intel SSD de 600 Go à 1000 € pièces garanties 5 ans également, afin de disposer d'un pool ultra rapide.
- 2 serveurs HP utilisés comme tête de NAS 16 Core et 64 Go de mémoire vive avec 2 liens 10 Gb/s
- 1 Baie HP de 24 disques 2 1/2" P2000 interface 4 x 10 Gb/s

De nouvelles possibilités de personnalisation du module Recherche viennent d'être publiées.
Vous avez le choix en 3 styles de présentation pour le bouton de recherche :
- décollé
- collé
- intégré
Vous avez le choix en 3 styles de présentation pour le bouton de recherche :
- décollé
- collé
- intégré

Envie de neuf ? Avec Google Web Fonts, vous pouvez désormais piocher dans des centaines de polices pour personnaliser votre site !
Google Web Fonts, c'est un répertoire de polices de caractères proposées et maintenues par Google. Pour utliser ces polices, Google met à disposition des API. Nous nous sommes plongés dans le code et nous avons imaginé une superbe interface pour vous permettre d'utliser ces polices facilement. Vous allez voir, c'est enfantin.
Google Web Fonts, c'est un répertoire de polices de caractères proposées et maintenues par Google. Pour utliser ces polices, Google met à disposition des API. Nous nous sommes plongés dans le code et nous avons imaginé une superbe interface pour vous permettre d'utliser ces polices facilement. Vous allez voir, c'est enfantin.

Un nouveau look, de nouvelles fonctionnalités, nous avons apporté pas mal de nouveautés au webservice Agenda.

Au cours des derniers mois, nous avons opéré différents tests pour optimiser le code source de WMaker. Le but est toujours le même : améliorer l'indexation de votre contenu par les moteurs de recherche.
Le domaine du SEO (Search Engine Optimisation) évolue très très vite. La compétition est de plus en plus rude. Les moindres petits détails ont leur importance afin de mettre toutes les chances de son coté et espérer être bien référencé.
Il est temps pour moi de vous faire le récapitulatif des modifications qui ont été mises en production.
Le domaine du SEO (Search Engine Optimisation) évolue très très vite. La compétition est de plus en plus rude. Les moindres petits détails ont leur importance afin de mettre toutes les chances de son coté et espérer être bien référencé.
Il est temps pour moi de vous faire le récapitulatif des modifications qui ont été mises en production.
Rédigé par Jerome Granados le Vendredi 20 Janvier 2012

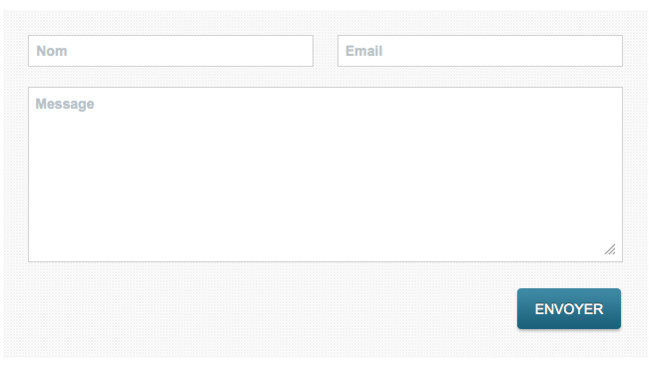
La série des nouveautés exploitant le potentiel de CSS3 touche à sa fin. Après les effets sur les boutons, l'ibox et l'ibox de connexion, les formulaires, place maintenant au gabarit du site.
Rédigé par Jerome Granados le Jeudi 19 Janvier 2012

Afin de donner un look plus moderne aux champs de saisie sur votre site, nous pouvez désormais agir sur 2 nouveaux paramètres :
- l’espacement : plus il est élevé et plus il y aura d'espace entre le texte et le cadre du champ de saisie
- la taille du texte
La modification de ces nouveaux paramètres s'effectue dans le menu Design > Paramètres généraux > Éléments visuels > onglet ibox & formulaires
Ces paramètres s'appliqueront à tous vos formulaires, ainsi qu'à tous les champs de saisie de votre site, comme par exemple le moteur de recherche
- l’espacement : plus il est élevé et plus il y aura d'espace entre le texte et le cadre du champ de saisie
- la taille du texte
La modification de ces nouveaux paramètres s'effectue dans le menu Design > Paramètres généraux > Éléments visuels > onglet ibox & formulaires
Ces paramètres s'appliqueront à tous vos formulaires, ainsi qu'à tous les champs de saisie de votre site, comme par exemple le moteur de recherche

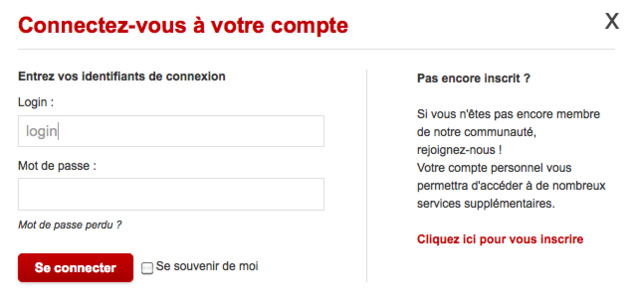
Vous avez été nombreux à nous féliciter pour l'ibox d'inscription utilisée sur GoodBarber. Du coup, on s'est dit que ce serait surement une bonne chose de retravailler l'ibox de connexion sur le CMS et la Web TV
Voici donc la nouvelle ibox de connexion :
Voici donc la nouvelle ibox de connexion :

Lesia et Laurent ont fait une belle mise à jour de l'ibox. Plus épurée et encore plus personnalisable, vous allez pouvoir peaufiner le design de vos sites et améliorer l'expérience utilisateur.
1/ Les contours de l'ibox ont été réduits. Ils passent à 5 px contre 30 px auparavant
2/ L'icone permettant la fermeture de l'ibox est personnalisable. Par défaut, c'est une croix, mais vous pouvez la remplacer par l'image de votre choix.
3/ Vous pouvez choisir des bords droits ou des bords arrondis pour votre ibox.
4/ Vous pouvez également appliquer une opacité sur la page lorsque l'ibox apparait. Ca permet d'isoler visuellement l'ibox d'une façon très prononcée.
Tout ces réglages s'effectuent dans Design > Paramètres généraux > Éléments visuels > Onglet ibox et formulaires
1/ Les contours de l'ibox ont été réduits. Ils passent à 5 px contre 30 px auparavant
2/ L'icone permettant la fermeture de l'ibox est personnalisable. Par défaut, c'est une croix, mais vous pouvez la remplacer par l'image de votre choix.
3/ Vous pouvez choisir des bords droits ou des bords arrondis pour votre ibox.
4/ Vous pouvez également appliquer une opacité sur la page lorsque l'ibox apparait. Ca permet d'isoler visuellement l'ibox d'une façon très prononcée.
Tout ces réglages s'effectuent dans Design > Paramètres généraux > Éléments visuels > Onglet ibox et formulaires
Derniers commentaires
-
PIETRI le 09/07/2023
Déménagement dans un nouveau datacenter
-
Mohamed Rial le 09/07/2023
Déménagement dans un nouveau datacenter
-
PIETRI le 07/07/2023
Déménagement dans un nouveau datacenter
-
CONQ Frantz le 07/07/2023
Déménagement dans un nouveau datacenter
-
Jerome le 27/06/2023
Déménagement dans un nouveau datacenter
Tags
ajax
android
apps
architecture
article
authentification
blogs
CampusPlex
conférence
css
datacenter
design
diaporama
e-commerce
facebook
flash
forum
galerie
google
hébergement
iPad
iPhone
japan
maquette
mobile
module
newsletter
nom de domaine
openid
optimisation
petites annonces
podcast
presse
profiling
publicité
recherche
référencement
restriction
rss
sem
seo
serveur
sns
social
statistiques
support
tags
telechargement
twitter
une
upload
V4
V5
video
web 2.0
web semantique
webservice
webtv
WMaker
xml



